我正在通过制作WhatsApp的克隆版来学习Flutter。但是在显示像WhatsApp中的气泡对话框格式的消息时遇到了问题。
我尝试查看谷歌的教程,但他们关于信使的教程只使用了直行。
有人能指导我吗?
谢谢!
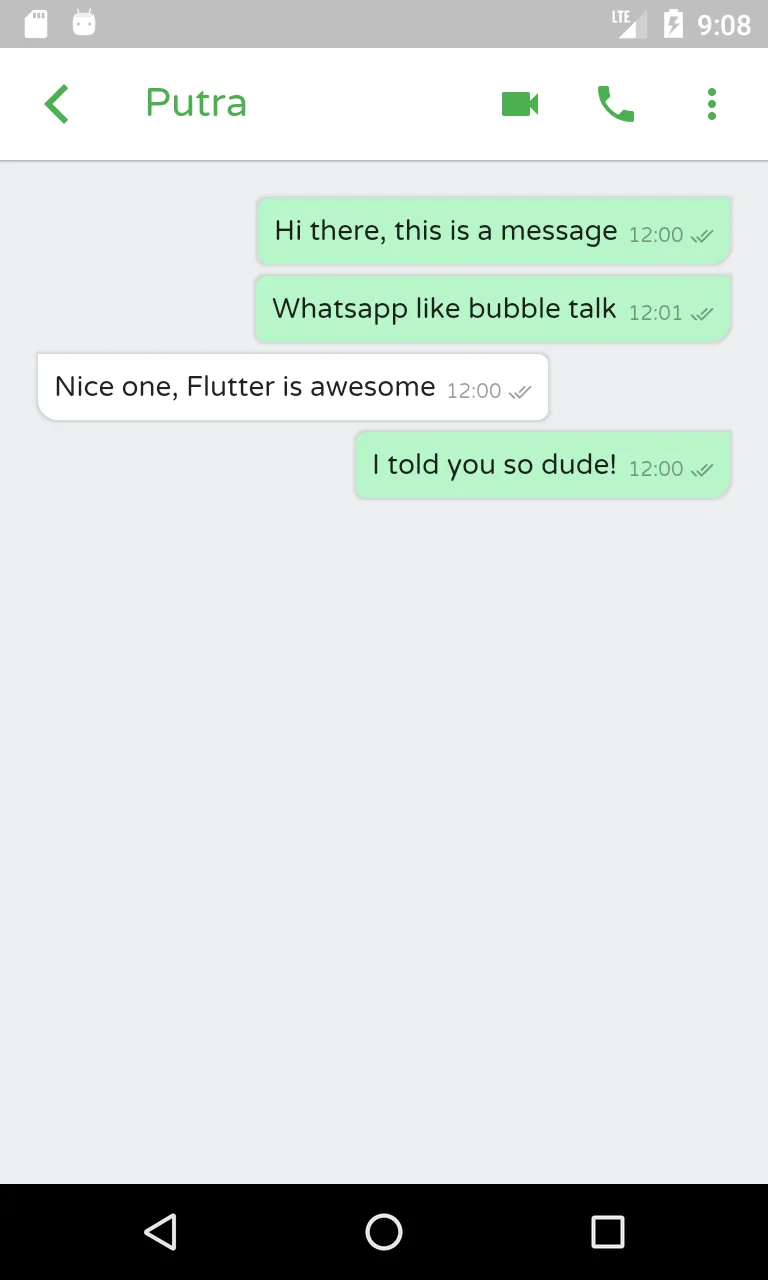
也许并不像Whatsapp那样

import 'package:flutter/material.dart';
class Bubble extends StatelessWidget {
Bubble({this.message, this.time, this.delivered, this.isMe});
final String message, time;
final delivered, isMe;
@override
Widget build(BuildContext context) {
final bg = isMe ? Colors.white : Colors.greenAccent.shade100;
final align = isMe ? CrossAxisAlignment.start : CrossAxisAlignment.end;
final icon = delivered ? Icons.done_all : Icons.done;
final radius = isMe
? BorderRadius.only(
topRight: Radius.circular(5.0),
bottomLeft: Radius.circular(10.0),
bottomRight: Radius.circular(5.0),
)
: BorderRadius.only(
topLeft: Radius.circular(5.0),
bottomLeft: Radius.circular(5.0),
bottomRight: Radius.circular(10.0),
);
return Column(
crossAxisAlignment: align,
children: <Widget>[
Container(
margin: const EdgeInsets.all(3.0),
padding: const EdgeInsets.all(8.0),
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
blurRadius: .5,
spreadRadius: 1.0,
color: Colors.black.withOpacity(.12))
],
color: bg,
borderRadius: radius,
),
child: Stack(
children: <Widget>[
Padding(
padding: EdgeInsets.only(right: 48.0),
child: Text(message),
),
Positioned(
bottom: 0.0,
right: 0.0,
child: Row(
children: <Widget>[
Text(time,
style: TextStyle(
color: Colors.black38,
fontSize: 10.0,
)),
SizedBox(width: 3.0),
Icon(
icon,
size: 12.0,
color: Colors.black38,
)
],
),
)
],
),
)
],
);
}
}
class BubbleScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.blueGrey.shade50,
appBar: AppBar(
backgroundColor: Colors.white,
elevation: .9,
title: Text(
'Putra',
style: TextStyle(color: Colors.green),
),
leading: IconButton(
icon: Icon(
Icons.arrow_back_ios,
color: Colors.green,
),
onPressed: () {},
),
actions: <Widget>[
IconButton(
icon: Icon(
Icons.videocam,
color: Colors.green,
),
onPressed: () {},
),
IconButton(
icon: Icon(
Icons.call,
color: Colors.green,
),
onPressed: () {},
),
IconButton(
icon: Icon(
Icons.more_vert,
color: Colors.green,
),
onPressed: () {},
)
],
),
body: Padding(
padding: EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Bubble(
message: 'Hi there, this is a message',
time: '12:00',
delivered: true,
isMe: false,
),
Bubble(
message: 'Whatsapp like bubble talk',
time: '12:01',
delivered: true,
isMe: false,
),
Bubble(
message: 'Nice one, Flutter is awesome',
time: '12:00',
delivered: true,
isMe: true,
),
Bubble(
message: 'I\'ve told you so dude!',
time: '12:00',
delivered: true,
isMe: false,
),
],
),
),
);
}
}
bubble:^1.1.9+1,然后像这样使用它: Bubble(
color: Color.fromRGBO(212, 234, 244, 1.0),
child: Text('TODAY', textAlign: TextAlign.center, style: TextStyle(fontSize: 11.0)),
),