我该如何在Xamarin Forms DisplayAlert对话框上更改按钮文本颜色?
3个回答
3
就我所知,我选择使用XAML创建一个新的ContentPage,并使用Navigation.PushModalAsync显示它。在我的情况下,这是最简单的方法来模拟警报并保持对所有样式的控制。
XAML:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="YourNamespace.AlertPage"
BackgroundColor="DarkGray"
Padding="40">
<ContentPage.Content>
<StackLayout BackgroundColor="White" Padding="10">
<Label x:Name="lblTitle" FontAttributes="Bold" FontSize="Large" Text="Title" HorizontalOptions="Center"></Label>
<BoxView HeightRequest="1" BackgroundColor="DarkGray"></BoxView>
<ScrollView Orientation="Vertical" VerticalOptions="FillAndExpand">
<Label x:Name="lblText" FontSize="Medium"></Label>
</ScrollView>
<BoxView HeightRequest="1" BackgroundColor="DarkGray"></BoxView>
<StackLayout Orientation="Horizontal">
<Button x:Name="btn1" Text="Button 1" HorizontalOptions="CenterAndExpand"></Button>
<Button x:Name="btn2" Text="Button 2" HorizontalOptions="CenterAndExpand"></Button>
</StackLayout>
</StackLayout>
</ContentPage.Content>
</ContentPage>
C#:
public partial class AlertPage : ContentPage
{
public Label LblTitle
{
get
{
return lblTitle;
}
}
public Label LblText
{
get
{
return lblText;
}
}
public Button Button1
{
get
{
return btn1;
}
}
public Button Button2
{
get
{
return btn2;
}
}
public AlertPage()
{
InitializeComponent();
}
}
实现:
var ap = new AlertPage();
ap.LblTitle.Text = "Instructions";
ap.LblText.Text = "The text to display!";
ap.Button1.Text = "Done";
ap.Button1.Clicked += async (s, a) =>
{
await Navigation.PopModalAsync();
};
ap.Button2.IsVisible = false;
await Navigation.PushModalAsync(ap);
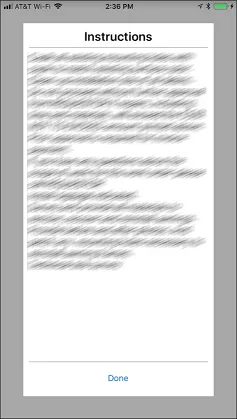
截图:
- Max Szczurek
1
谢谢。非常简单实现。 - Brian.S
2
可以使用每个平台的自定义渲染器来改变颜色。
您可以在自定义渲染器内访问原生api。
但需要确保这是必需的,因为这不被推荐使用(对于iOS确实如此)。
UIAlertView类旨在按原样使用,不支持子类化。该类的视图层次结构是私有的,不能修改。
iOS的相关主题在这里。
- bkmza
3
非常有用的信息。然而,我不知道如何为DisplayAlert对话框创建自定义渲染器。我想我可以创建自己的模态对话框。 - Phil O
我在某些情况下使用Toasts插件代替Alert dialog,它有很多自定义选项可能对你有用。https://www.nuget.org/packages/Toasts.Forms.Plugin/ - Christopher Richmond
0
我已经创建了自定义的DisplayAlert,你可以使用TaskCompletionSource作为Xamarin构建DisplayAlert的回调任务(从这里)。
public async Task<bool> ShowDialogAsync(string title, string message, string acceptMessage, string cancelMessage)
{
Grid ShowDialogMessage = null;
Grid CurrentPageGrid = (App.Instance.CurrentPage as ContentPage).Content as Grid;
TaskCompletionSource<bool> result = new TaskCompletionSource<bool>();
try
{
ShowDialogMessage = GenericView.CustomDisplayAlert(message, CurrentPageGrid.RowDefinitions.Count, CurrentPageGrid.ColumnDefinitions.Count, () =>
{
//here you can add your implementation
CurrentPageGrid.Children.Remove(ShowDialogMessage);
result.SetResult(true);
},
() =>
{
//here you can add your implementation
CurrentPageGrid.Children.Remove(ShowDialogMessage);
result.SetResult(false);
}, title, acceptMessage, cancelMessage);
CurrentPageGrid.Children.Add(ShowDialogMessage);
return await result.Task;
}
catch (Exception ex)
{
return await App.Current.MainPage.DisplayAlert(title, message, acceptMessage, cancelMessage);
#if DEBUG
throw ex;
#endif
}
}
在我的方法中,我添加了操作来实现回调,方法签名可以根据您自己的设计进行添加。
public static Grid CustomDisplayAlert(string message, int rows, int columns, Action acceptAction, Action cancelAction, string title = "", string acceptMessage = "", string cancelMessage = "")
{
Grid overlay = new Grid
{
BackgroundColor = Color.FromRgba(0, 0, 0, 190),
RowDefinitions = new RowDefinitionCollection { new RowDefinition { Height = GridLength.Star }, new RowDefinition { Height = GridLength.Auto }, new RowDefinition { Height = GridLength.Star } }
};
Grid.SetRowSpan(overlay, rows);
Grid.SetColumnSpan(overlay, columns);
Grid bodyView = new Grid();
StackLayout stackMainView = new StackLayout
{
Margin = new Thickness(20)
};
StackLayout stackButtonsView = new StackLayout
{
Orientation=StackOrientation.Horizontal
};
RoundedBox bgOverlay = new RoundedBox
{
CornerRadius = 4,
HorizontalOptions = LayoutOptions.FillAndExpand,
VerticalOptions = LayoutOptions.FillAndExpand,
BackgroundColor = Color.White
};
bodyView.Children.Add(bgOverlay);
StackLayout elementsContainer = new StackLayout { Margin = new Thickness(10) };
IconicLabel itemDescription = new IconicLabel { MoreReadable = true, Text = message, StyleId = "Myriad-Pro-L", HorizontalTextAlignment = TextAlignment.Center, HorizontalOptions = LayoutOptions.FillAndExpand, TextColor = (Color)(App.Current.Resources["OptioDark"]), FontSize = 18, Margin = new Thickness(15) };
IconicLabel titleView = new IconicLabel { FontAttributes = FontAttributes.Bold, MoreReadable = true, Text = title, StyleId = "Myriad-Pro-L", HorizontalTextAlignment = TextAlignment.Center, HorizontalOptions = LayoutOptions.FillAndExpand, TextColor = (Color)(App.Current.Resources["OptioDark"]), FontSize = 22, Margin = new Thickness(15) };
if (titleView.Text.Length != 0)
elementsContainer.Children.Add(titleView);
elementsContainer.Children.Add(itemDescription);
bodyView.Children.Add(elementsContainer);
IconicButton acceptBtn = new IconicButton
{
HeightRequest = 40,
HorizontalOptions = LayoutOptions.FillAndExpand,
VerticalOptions = LayoutOptions.FillAndExpand,
BackgroundColor = Color.White,
Text = acceptMessage,
TextColor = (Color)(App.Current.Resources["OptioDark"])
};
IconicButton cancelBtn = new IconicButton
{
HeightRequest = 40,
HorizontalOptions = LayoutOptions.FillAndExpand,
VerticalOptions = LayoutOptions.FillAndExpand,
BackgroundColor = Color.White,
Text = cancelMessage,
TextColor = (Color)(App.Current.Resources["OptioDark"])
};
acceptBtn.Clicked += (sender, e) =>
{
acceptAction?.Invoke();
};
cancelBtn.Clicked += (sender, e) =>
{
cancelAction?.Invoke();
};
stackButtonsView.Children.Add(acceptBtn);
stackButtonsView.Children.Add(cancelBtn);
stackMainView.Children.Add(bodyView);
stackMainView.Children.Add(stackButtonsView);
overlay.Children.Add(stackMainView, 0, 1);
return overlay;
}
- Abdullah Tahan
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接