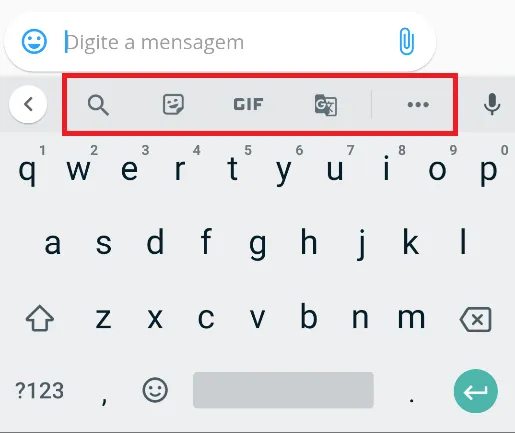
Flutter - 禁用TextField图像插入选项
4
- Caio Kawasaki
1
我担心即使你找到了隐藏默认键盘按钮的方法,你的设置也可能会被操作系统覆盖。我的意思是,任何设备都可以安装多个键盘应用程序,至少在Android上是这样的,操作系统会加载用户选择的键盘应用程序。也许你可以寻找一个键盘包来使用。 - il_boga
6个回答
0
- Munsif Ali
1
不是这个选项,这个选项禁用了文本选择和相关的东西... - Caio Kawasaki
0
尝试将
TextField中的KeyboardType设置为仅接受文本:TextFormField(
keyboardType: TextInputType.text,
// or keyboardType: TextInputType.multiline,
...
)
- Gwhyyy
2
我已经使用了
keyboardType: TextInputType.multiline,尝试过 keyboardType: TextInputType.text,但结果相同... - Caio Kawasaki哦,我真的不能确定这是否是Flutter中的某个错误,因为键盘中的图像按钮通常与TextInputType.multiline键盘类型相关联。 - Gwhyyy
0
您可以在TextField和TextFormField中使用以下属性:
enableSuggestions: false,
停止键盘建议。
- Salim Murshed
1
我想保留建议,移除gif /贴纸选项。 - Caio Kawasaki
0
- Clevino Alrin
0
你可以通过创建自定义的 TextEditingController 并覆盖 buildView 方法来禁用在 Flutter 中将图像插入到 TextField 的选项,以返回一个普通的 TextField。创建如下:
class NoImageTextEditingController extends TextEditingController {
@override
TextSpan buildTextSpan({TextStyle style, bool withComposing}) {
return super.buildTextSpan(style: style, withComposing: false);
}
}
并像这样使用它
TextField(
controller: NoImageTextEditingController(),
decoration: InputDecoration(
hintText: "Enter your text here",
),
)
- Abdalla Tawfik
0
你的gif和所有建议都来自键盘应用程序,有一些方法可以禁用它,例如如果我们应用密码容器textformfiled,则可以像下面这样实现:
另一种方法是为其制作自定义键盘。
TextFormField(
keyboardType: TextInputType.visiblePassword, // add this line
controller: textEditingController,
cursorColor: AppTheme.secondaryColor,
另一个解决方案是,请添加此属性。
keyboardType: TextInputType.multiline
enableSuggestions: false,
autocorrect: false,
- Rahul Variya
10
我需要它是多行的。 - Caio Kawasaki
您可以将多行文本属性应用于样式小部件。 - Rahul Variya
我已经在做了,不需要换新行。 - Caio Kawasaki
是的,它们都不起作用,希望能启用建议。 - Caio Kawasaki
它能够在我的设备和模拟器上运行。@CaioKawasaki,您不知道您正在使用哪个设备。 - Rahul Variya
显示剩余5条评论
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 36 将图像插入容器Flutter应用程序
- 7 Flutter TextField 去除边框
- 3 Flutter - 下拉列表 - 禁用选项?
- 19 在Flutter中禁用TextField的粘贴和全选功能按钮
- 12 Flutter:ListView.builder中的TextField
- 3 如何在Flutter中仅为TextField禁用splashColor?
- 3 在Flutter中如何滚动一个有固定行数的禁用TextField?
- 3 Flutter:如何正确插入文本到TextField/TextFormField中
- 35 如何在Flutter的TextField中禁用预测文本?
- 5 Flutter - 使用contextMenuBuilder而不是toolbarOptions来禁用Textfield交互。