我正在尝试创建一个“巨大”的 div,它填充整个视口,并具有0.4或其他透明度。问题是如何实现。我尝试创建一个包含所有页面内容的 div 并赋予其以下属性:
.div{
width:100%;
height:100%;
background:#000;
opacity:0.5;
}
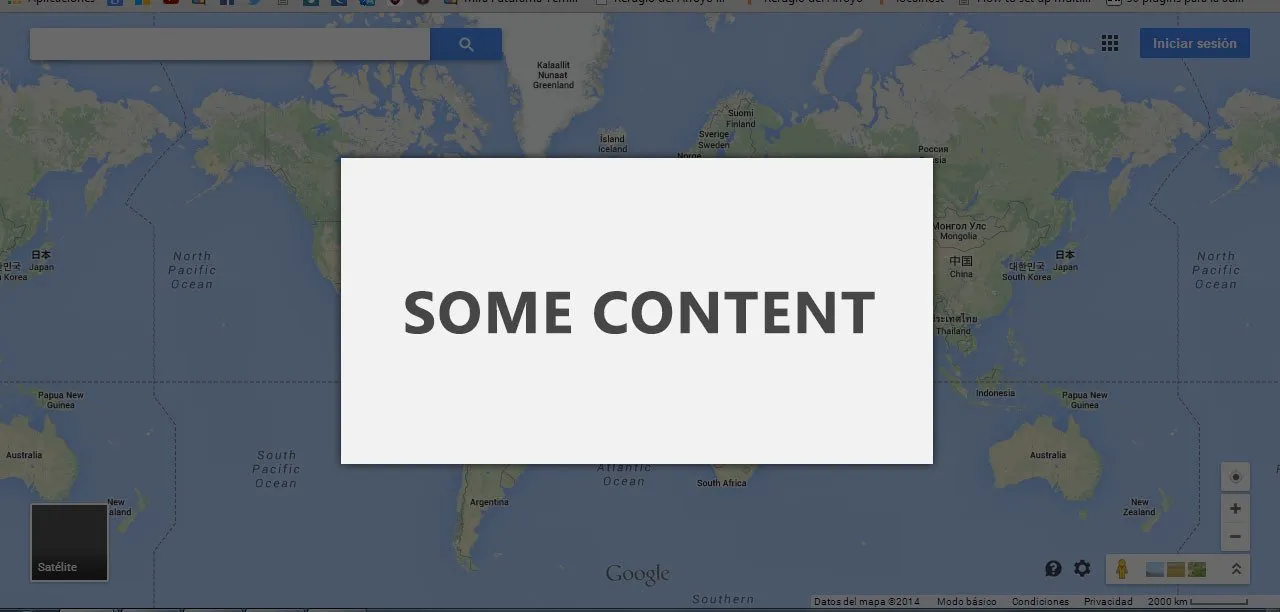
自从那个方法不起作用后,我尝试添加z-index并设置一个高值,但仍然没有起作用。有什么想法吗?我想做出这样的效果:

我认为你在寻找类似于这样的东西:
CSS:
#fade-wrapper {
display: none;
position: fixed;
height: 100vh;
width: 100vw;
background: rgba(0, 0, 0, 0.5);
}
这里有一个示例: http://jsfiddle.net/hTQb8/1/
试试这个
HTML
<div class="div_out">
<div class="div_in">the content in this div will be placed above the overlay</div>
</div>
CSS
.div_out{
width:100%;
height:100%;
background:#000;
opacity:0.5;
position:fixed;//you forgot from this point
top:-22px;
left:-22px;
margin-top:22px;
margin-left:22px;
}
.div_in{
width:90%;
height:90%;
margin:0 auto;
margin-top:1.5%;
background color:white;
}
.divCSS设置为我在#fade-wrapper上面的样式,它应该可以正常工作。也许你可以一并发布你的JS/jQuery代码? - Justin