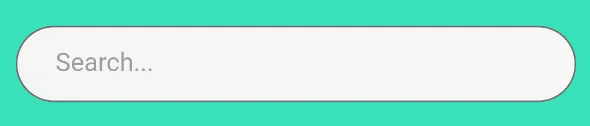
我正在尝试从Flutter的TextField中去除边框轮廓,但似乎找不到语义上的方法来实现。
decoration: InputDecoration(
labelStyle: const TextStyle(color: Colors.black),
contentPadding: const EdgeInsets.only(left: 25),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(40.0),
),
任何帮助都非常感激。这个问题让我一片空白。
*编辑需要保持BorderRadius.circular的活动状态。
**编辑正在寻找删除TextInput周围的黑线。