我有一个具有以下样式的TextInput:
amountInput: {
flex: 1,
backgroundColor: 'rgba(255, 255, 255, 0.1)',
color: 'rgba(255, 255, 255, 0.9)',
},
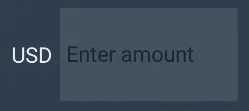
 在Android上,默认情况下有巨大的填充:
在Android上,默认情况下有巨大的填充:
 没问题-我将设置右填充,左填充和高度:
没问题-我将设置右填充,左填充和高度:amountInput: {
flex: 1,
backgroundColor: 'rgba(255, 255, 255, 0.1)',
height: 30,
paddingRight: 5,
paddingLeft: 5,
color: 'rgba(255, 255, 255, 0.9)',
}
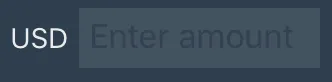
iOS上看起来很好:
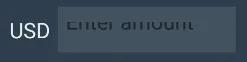
但是在Android上却有问题:
我应该如何制作一个与上图类似的安卓输入框呢?感谢。


paddingVertical,例如将其设置为0,并删除height。 - Ivan Chernykh