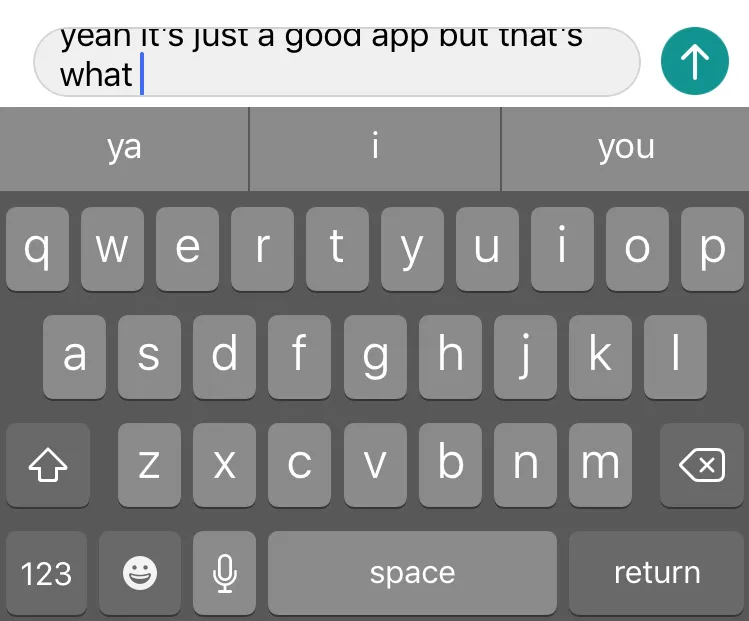
我正在尝试使用React Native Elements和React Native实现多行展开文本输入,但似乎无法使其正常运行。以下是其行为的截图:
如您所见,文本明显超过一行,但文本输入框未展开。 每当我输入更多字符时,它会稍微扩展一点,但它会向下扩展到键盘中。
似乎内容大小更改事件在错误的时间触发,有没有办法让它仅在新行达到特定长度时才触发,并向上而非向下展开到键盘中?
如您所见,文本明显超过一行,但文本输入框未展开。 每当我输入更多字符时,它会稍微扩展一点,但它会向下扩展到键盘中。
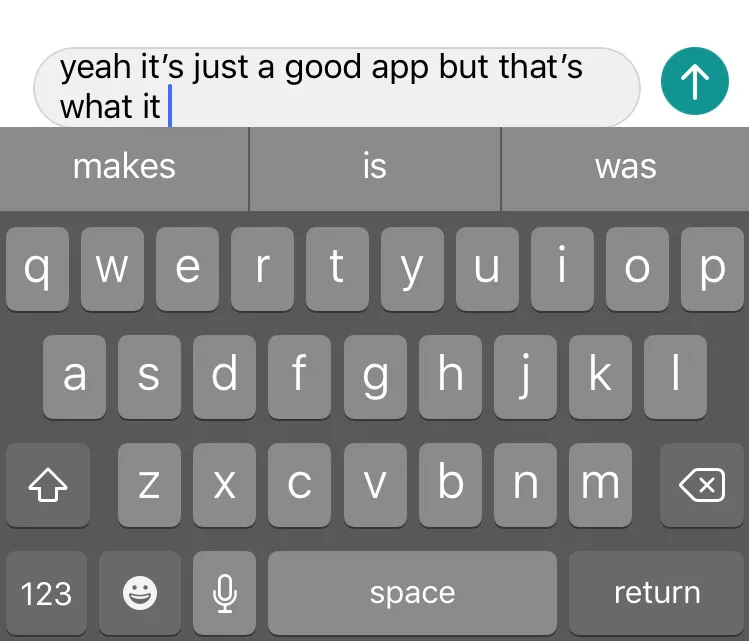
添加另一行不会扩展键盘:
只有当我添加更多字符,直到最新一行的宽度为文本输入框宽度的一半时,输入框才会扩展。这是我用于文本输入的代码:
<View style={{flexDirection:'row', backgroundColor: 'transparent', height: Math.max(45, this.state.viewHeight)}}>
<Input
containerStyle={{marginVertical: 0, width:300, marginLeft: 10}}
inputStyle={[styles.textInput, {height: Math.max(35, this.state.height)}]}
multiline
enablesReturnKeyAutomatically={true}
keyboardAppearance="dark"
placeholder=""
onContentSizeChange={(event) => {
if (this.state.height <= (35*6)){
this.setState({
height: event.nativeEvent.contentSize.height,
viewHeight: event.nativeEvent.contentSize.height })
}
}}
onChangeText={(message) => { this.setState({message})
}}
这是我的文本输入样式的代码:
textInput: {
paddingHorizontal: 12,
width: 100,
backgroundColor: '#F0F0F0',
borderStyle: 'solid',
marginLeft: -4,
overflow: 'hidden',
marginTop: 5,
borderWidth: 1,
borderColor: 'lightgrey',
borderRadius: 25,
},
似乎内容大小更改事件在错误的时间触发,有没有办法让它仅在新行达到特定长度时才触发,并向上而非向下展开到键盘中?