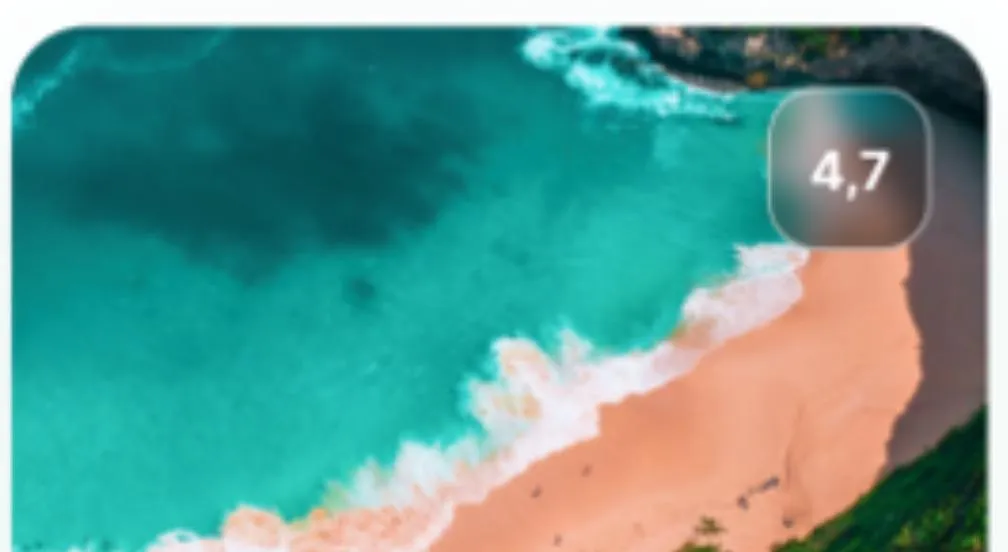
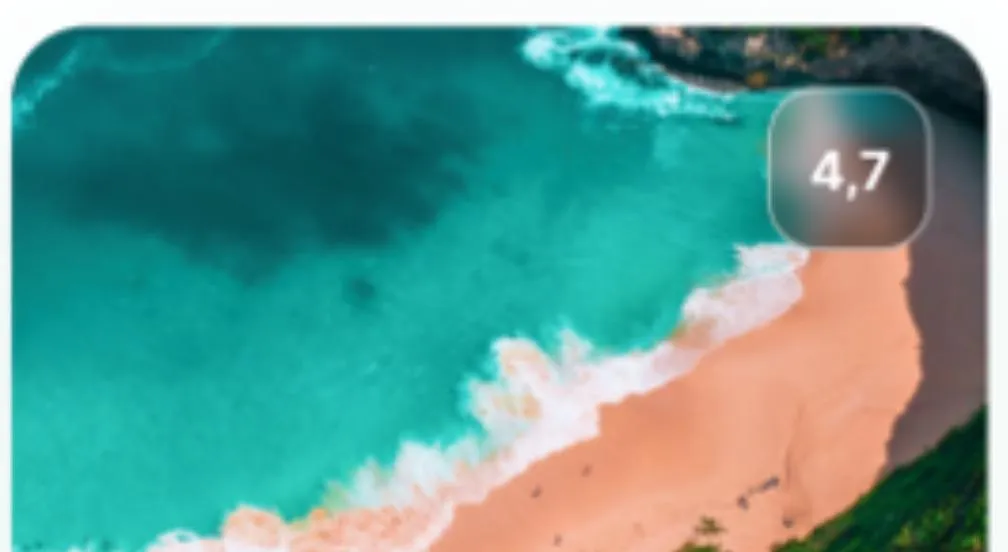
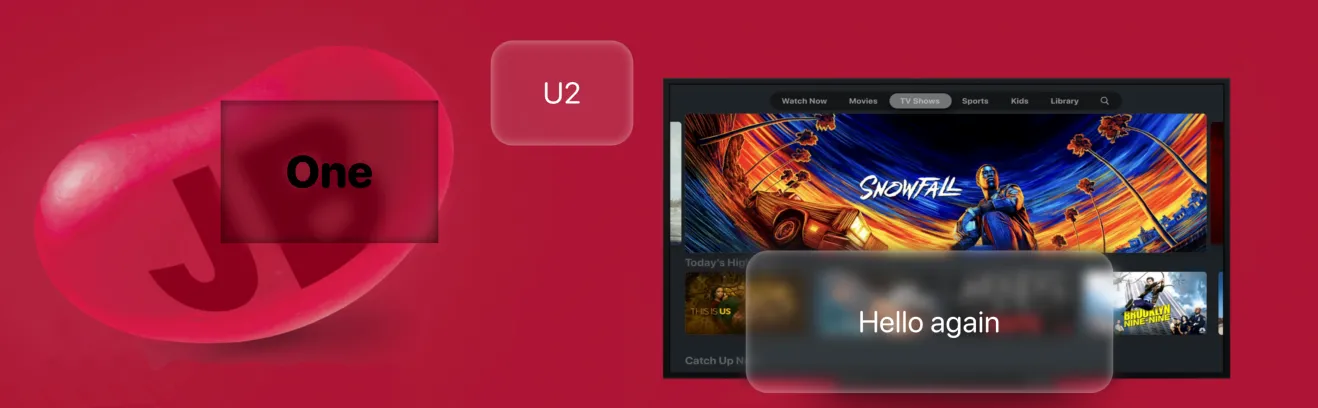
我的目标是创建一个模糊视图,就像下面图片右上角的视图一样。
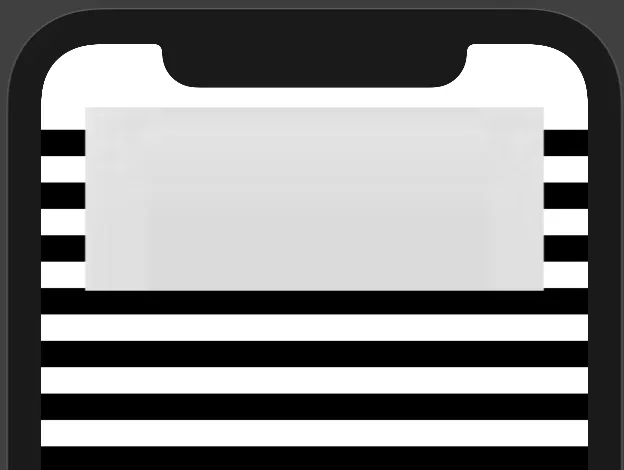
 我尝试了这篇帖子中的前三个答案,但它们都有同样的问题——当底部有多种颜色时,模糊视图只有一种颜色。这是我尝试过的解决方案之一:
我尝试了这篇帖子中的前三个答案,但它们都有同样的问题——当底部有多种颜色时,模糊视图只有一种颜色。这是我尝试过的解决方案之一:
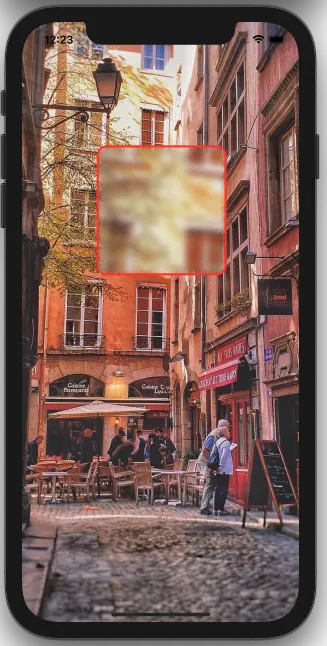
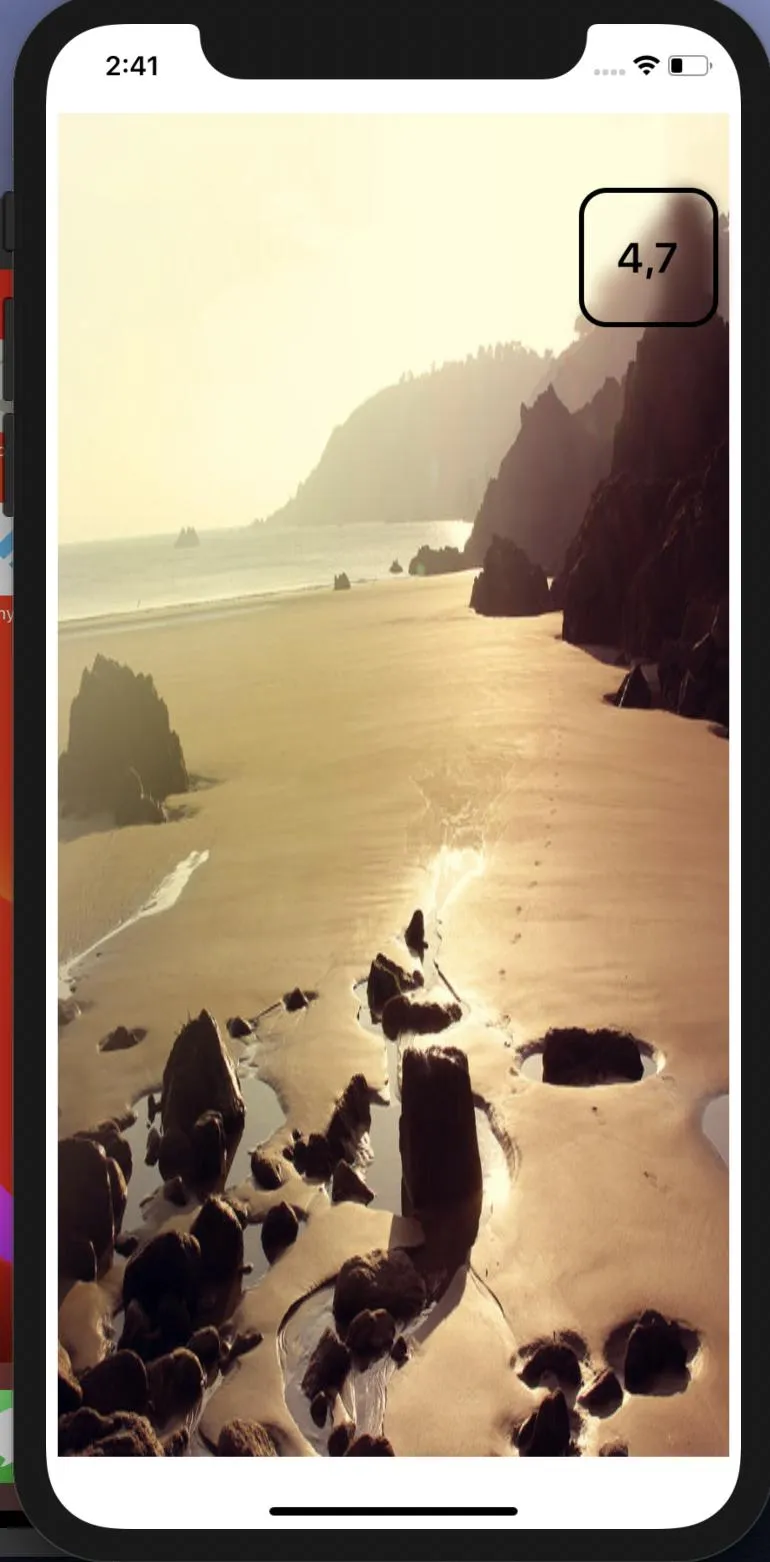
我希望模糊视图更加透明,就像您在第一张图片中看到的那样,海洋、沙滩和阴影仍然可以通过模糊视图看到。我该如何在SwiftUI中创建这样的视图?
 我尝试了这篇帖子中的前三个答案,但它们都有同样的问题——当底部有多种颜色时,模糊视图只有一种颜色。这是我尝试过的解决方案之一:
我尝试了这篇帖子中的前三个答案,但它们都有同样的问题——当底部有多种颜色时,模糊视图只有一种颜色。这是我尝试过的解决方案之一:import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
VStack{
ForEach(0..<20, id: \.self){ num in
Rectangle()
.frame(height: 20)
.padding(.vertical, 6)
}
}
Blur(style: .systemThinMaterialLight)
.mask(
VStack(spacing: 0) {
Rectangle()
.frame(width: 347, height: 139)
.padding(.top, 0)
Spacer()
}
)
.allowsHitTesting(false)
}
}
}
struct Blur: UIViewRepresentable {
var style: UIBlurEffect.Style = .systemMaterial
func makeUIView(context: Context) -> UIVisualEffectView {
return UIVisualEffectView(effect: UIBlurEffect(style: style))
}
func updateUIView(_ uiView: UIVisualEffectView, context: Context) {
uiView.effect = UIBlurEffect(style: style)
}
}
我希望模糊视图更加透明,就像您在第一张图片中看到的那样,海洋、沙滩和阴影仍然可以通过模糊视图看到。我该如何在SwiftUI中创建这样的视图?




UIBlurEffect.Style.systemMaterial可能会太过 "浓重",尝试使用其他值来减轻背景模糊。 - EmilioPelaez