有没有可能使用行间距来实现带有网格布局,但是每两行之间都有间隙?或者每两行都有边框?
然后我想将元素跨越网格。在网格中增加额外的元素会破坏原有的网格,我不能重叠已经填充的区域。
示例代码:
body{
background-color:gray;
}
.grid {
display: grid;
grid-template-columns: 1fr;
grid-row-gap: 5px;
grid-template-rows: repeat(12,20px);
border: 1px solid black;
background-color:lightgray;
}
.grid > div {
background: lightblue;
border: 1px solid cadetblue;
}
#element{
grid-row: 5 / span 3;
}The lightgrey element should have lines/borders every second grid row
<div class="grid">
<div id="element">Element</div>
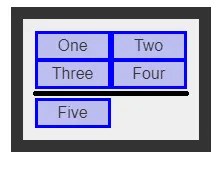
</div>示例布局:
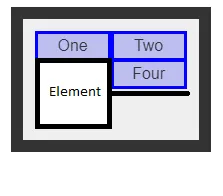
覆盖它的Span元素:
其他解决方案也欢迎。