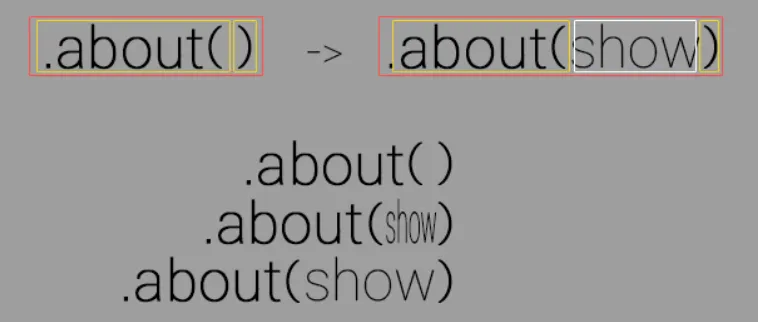
我想为链接创建一个新的悬停效果。我已经有了想法,但无法完成动画。这是一个草图:

- 红色 边框显示整个项目,可能需要是列表项。
- 黄色 边框表示两个分离的项目。右侧的黄色部分将保持不动,而左侧的黄色部分向左移动。
- 打开时,白色 边框应该有单词“show”(在开始时隐藏)。
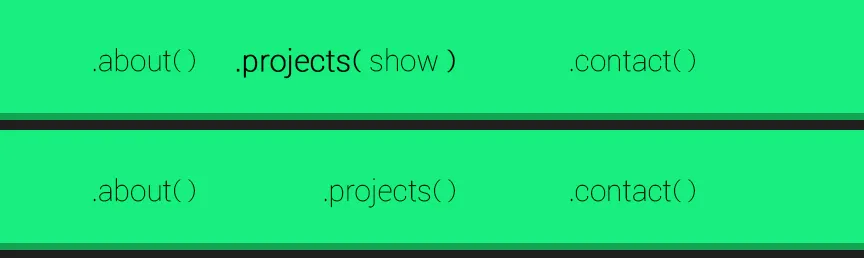
最终效果应该如下所示:

这里有一个 jsfiddle 示例,演示了使用 div 元素的情况: http://jsfiddle.net/t5pcjtdo/
但我无法让它在常规文本中(在 ul 标签和 li 标签内)工作。 基本上,它需要像这样:
<li>
<span>.about(</span>
<span class="hidden">show</span>
<span>)</span>
</li>
并且,我该如何确保右括号保持不动,而其余部分向左移动?
HTML:
<div class="container">
<div class="wrapper">
<div class="box-left">.about(</div>
<div class="box-middle">show</div>
<div class="box-right">)</div>
</div>
<div class="text">
Hover over the red
</div>
</div>
jQuery:
var middle = $('.box-middle');
middle.css("width", "0");
$('.wrapper')
.mouseenter(function () {
$(middle).animate({
width: '60px'
});
})
.mouseleave(function () {
$(middle).animate({
width: '0'
});
});
CSS:
.wrapper > div {
float:left;
height: 35px;
color:white;
border: 1px solid black;
margin-right:1px;
font-size:24px
}
.box-left {
width:80px;
}
.box-right {
width: 20px;
}
.box-left, .box-right {
background-color:red;
}
.box-middle {
background-color:green;
overflow:hidden;
}
.container{
width:100%;
background-color:pink;
}
.text{
clear:left;
}