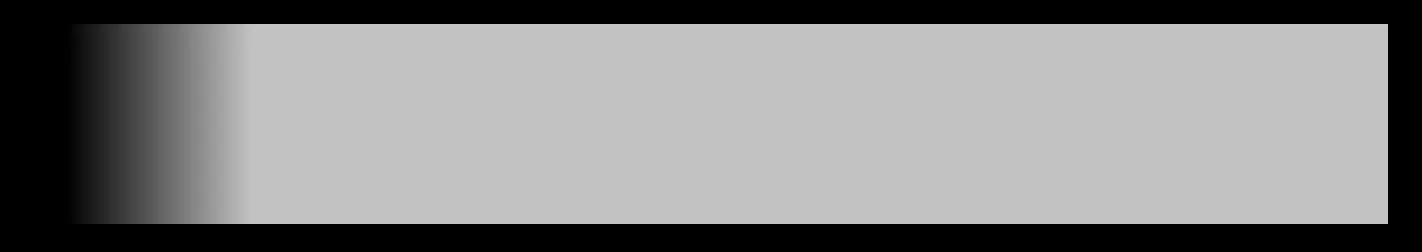
我有一个黑色的背景,并想使用简单的CSS渐变从透明到0.7白色添加一个内部块:
linear-gradient(to right,
hsla(0, 0%, 100%, 0),
hsla(0, 0%, 100%, 0.76) 14%,
hsla(0, 0%, 100%, 0.76)
)
但这看起来很糟糕:
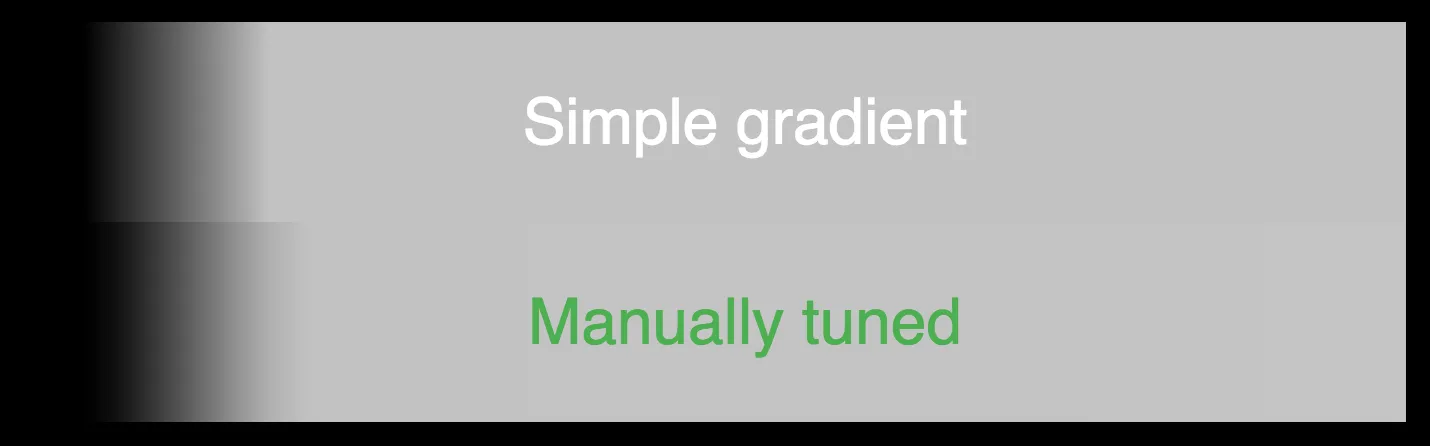
我找到的唯一方法是手动添加额外的颜色停止。
background: linear-gradient(
to right,
hsla(0, 0%, 100%, 0),
hsla(0, 0%, 100%, 0.05) 2%,
hsla(0, 0%, 100%, 0.09) 3%,
hsla(0, 0%, 100%, 0.2) 5%,
hsla(0, 0%, 100%, 0.57) 11.5%,
hsla(0, 0%, 100%, 0.69) 14%,
hsla(0, 0%, 100%, 0.75) 16.5%,
hsla(0, 0%, 100%, 0.76) 17.5%,
hsla(0, 0%, 100%, 0.77)
);
并且它看起来更好:
有没有更简单的方法使CSS渐变在颜色停止点处更平滑?