有没有一种方法可以在单独的窗口中打开特定的Chrome开发者工具选项卡?我有3个显示器,想在一个屏幕上有“Sources”选项卡,在另一个屏幕上有“Elements”选项卡。这有可能吗?
在新窗口中打开Chrome开发者工具标签以便在多个监视器上显示
6
- Mark Cassar
3
除了在两个单独的浏览器窗口中打开网站,并在每个窗口中启用Chrome开发者工具(一个用于源代码,另一个用于元素),我想不出还有其他方法了。 - guitarthrower
我会试一下看看效果如何。也许是一个替代选择 :) - Mark Cassar
1@guitarthrower,这不是一个解决方案,当你想追踪某些行的JavaScript代码如何改变页面时。 - Kostiantyn Ivashchenko
1个回答
2
我也觉得这个限制很令人沮丧,所有其他的监视器都浪费了!这里是穷人的解决方案:
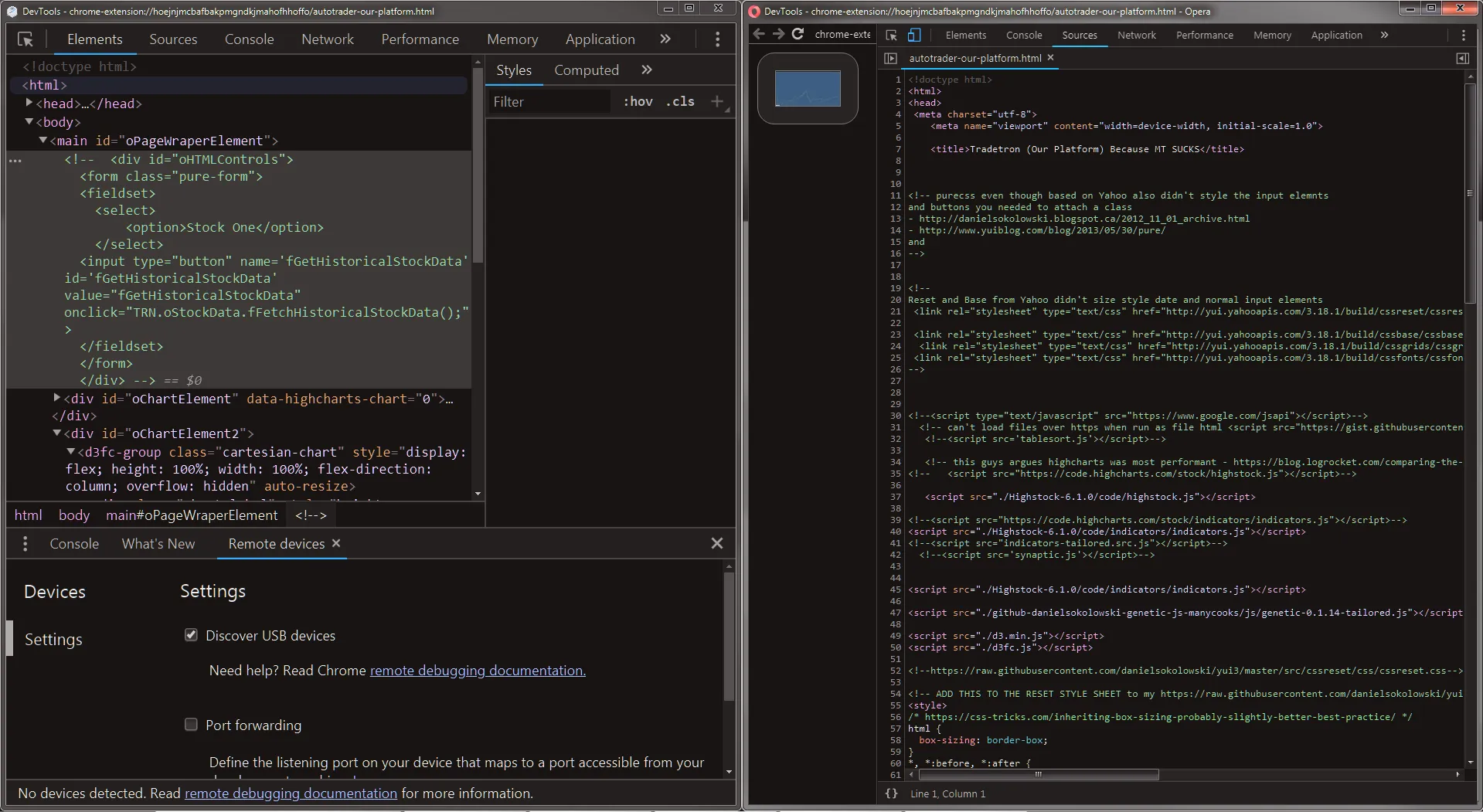
- 在chrome上使用
--remote-debugging-port=9999命令行参数启动 - 右键单击您要调试的页面并选择“检查元素” - 这是您的调试窗口#1
- 打开一个独立的chrome窗口并导航到
chrome://inspect - 点击“配置…”并添加
localhost:9999 - 几秒钟后,在“远程目标”下,您应该可以看到可以从其他chrome实例检查的选项卡
- 点击选项卡,现在这是您的调试窗口#2
无关提示:系统范围的夜间模式体验:http://danielsokolowski.blogspot.com/2018/11/windows-10-8-7-night-mode.html
- Daniel Sokolowski
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接