我有一个类为“label”的span 来自bootstrap框架。我将此标签嵌套在
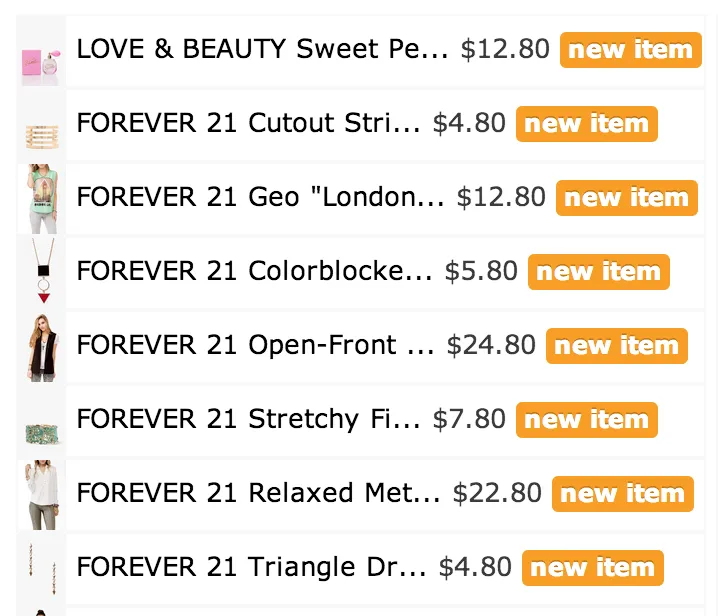
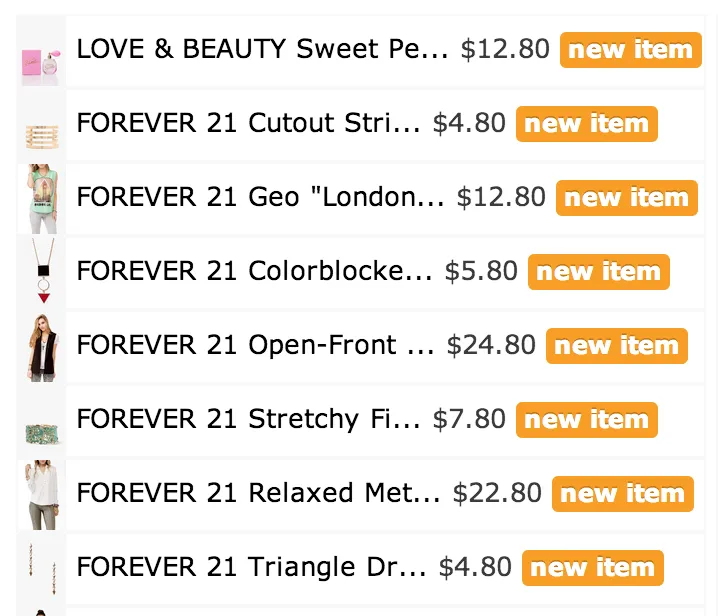
在修改CSS之前,我的li如下所示(橙色的“new item”是标签): 如果我尝试使用
如果我尝试使用 您还可以看到,在某些情况下,“新项目”标签会被推到下一行-我认为这是一个不相关的问题。
您还可以看到,在某些情况下,“新项目”标签会被推到下一行-我认为这是一个不相关的问题。
<li>中,并希望它与<li>中的其他内容右对齐。在修改CSS之前,我的li如下所示(橙色的“new item”是标签):
 如果我尝试使用
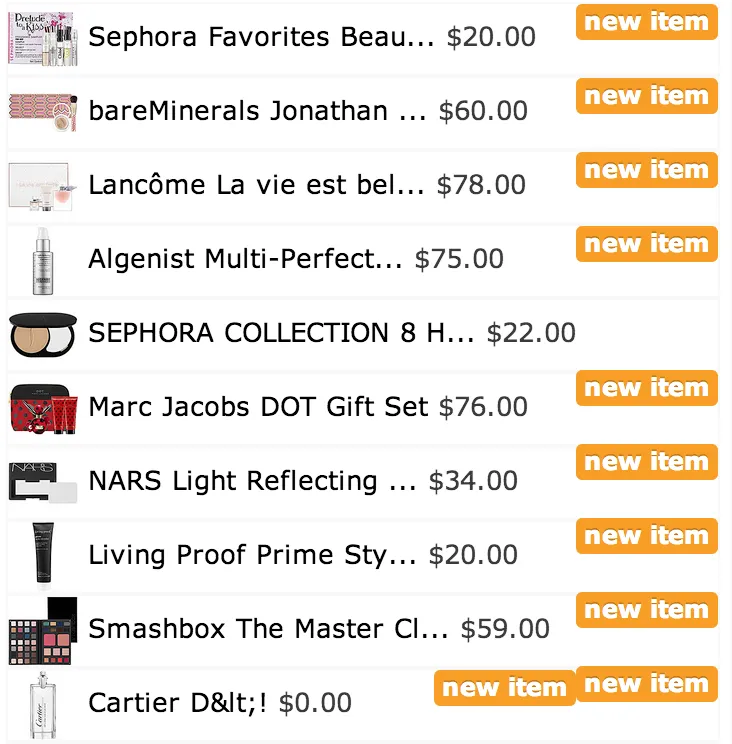
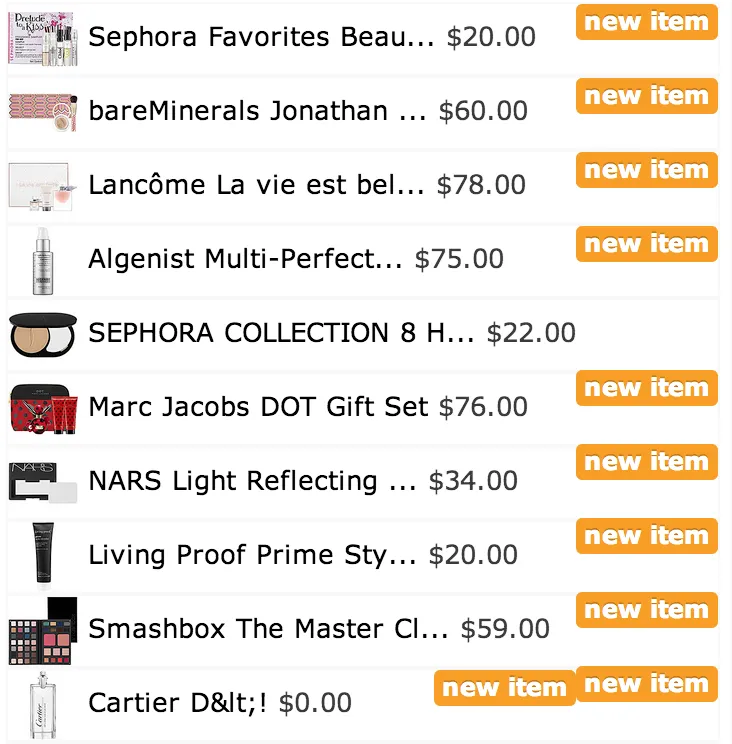
如果我尝试使用float:right,则标签会向右移动,但位于<li>的右上角,如下所示: 您还可以看到,在某些情况下,“新项目”标签会被推到下一行-我认为这是一个不相关的问题。
您还可以看到,在某些情况下,“新项目”标签会被推到下一行-我认为这是一个不相关的问题。
有没有关于如何让我的“新项目”跨度移到我的<li>右侧的提示?这是我为演示目的托管的页面链接:a
class="pull-right"。 - Patt Mehta