这里是一段代码:
<!DOCTYPE html>
<html>
<head>
<style>
li div {
border: 1px solid #FF0000;
width: 100px;
position:relative;
white-space: nowrap;
overflow: hidden;
}
</style>
</head>
<body>
<ol>
<li>
<div>111111111111111111111</div>
</li>
<li>
<div>222222222222222222222</div>
</li>
</ol>
</body>
</html>
在IE8中,页面显示效果与预期不符。
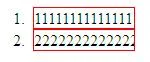
Firefox:(正常)

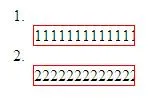
IE8:(错误)

有人能解释一下原因吗?
如果移除<!DOCTYPE html>,一切都会正常,但我想找到原因并通过CSS进行修复。
li { display: block; }。 - Blender