当我在格式化HTML文件时,VS Code会堆叠元素属性。有没有办法禁用这个功能?
在Visual Studio Code中禁用HTML属性对齐
18
- Joseph Freeman
1
我卸载了最初安装的HTML格式化程序。现在我使用JS-CSS-HTML格式化程序,它非常好用。 - Chris
5个回答
11
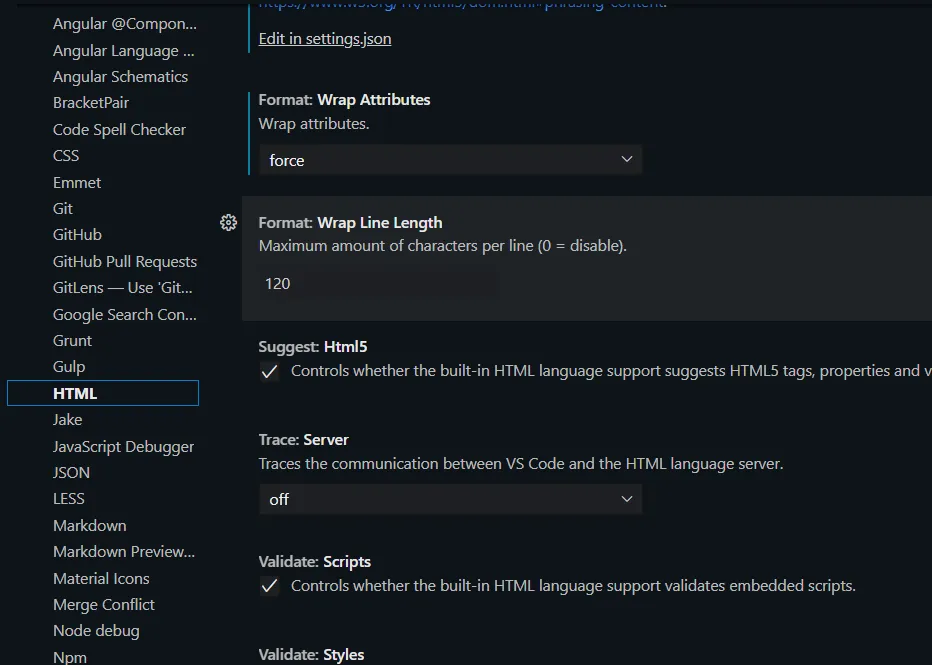
默认设置为:
"html.format.wrapAttributes": "auto"
使用"auto"表示:
当行长度超过时才换行属性。
行长度由不同的设置定义,默认为120:
// Maximum amount of characters per line (0 = disable).
"html.format.wrapLineLength": 120
因此将 "html.format.wrapLineLength" 设为 0 将会给您想要的行为。
- Gama11
1
5这并没有回答问题,因为它禁用的是整个换行而不是属性的堆叠。 - DogBot
7
这对我有用。
在您的“Settings.json”文件中添加以下行:
"prettier.printWidth": 300
- Ildefonso Muro
1
是的,这就是我正在寻找的答案。谢谢。 - LacOniC
1
这是我所做的,给了我一个不错的中间状态的包装。
- 打开命令面板(
Ctrl + Shift + P) - 搜索
用户设置 json - 点击
首选项:用户设置(JSON) - 在
settings.json文件的末尾添加以下内容:
"prettier.printWidth": 120,
"prettier.singleAttributePerLine": false,
- ScrapeHeap
0
只需将所有具有“Wrap Line Length”设置的扩展设置为“9999”,并将“Wrap Attributes”设置为“Auto”。
- Mr Yaghouti
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 253 在Visual Studio Code中禁用工具提示提示
- 80 Visual Studio Code禁用自动引号
- 86 在Visual Studio Code中禁用Peek
- 87 禁用Visual Studio Code更新通知
- 5 对齐Visual Studio Code和Visual Studio键盘映射
- 27 在Visual Studio Code集成终端中禁用换行?
- 24 禁用 Visual Studio Code 的 tsserver?
- 6 Visual Studio Code多行对齐函数参数
- 4 在 Visual Studio Code 中设置 'outDir' 属性
- 8 Visual Studio Code:如何禁用 `editor.codeActionsOnSave`?