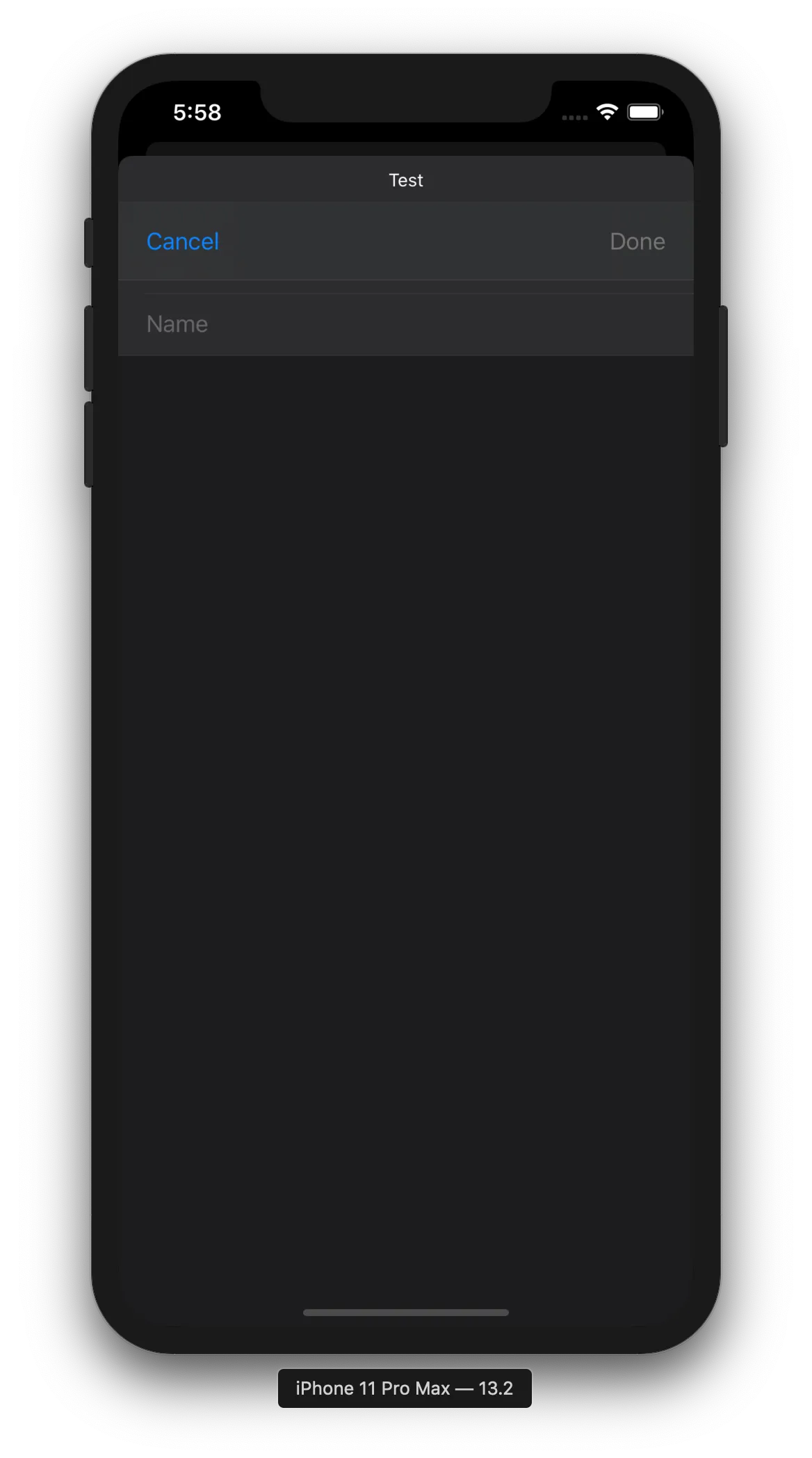
我该如何使导航栏上方的文本背景半透明,以便看起来文本和导航栏是同一对象?
VStack(spacing: 0) {
Text("Test")
.padding(.top, 9.5)
.padding(.bottom, 8)
.frame(minWidth: 0, maxWidth: .infinity)
.background(Color.gray) // I used a custom color set in the screenshot
.font(.footnote)
NavigationView {
List {
Text("Name")
Text("Name")
Text("Name")
} .listStyle(GroupedListStyle())
.navigationBarTitle(Text(""), displayMode: .inline)
.navigationBarBackButtonHidden(true)
.navigationBarItems(
leading:
Button("Cancel") {
// self.presentationMode.wrappedValue.dismiss()
},
trailing:
Button("Done") {
}.disabled(true)
)
}
}