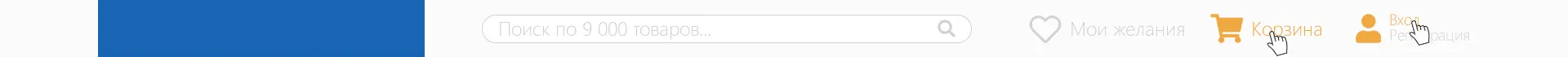
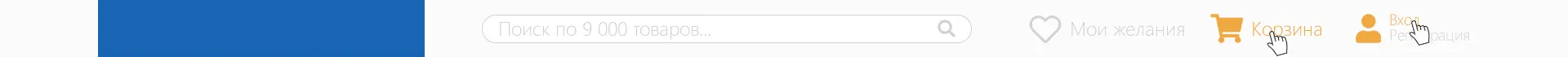
我制作了一个菜单,它应该看起来像这样:
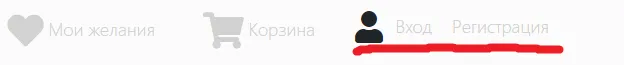
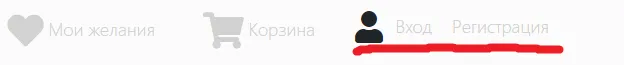
 但是最后一个操作(Auth)有一个问题,这就是我得到的结果:
但是最后一个操作(Auth)有一个问题,这就是我得到的结果:
 。
。
第一张图片很宽,不适合 Stack Overflow 提供的空间。在此处可以查看 OP 希望它看起来像什么: that image 以下是我的代码:
 但是最后一个操作(Auth)有一个问题,这就是我得到的结果:
但是最后一个操作(Auth)有一个问题,这就是我得到的结果:
 。
。第一张图片很宽,不适合 Stack Overflow 提供的空间。在此处可以查看 OP 希望它看起来像什么: that image 以下是我的代码:
.navbar-nav li a {
display: inline-block;
font-size: 18px;
color: #d1d1d1;
vertical-align: middle;
}
.navbar-nav li a:hover {
color: #efa843;
}
.nav-item {
margin-right: 32px;
}<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" />
<link href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<div class="header">
<div class="container">
<nav class="navbar navbar-expand">
<div class="collapse navbar-collapse" id="header_menu">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#"><i class="fas fa-heart fa-2x" style="vertical-align: middle;"></i> Мои желания</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"><i class="fas fa-shopping-cart fa-2x" style="vertical-align: middle;"></i> Корзина</a>
</li>
<li class="nav-item">
<i class="fas fa-user fa-2x" style="vertical-align: middle;"></i>
<a class="nav-link" href="#">Вход</a>
<a class="nav-link" href="#">Регистрация</a>
</li>
</ul>
</div>
</nav>
</div>
</div>请给我一些提示,我知道为什么会发生这种情况,但不知道如何解决这个问题。