我正在使用Bootstrap,并且我有一个锚标签和一些文本,我想在另一个文本区域的角落中覆盖它。问题是,Bootstrap列浪费了空间。下面是它目前的情况,其中突出显示了divs,下面是我希望文本流动的方式:
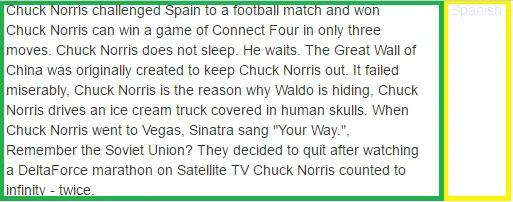
目前的情况
<div id="mainWrapper" class="wrapper">
<div class="content-main">
<div class="container-fluid">
<div class="row">
<div class="col-xxs-12 col-xs-10">
<p>Chuck Norris challenged Spain to a football match and won Chuck Norris can win a game of Connect Four in only three moves. Chuck Norris does not sleep. He waits. The Great Wall of China was originally created to keep Chuck Norris out. It failed miserably, Chuck Norris is the reason why Waldo is hiding, Chuck Norris drives an ice cream truck covered in human skulls. When Chuck Norris went to Vegas, Sinatra sang "Your Way.", Remember the Soviet Union? They decided to quit after watching a DeltaForce marathon on Satellite TV Chuck Norris counted to infinity - twice. </p>
</div>
<div class="col-xxs-12 col-xs-2 semi-transparent">
<a html="www.google.com">Spanish</a>
</div>
</div>
</div>
</div>
</div>
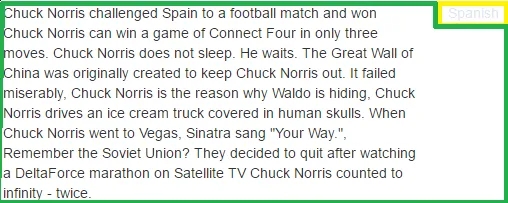
期望选项1(包裹式)
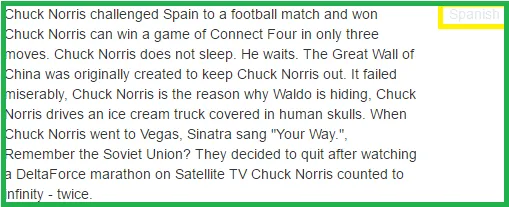
期望选项2(浮动在顶部)
如何最好地实现此功能?