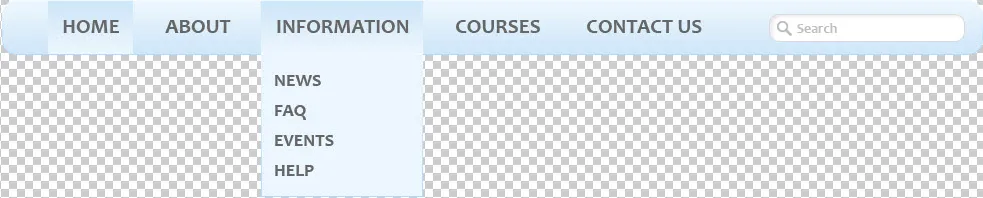
我该如何使用CSS制作这个导航栏?
3
- Spaxix
3
细节问题:您希望该栏是固定宽度还是随页面拉伸?如果是后者,搜索框是否也应该增大,或者只是浮动到左侧或右侧?您可以通过Google搜索“水平导航下拉”或类似内容来找到一堆可比较的解决方案。 - Guttsy
你介意我们使用 JavaScript 吗?我可以想到用纯 CSS 实现的方法,但这样很 hacky(不太正规的)。 - Peter Olson
导航栏在页面上是固定宽度的。除了我不知道如何从头开始修改或编写JavaScript(目前还不太了解它),我对JavaScript没有任何意见。 - Spaxix
2个回答
1
这个还没有完全完成,我没有时间去处理下拉菜单或添加搜索功能,但它应该是朝着正确方向迈出的重要一步:
CSS:
nav {
display:block; margin:0; padding:0; width:978px; height:53px;
border-bottom:1px solid #abd2f9; border-top:1px solid #f0f9fe; border-left:1px solid #d1e7fc; border-right:1px solid #d1e7fc;
-webkit-border-radius:20px; -moz-border-radius:20px; border-radius:20px;
background:-webkit-gradient(linear, 0 0, 0 100%, from(rgba(238,248,255,1)), color-stop(100%, rgba(207,234,253,1)));
background:-moz-linear-gradient(top,rgba(238,248,255,1), rgba(207,234,253,1) 100%);
background:linear-gradient(top, rgba(238,248,255,1), rgba(207,234,253,1) 100%);
}
nav ul {
display:block; margin:0; padding:0 45px; list-style:none;
}
nav ul li {
float:left; display:block; margin:0; padding:0;
}
nav ul li a {
display:block; margin:0 16px 0 0; padding:0 16px; height:53px; line-height:53px; color:#444; text-decoration:none;
}
nav ul li a:hover {
background:-webkit-gradient(linear, 0 0, 0 100%, from(rgba(207,234,253,1)), color-stop(100%, rgba(238,248,255,1)));
background:-moz-linear-gradient(top,rgba(207,234,253,1), rgba(238,248,255,1) 100%);
background:linear-gradient(top, rgba(207,234,253,1), rgba(238,248,255,1) 100%);
}
nav ul li ul {
display:none; padding:0;
}
nav ul li ul li {
float:none;
}
HTML:
<nav>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">INFORMATION</a>
<ul>
<li><a href="#">NEWS</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">EVENTS</a></li>
<li><a href="#">HELP</a></li>
</ul>
</li>
<li><a href="#">COURSES</a></li>
<li><a href="#">CONTACT US</a></li>
</ul>
</nav>
- Jonathan Miller
4
谢谢您提供的代码,它给了我一些可以使用的东西,只需要弄清楚如何使用下拉菜单/搜索功能,谢谢! - Spaxix
问题:@Jonathan 根据上面的代码,当我将其放在网站上时,使用以下代码创建的下拉菜单
codenav li:hover > ul {
display: block;
background: #e8f6fd
}code 当菜单下拉时,网站上的内容会被挤开,有解决方法吗? - Spaxix首先在 "nav ul {" 选择器中添加 "position:relative;",然后在你添加的选择器 "nav li:hover > ul" 中添加 "position:absolute;"。这将使下拉菜单脱离文档流,因此不会推动下面的内容。 - Jonathan Miller
再次感谢,我实现的代码是否是展示下拉菜单的最佳方式?另外,我想要移除该菜单中链接的背景颜色,并在当前查看的链接处添加“on”状态。再次感谢您的帮助。 - Spaxix
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接