我将使用CSS创建一个水平网格布局(并且我将通过jQuery和这个解决方案使其水平滚动,请注意,滚动不是我的问题,我的问题在于创建网格)。
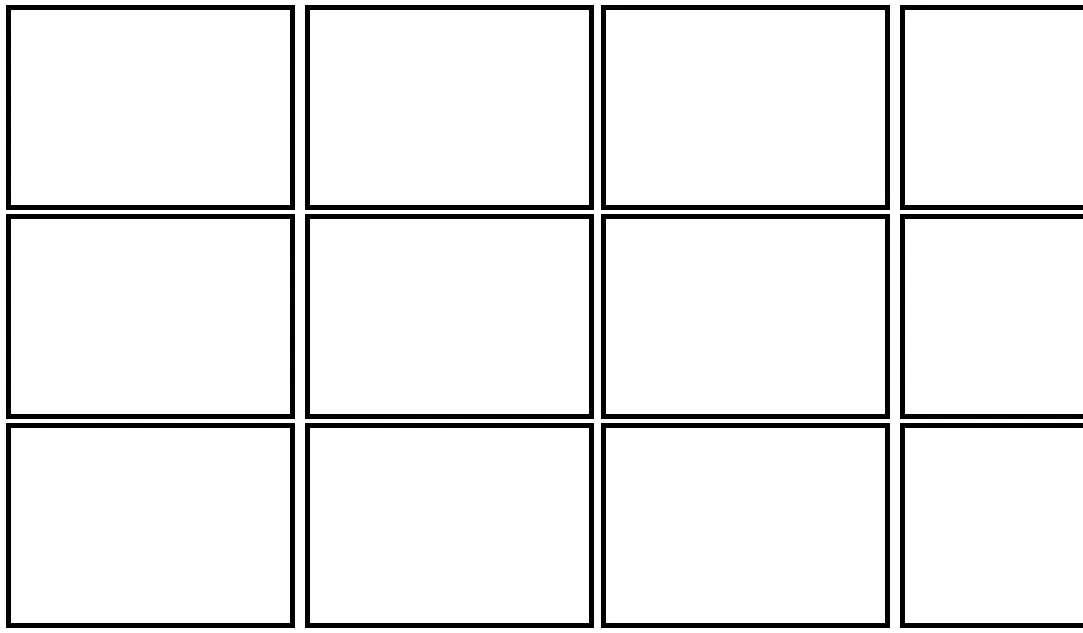
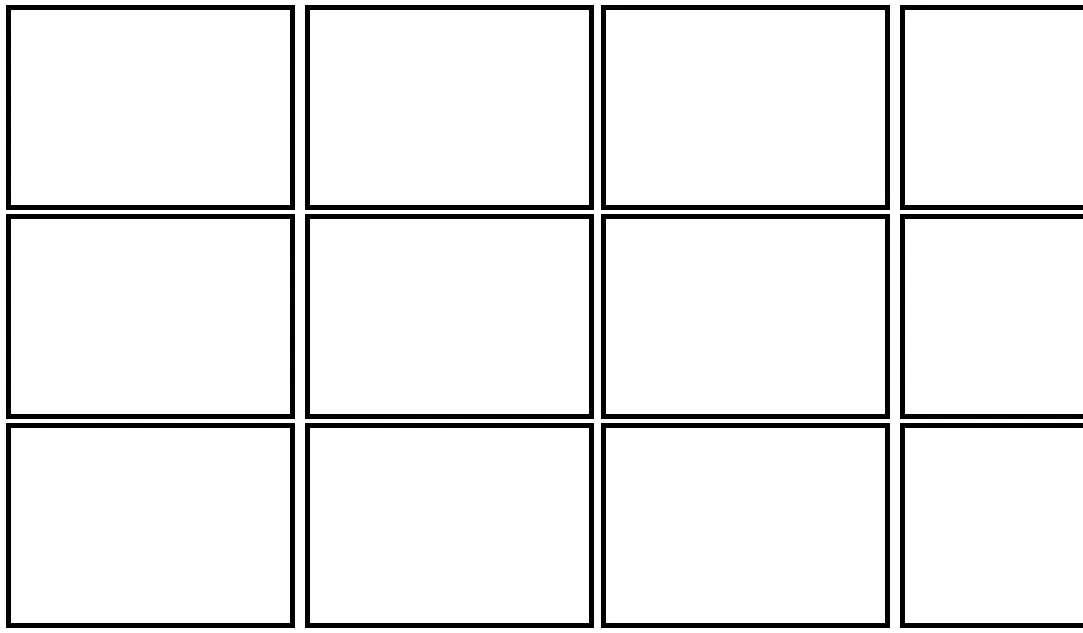
下面是一个示例:

我已经搜索过关于CSS Grid的互联网,但似乎它们不能帮助我……
我的问题是如何创建像上面图片那样的东西?我应该使用哪些插件或CSS属性来实现这个目的?
编辑:我想要有固定行数(我的意思是,当我调整页面大小时,行数应不会改变。 相反应该有一个滚动条。)(我将在具有overflow:auto的
内使用它)
我将使用CSS创建一个水平网格布局(并且我将通过jQuery和这个解决方案使其水平滚动,请注意,滚动不是我的问题,我的问题在于创建网格)。
下面是一个示例:

我已经搜索过关于CSS Grid的互联网,但似乎它们不能帮助我……
我的问题是如何创建像上面图片那样的东西?我应该使用哪些插件或CSS属性来实现这个目的?
编辑:我想要有固定行数(我的意思是,当我调整页面大小时,行数应不会改变。 相反应该有一个滚动条。)(我将在具有overflow:auto的
display:table, display:table-row, display:table-cell, display:inline-block
inline-block值解决了一些浮动布局存在的溢出问题,因为块被显示为行内元素,就像img一样。当然,旧浏览器对此的支持很少。请在本地CSS信息站上查找这些属性。margin也不起作用... - Mahdi Ghiasiwidth属性强制设置更大的大小;在您的fiddle中,在.a类中设置它。 - amonwidth 属性应该可以解决问题。请不要使用负边距,除非是用于菜单。你的表格现在可以滚动了吗?我还能帮你做些什么吗? - amonborder-collapse 和 border-spacing 属性。由于我们的网格被告知要像表格一样运行,因此我们还必须相应地进行样式设置。如果我们像第1行第4个单元格中所做的那样添加一个内部 div,我们就可以模拟行之间的间距。 - amon