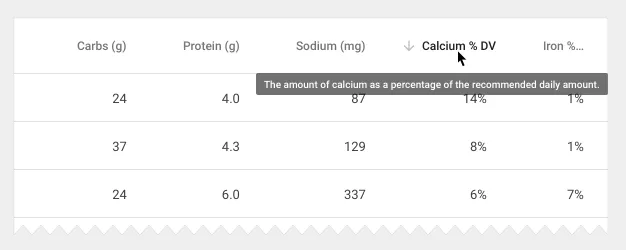
我已经阅读了这个新设计规范。
https://www.google.com/design/spec/components/data-tables.html#data-tables-interaction

我们如何在Android中实现所有这些结构和交互。我没有找到足够的文件描述这个实现。这只是一个设计语言规范吗?有什么有用的文档吗?谢谢。
官方文档指出:“数据表通常出现在桌面企业产品中。”但我很好奇如何实现。在移动设备/平板电脑上展示这么多数据作为表格不是一个好的做法吗?
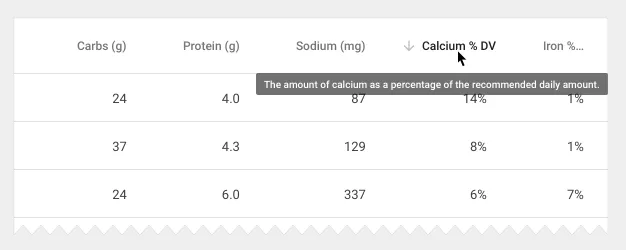
我已经阅读了这个新设计规范。
https://www.google.com/design/spec/components/data-tables.html#data-tables-interaction

我们如何在Android中实现所有这些结构和交互。我没有找到足够的文件描述这个实现。这只是一个设计语言规范吗?有什么有用的文档吗?谢谢。
官方文档指出:“数据表通常出现在桌面企业产品中。”但我很好奇如何实现。在移动设备/平板电脑上展示这么多数据作为表格不是一个好的做法吗?
要实现此数据表设计,您最好使用来自v7支持库的GridLayout。要在Table Layout中实现带颜色的分隔线,请参见此StackOverflow答案。逻辑可能略有不同,因为我链接的那个答案告诉您如何为GridView而不是GridLayout显示网格项分隔符,但相同的逻辑应该适用。只需给您的GridLayout设置背景颜色,将不同的背景颜色分配给GridLayout子元素,然后指定每个项目之间所需的间距即可。在您的情况下,您想要的垂直间距将为0dp,水平间距将为1dp。这样,从您的GridLayout中显示出的背景颜色将会向用户展示,从而创建分隔线效果。
TL;DR: 官方文件表示,“数据表通常出现在台式企业产品中。”但我对实现方式很好奇。在移动设备/平板电脑上显示此类大量数据的表格不是一个好做法吗?一如既往,答案取决于具体情况。不过,你可以这样考虑问题:在移动设备上,你最后一次看到表格是什么时候?老实说,我自己也想不起来了。也许你需要与设计团队交流(或如果你是独立开发者则要考虑自身),是否数据表格是该特定用例的最佳设计选择。也许以图表形式展示数据会更易被理解。也许使用Spinner进行列选择的几个不同列表会更好些。