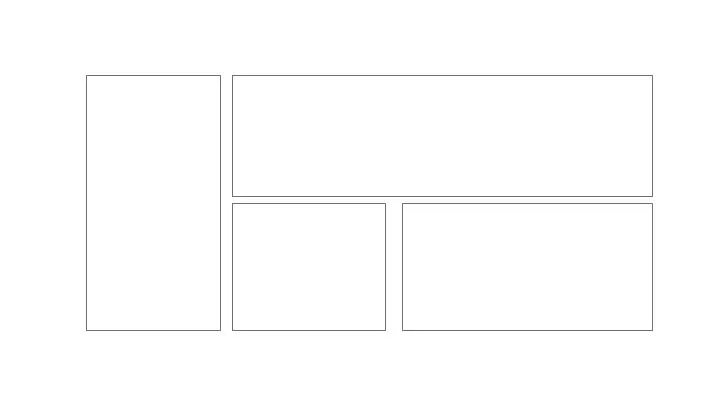
我被要求生成类似于下面模拟图像的HTML。我有一些示例HTML和CSS可以生成一个方格网等。我需要能够将此网格转换为与下面附加的模拟图像相似的样式。最好只使用CSS,但我不限于仅使用CSS。我的代码片段没有使用Bootstrap,但我可以访问Bootstrap 4。
我的解决方案接近,但第二行和第三列不匹配。
* {box-sizing: border-box;}
.wrapper {
border: 2px solid #f76707;
border-radius: 5px;
background-color: #fff4e6;
}
.wrapper > div {
border: 2px solid #ffa94d;
border-radius: 5px;
background-color: #ffd8a8;
padding: 1em;
color: #d9480f;
}
.wrapper div:nth-child(1) {
grid-column: 1/1;
grid-row: 1/5;
}
.wrapper div:nth-child(2) {
grid-column: 2/4;
grid-row: 1/3;
}
.wrapper div:nth-child(3) {
grid-column: 2/2;
grid-row: 3/5;
}
.wrapper div:nth-child(4) {
grid-column: 3/3;
grid-row: 3/5;
}
.wrapper {
display: grid;
grid-template-columns: repeat(2,4);
grid-auto-rows: 100px;
grid-auto-flow: dense;
}<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
</div>
bootstrap吗? - User863