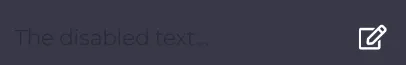
当输入框被禁用时,文本颜色会自动变为灰色,似乎没有可绑定的属性可以覆盖它。理想情况下,我希望能够修复这个问题,并让我设置文本颜色,而不依赖于维护自定义渲染器。
我的使用场景是-输入框实际上充当一个标签,以省略号隐藏大量文本,以节省屏幕空间。仅当用户单击编辑图标时,完整文本才会显示出来——输入框将被隐藏,整个文本将在多行输入框中显示。
我本来会使用普通标签,但我需要显示占位符,而标签不支持。
我的使用场景是-输入框实际上充当一个标签,以省略号隐藏大量文本,以节省屏幕空间。仅当用户单击编辑图标时,完整文本才会显示出来——输入框将被隐藏,整个文本将在多行输入框中显示。
我本来会使用普通标签,但我需要显示占位符,而标签不支持。
设置文本颜色是没有帮助的。这是我的大致代码 - IsVisible、IsEnabled和Text都绑定到ViewModel属性上,为了清晰起见,我不在此展示。
<Entry IsEnabled="False"
IsVisible="True"
Text="The disabled text..."
TextColor="White">
</Entry>
<Editor TextColor="White" IsVisible="False" Text="The disabled text in its full glory">
</Editor>