我想实现一个使用React Native的简单iOS应用程序。 但是,我卡在了
它工作正常,直到我尝试下一步:
1.输入一些长文本(文本应比输入本身更长);
2.把光标移动到文本的开头;
3.尝试输入一些内容。
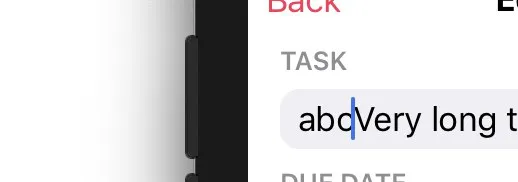
我期望在我输入 "abc" 后,它会变成这样: 然而,由于某些原因,结果是这样的: 即,输入了abc,但光标仍停留在初始(最左侧)位置,输入的文本不可见。我必须自己将光标向左移动才能看到文本。这不是预期的行为:作为用户,我觉得输入被破坏了,我的文本根本没有输入。
TextInput元素的问题上。它工作正常,直到我尝试下一步:
1.输入一些长文本(文本应比输入本身更长);
2.把光标移动到文本的开头;
3.尝试输入一些内容。
我期望在我输入 "abc" 后,它会变成这样: 然而,由于某些原因,结果是这样的: 即,输入了abc,但光标仍停留在初始(最左侧)位置,输入的文本不可见。我必须自己将光标向左移动才能看到文本。这不是预期的行为:作为用户,我觉得输入被破坏了,我的文本根本没有输入。
到目前为止,我没有找到任何解决方案。这是React Native的一个错误还是我做错了什么?
谢谢。
更新#1
创建了一个简单的Expo项目来重现这个问题。
更新#2
看起来是React Native的问题。已报告该问题并实施了@HelmerBarcos提出的解决方法(使用multiline={true})。