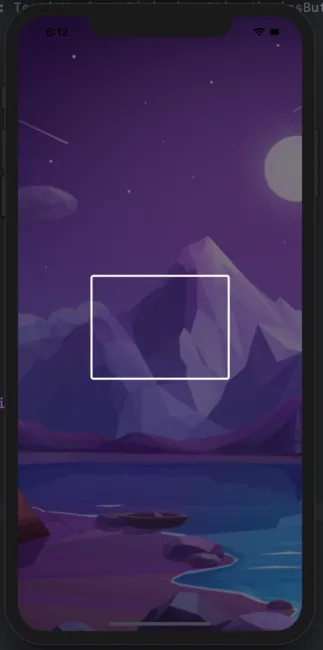
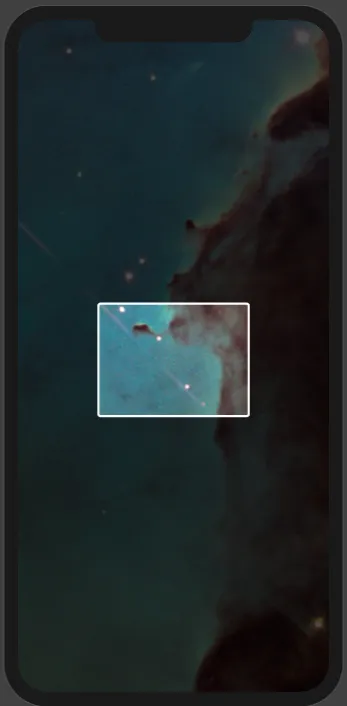
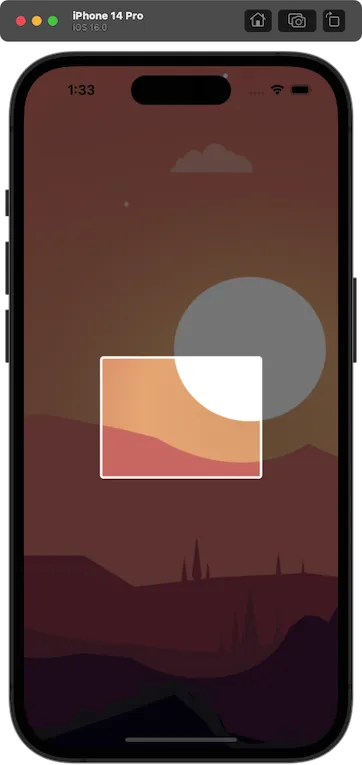
我想通过一个小矩形将图像变为100%透明,并使其在其他地方50%透明。就像制作一个小孔来透过小矩形看到外面。以下是我的代码...
struct ImageScope: View {
var body: some View {
ZStack {
Image("test_pic")
Rectangle()
.foregroundColor(Color.black.opacity(0.5))
Rectangle()
.frame(width: 200, height: 150)
.foregroundColor(Color.orange.opacity(0.0))
.overlay(RoundedRectangle(cornerRadius: 3).stroke(Color.white, lineWidth: 3))
}
}
}



ZStack上添加.compositingGroup()修改器。 - eja08