我有一个场景,其中有一些物体和一些球体。在这种情况下,我希望这些球体受到粉色和蓝色灯光的影响。但是我还有一个管道几何体,它应该只受到白色光的影响,而不受粉色和蓝色光的影响。
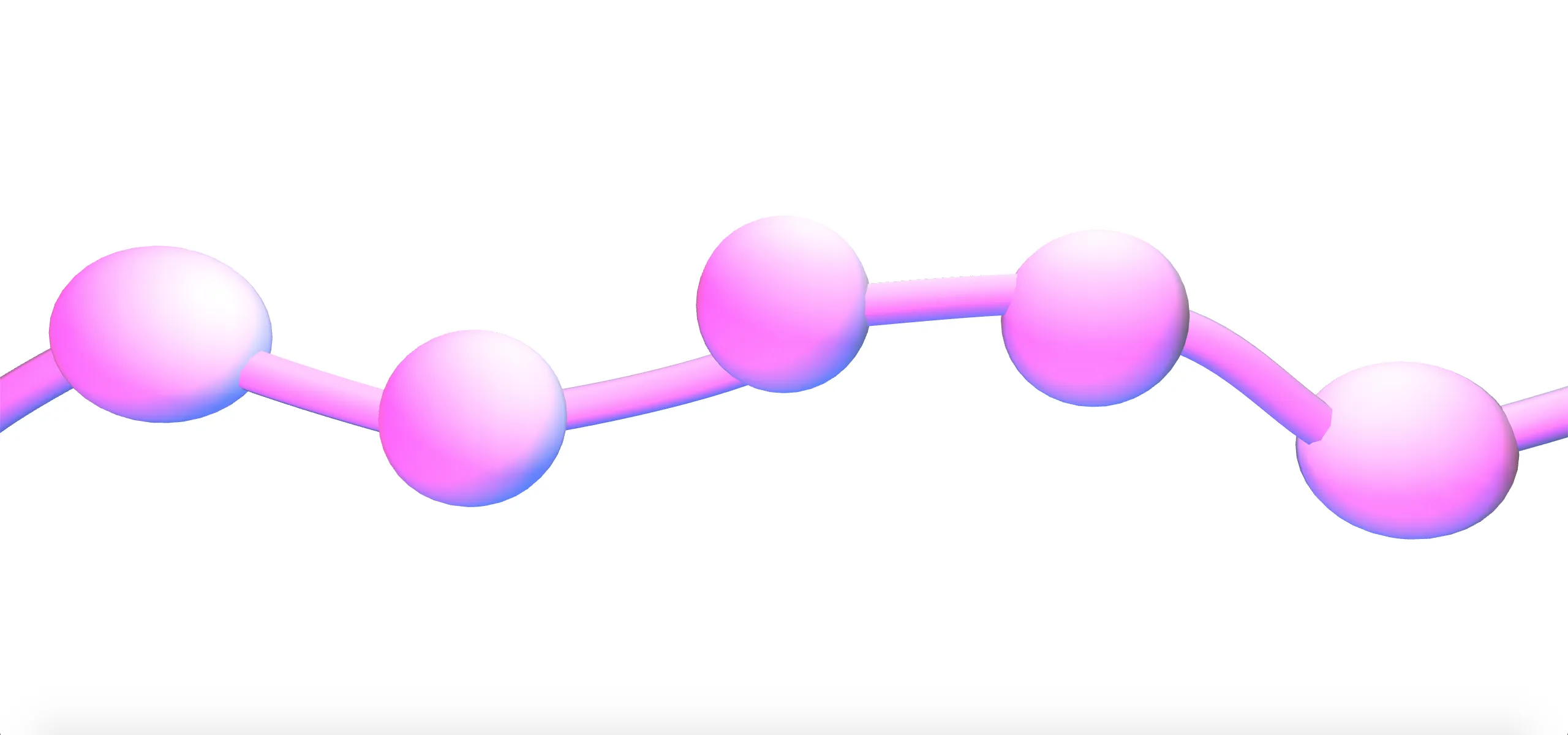
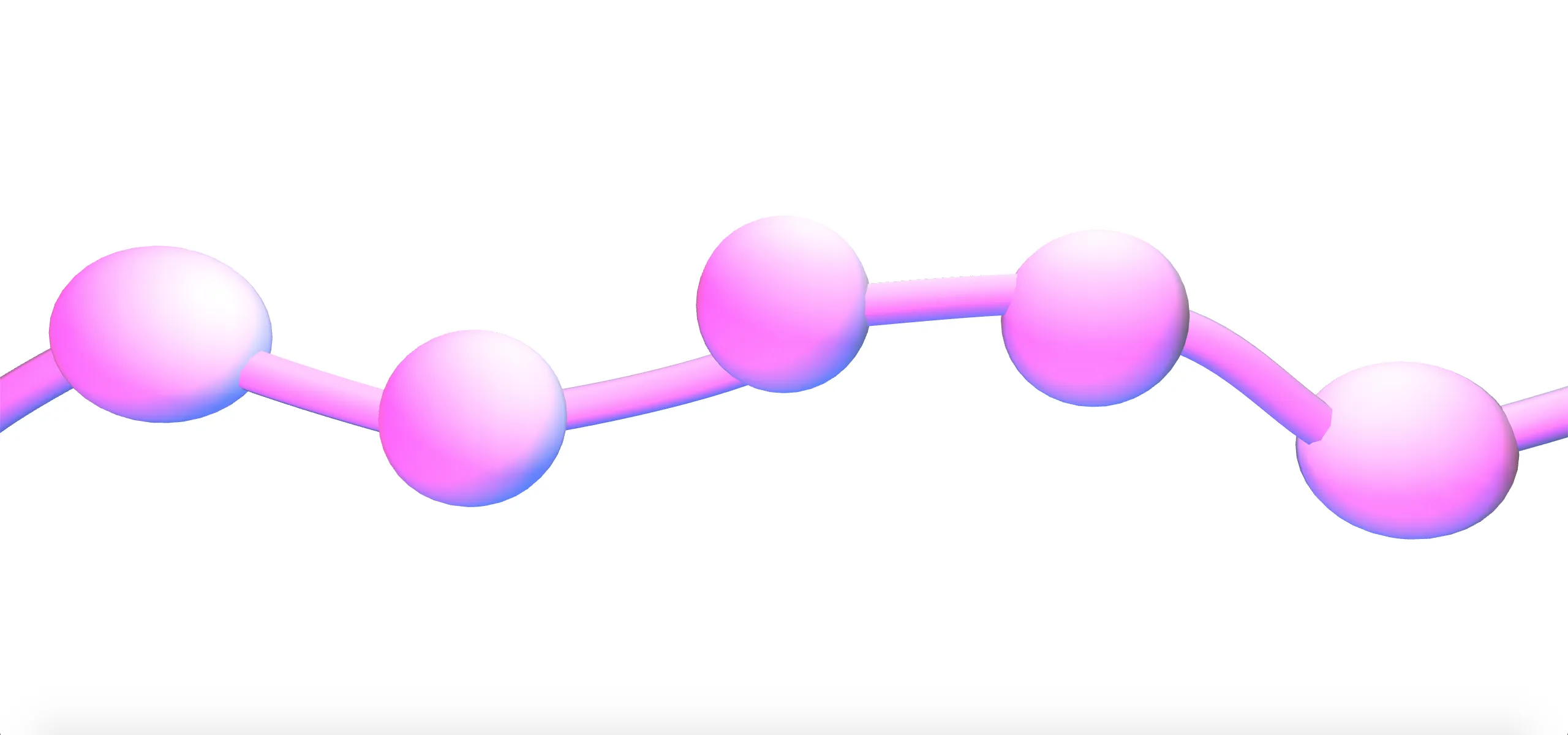
参见下面的图像以演示问题: 现在发生了什么: 但我不想让管道变成粉色和蓝色,而是灰色:
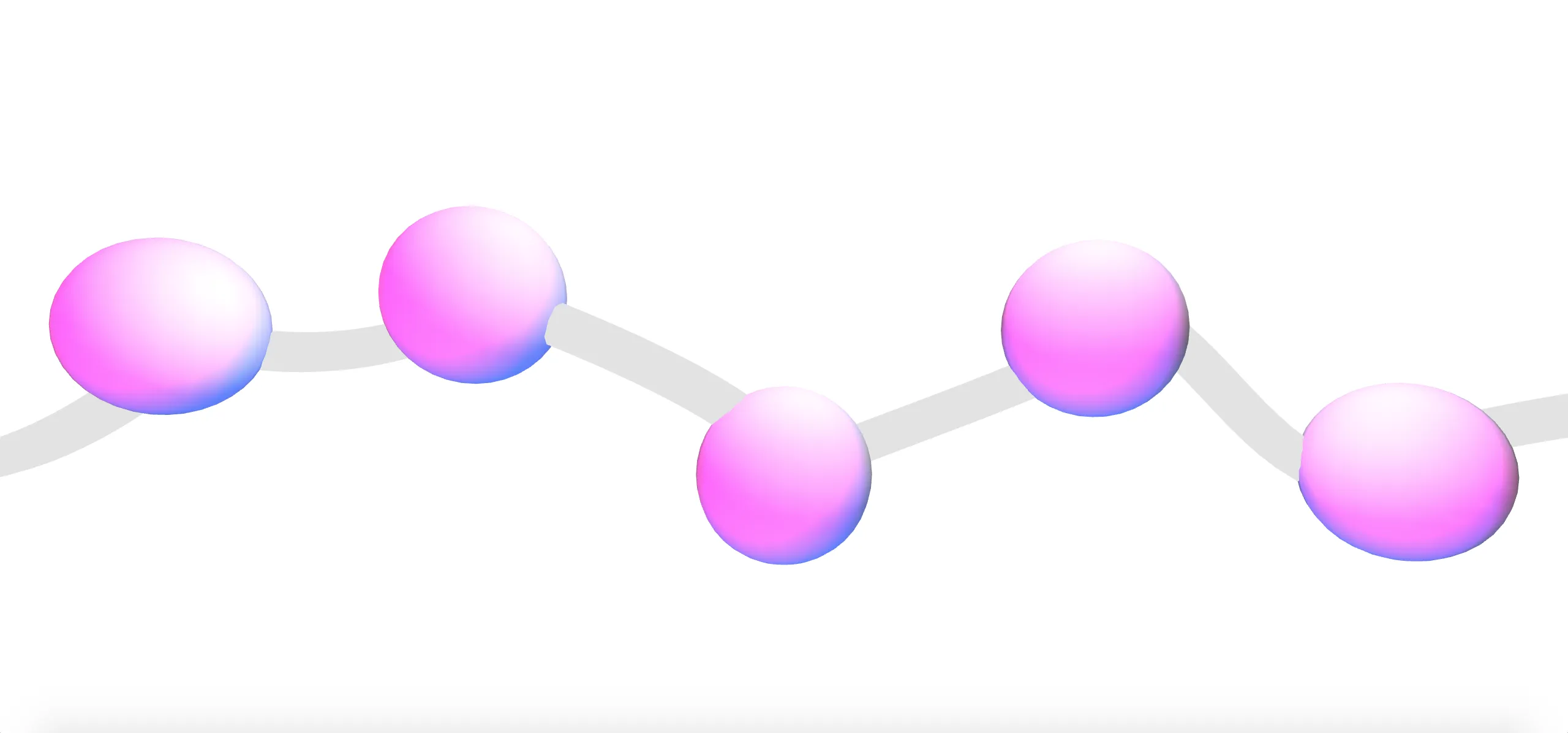
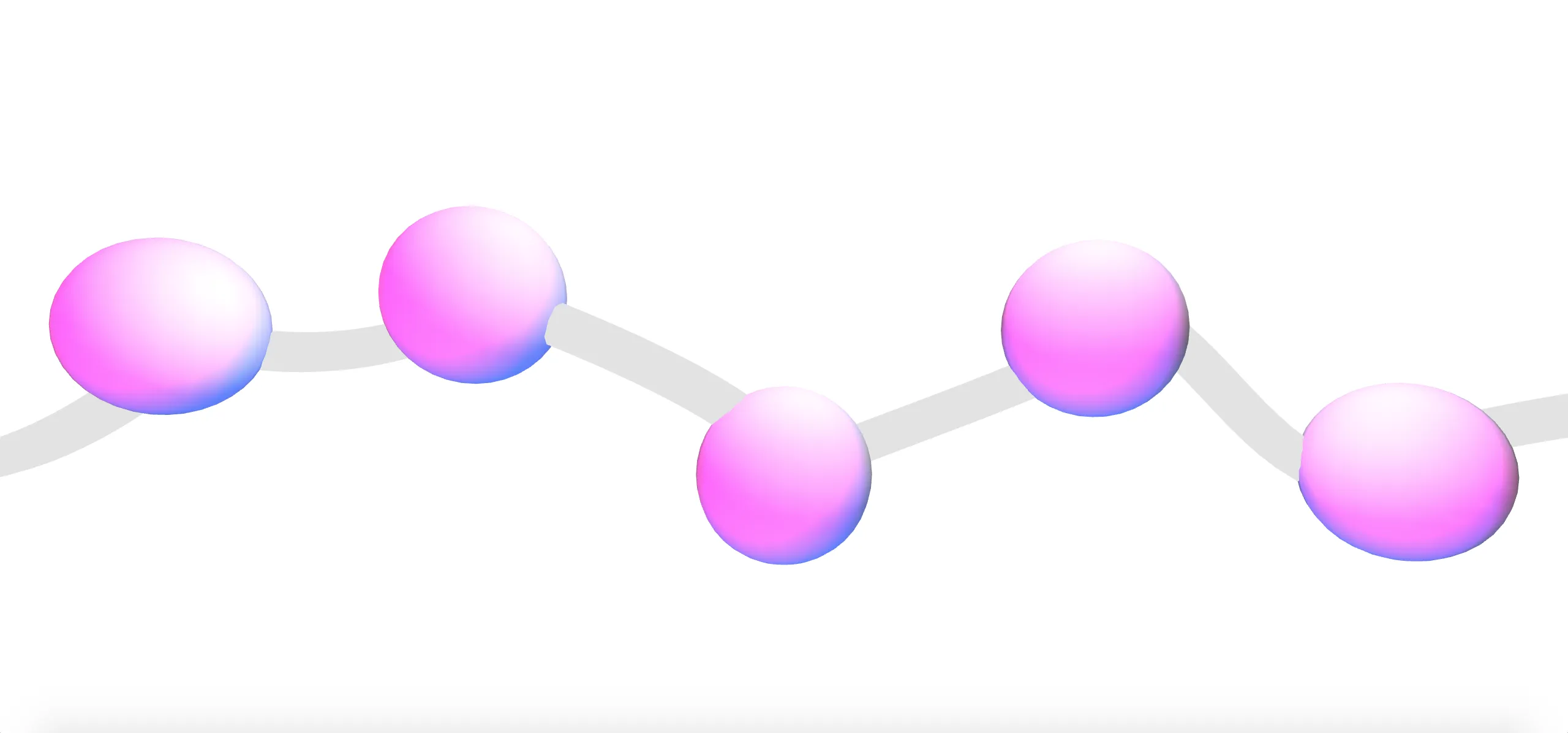
但我不想让管道变成粉色和蓝色,而是灰色:
 目前,我使用
目前,我使用
那么,如何创建这个灰色管道,使其具有不受粉色和蓝色灯光影响的
请参见下面的代码,了解我如何生成我的场景:
如果需要任何额外的信息或有不清楚的地方,请让我知道,这样我就可以澄清!
参见下面的图像以演示问题: 现在发生了什么:
 但我不想让管道变成粉色和蓝色,而是灰色:
但我不想让管道变成粉色和蓝色,而是灰色:
 目前,我使用
目前,我使用meshBasicMaterial来实现这一点,但这会防止管道看起来3D。那么,如何创建这个灰色管道,使其具有不受粉色和蓝色灯光影响的
MeshLambertMaterial?请参见下面的代码,了解我如何生成我的场景:
# Generating of spheres:
for (var i = 0; i < 5; i++) {
var SphereGeometry = new THREE.SphereGeometry(2, 20, 20);
var SphereMaterial = new THREE.MeshLambertMaterial({ color: 0xffffff });
var Sphere = new THREE.Mesh(SphereGeometry, SphereMaterial);
Sphere.position.set(i * 7 -14, 0 + Math.random() * 5 - 2.5, 2);
spheresArray.push(Sphere);
scene.add(Sphere);
}
#Generation of tubes:
for (var i = 0; i < CurvesArray.length; i++) {
var geometry = new THREE.TubeGeometry( CurvesArray[i], 20, 0.5, 8, false );
var material = new THREE.MeshBasicMaterial( { color: 0xe3e3e3 } );
var mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
}
#and these are my lights:
var spotLight = new THREE.SpotLight( 0xff00cc );
spotLight.position.set( -10, 3, 30, 100 );
lightsArray.push(spotLight);
scene.add(spotLight);
var spotLight2 = new THREE.SpotLight( 0xaa99cc );
spotLight2.position.set( 5, 15, 10, 100 );
lightsArray.push(spotLight2);
scene.add(spotLight2);
var spotLight3 = new THREE.SpotLight( 0x0022bb );
spotLight3.position.set( 2, -15, 10, 100 );
lightsArray.push(spotLight3);
scene.add(spotLight3);
var light = new THREE.AmbientLight( 0x5f5f5f );
scene.add( light );
如果需要任何额外的信息或有不清楚的地方,请让我知道,这样我就可以澄清!