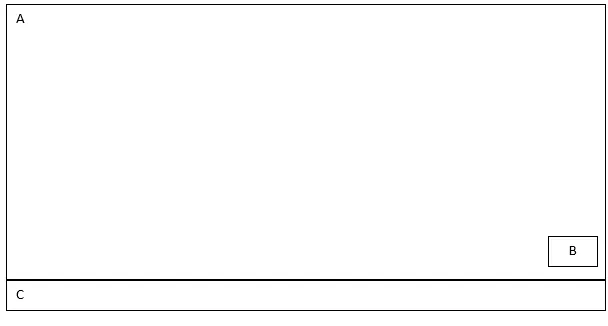
我正在尝试在CSS3网格中创建一个覆盖层,但似乎无法弄清楚如何实现。我已经在网上搜索过,但没有找到任何有用的东西。我想要实现以下效果:
body {
margin: 0;
padding: 0;
}
.wrapper {
display: grid;
grid-template-rows: 1f;
width: 100vw;
height: 100vh;
grid-template-areas:
"a"
"b"
"c";
}
.box {
background-color: #444;
color: #fff;
}
.a {
grid-area: a;
}
.b {
grid-area: b;
}
.c {
grid-area: c;
}<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
</div>这里有一个CodePen的链接:https://codepen.io/anon/pen/PROVeY
编辑:
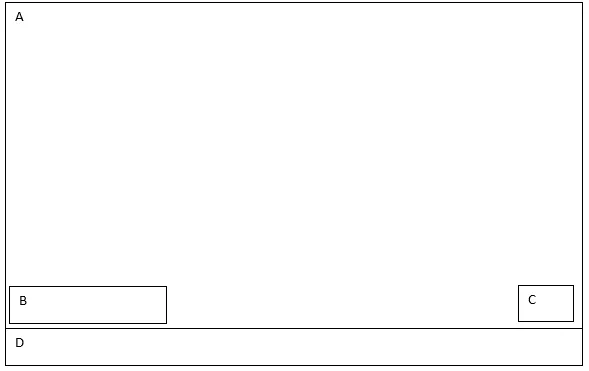
如何在CSS3网格布局中将div放置在左侧和右侧,与其后面的大div重叠

body {
margin: 0;
padding: 0;
}
.wrapper {
display: grid;
grid-template-rows: 1f;
width: 100vw;
height: 100vh;
grid-template-areas:
"a"
"b"
"c";
}
.box {
background-color: #444;
color: #fff;
}
.a {
grid-area: a;
}
.b {
grid-area: b;
}
.c {
grid-area: c;
}
.D {
grid-area: D;
}
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box D">C</div>
</div>