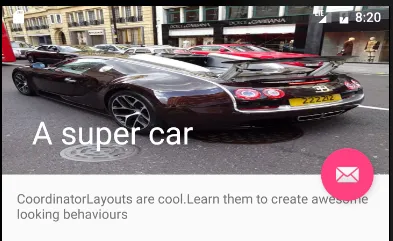
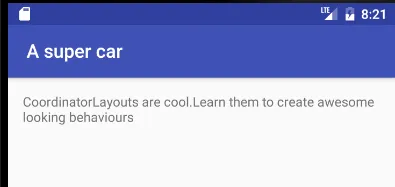
如何展开/折叠 Android 组件,如
但是如何折叠其他组件呢? 同时,我对 Design support 库没有深入的了解,如果可以使用
ImageView,GoogleMap等。
我正在使用 Design support 库来提供android.support.design.widget.CollapsingToolbarLayout来折叠ToolBar。但是如何折叠其他组件呢? 同时,我对 Design support 库没有深入的了解,如果可以使用
CollapsingToolbarLayout来折叠组件,请给我一些示例或样例。
提前致谢。