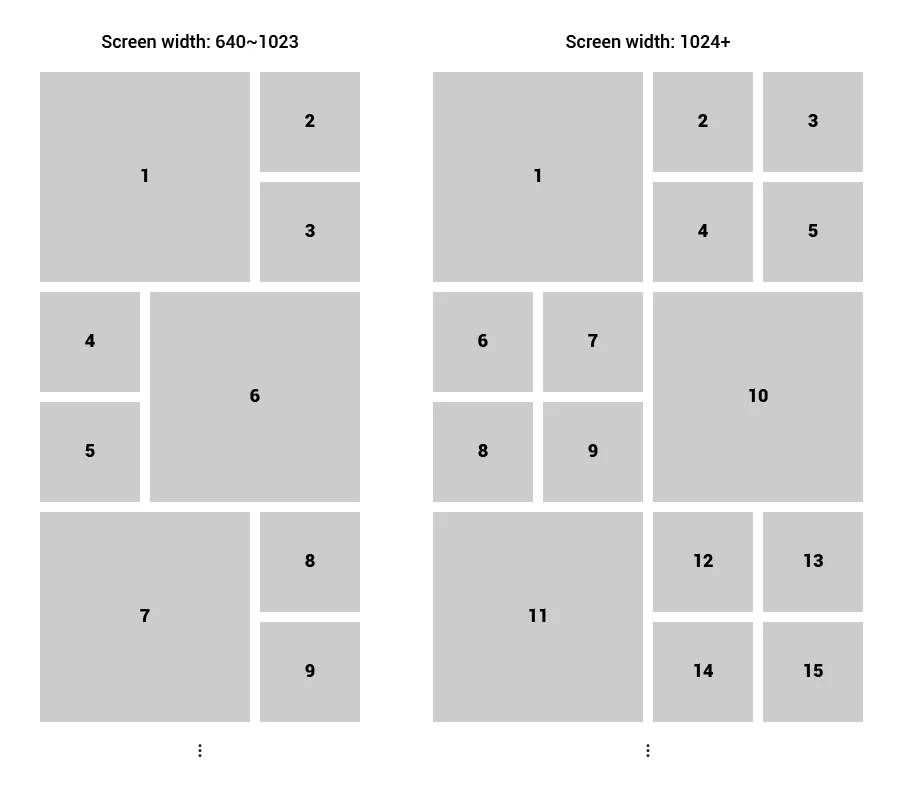
我试图使用CSS Grid创建像这张图片一样的布局(所有项目都是正方形):
我尝试的代码:
CSS
.grid-container {
padding: 20px;
display: grid;
grid-gap: 20px;
grid-auto-rows: 1fr;
grid-template-columns: repeat(2, 1fr);
}
.item {
position: relative;
background: #ccc;
}
/* Square */
.item:after {
content: '';
display: block;
padding-top: 100%;
}
@media screen and (min-width: 640px) and (max-width: 1023px) {
/* 640 ~ 1023 */
.grid-container {
grid-template-columns: repeat(3, 1fr);
}
.item:nth-child(6n + 1) {
grid-column: span 2 / 3;
grid-row: span 2;
}
.item:nth-child(6n + 6) {
grid-column: span 2 / 3;
grid-row: span 2;
grid-column: 2 / 4;
}
.item:nth-child(6n + 5) {
grid-column: span 1 / 2;
}
}
@media print, screen and (min-width: 1024px) {
/* 1024+ */
.grid-container {
grid-template-columns: repeat(4, 1fr);
}
.item:nth-child(10n + 1) {
grid-column: span 2 / 3;
grid-row: span 2;
}
.item:nth-child(10n) {
grid-column: span 2 / 3;
grid-row: span 2;
grid-column-end: 5;
}
.item:nth-child(10n + 8) {
grid-column-start: 1;
}
}
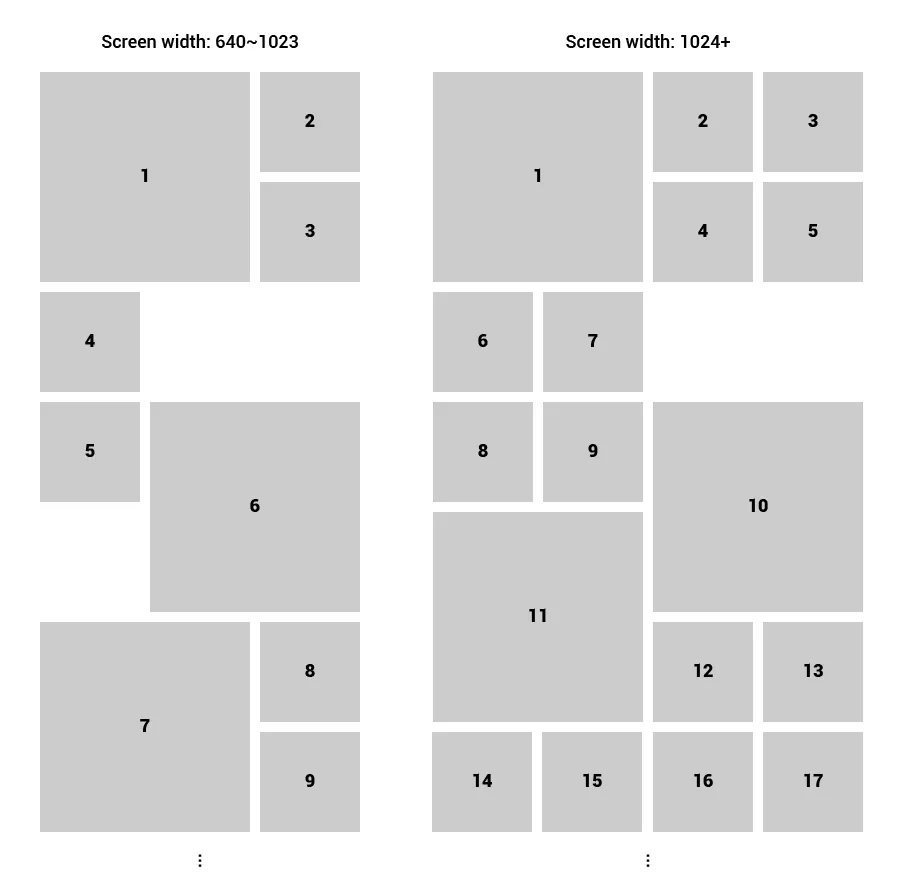
您可以在这里找到我的代码:JSFiddle 结果展示:
 我认为可以使用带有JavaScript的
我认为可以使用带有JavaScript的position:absolute来计算网格的位置以解决问题。如何使用纯CSS创建此布局?