在Visual Studio Code中禁用工具提示提示
253
- Dark star
8
114如果它们只是被移动,而不会遮挡附近的文字,那就没问题了! - user3015682
12好的,我会尽力进行翻译。下面是需要翻译的内容:s/sometimes/always - Miles Erickson
13每次都很烦人! - SoEzPz
4我希望它们像Visual Studio一样,不会那么干扰,也不会被选中。你可以点击并选择它们,这就是让它们对我来说很烦人的原因。 - Tsar Bomba
2它们就像成群的昆虫,总是在你阅读或点击任何东西时跳出来。断头台都太仁慈了。我将editor.quickSuggestionsDelay设置为天文数字。我关闭了所有能找到的“建议”或类似选项,但它们仍然不断出现。现在我正在添加其他人告诉我的未列出选项。 - OsamaBinLogin
显示剩余3条评论
13个回答
210
在settings.json中将
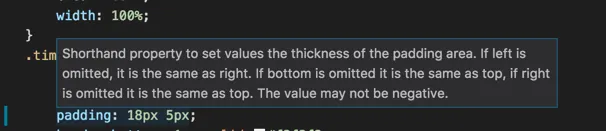
editor.hover.enabled: false改为Tooltip
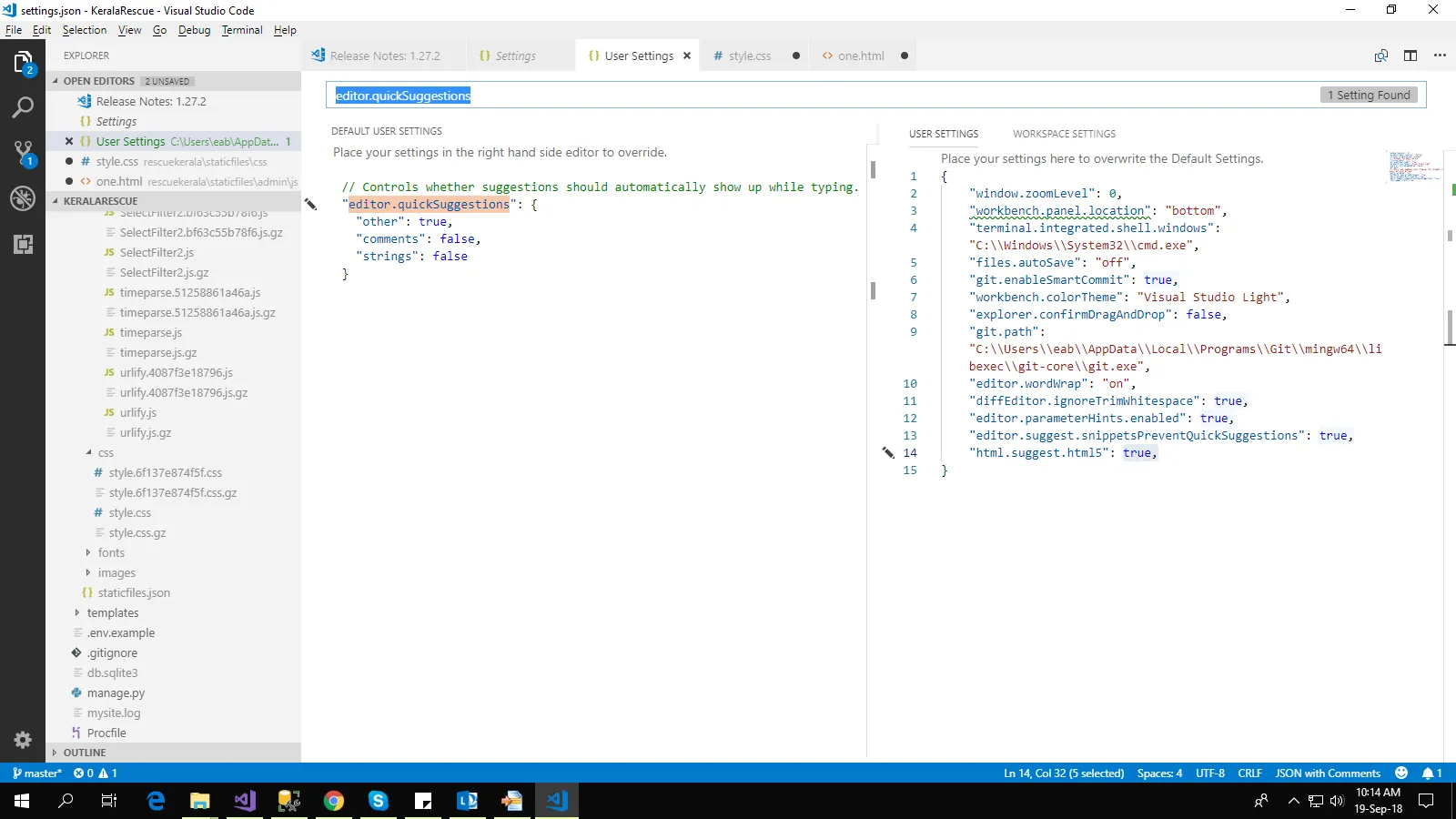
点击settings.json中的编辑
有两个窗格
默认用户设置
"editor.quickSuggestions": {
"other": false,
"comments": false,
"strings": false
}
用户设置
"editor.parameterHints.enabled": false,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"html.suggest.html5": false,
"editor.snippetSuggestions": "none",
这也可以在用户界面(UI)上完成。
设置代码段建议: false
更新于2018年8月 (版本1.27)
前往文件=>首选项=>设置
文本编辑器 => 建议
点击在settings.json中编辑
"editor.parameterHints.enabled": false,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"html.suggest.html5": false,
更新您的建议选项并保存。
2018年8月之前
进入文件=>首选项=>用户设置
您将找到settings.json
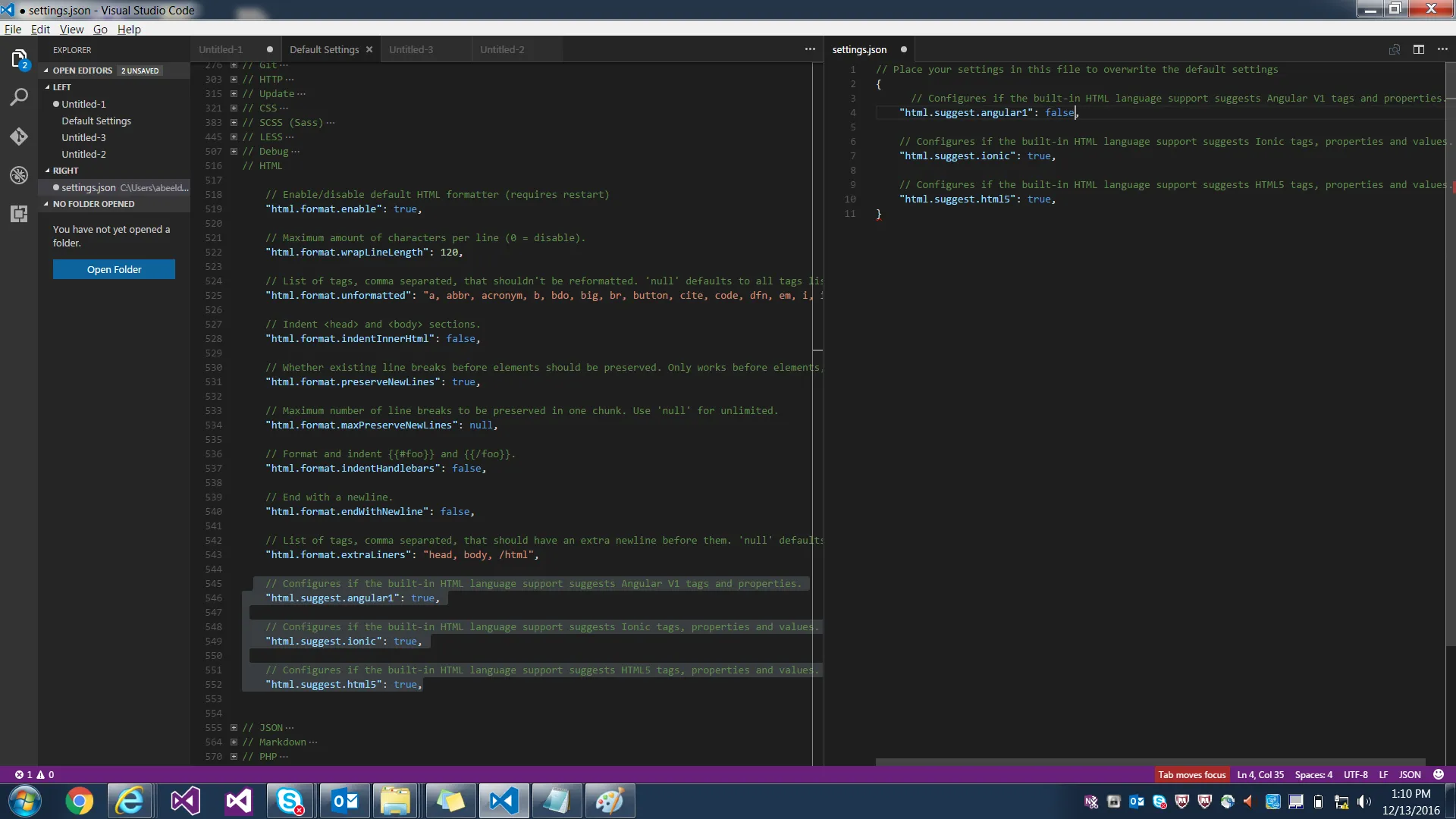
// Configures if the built-in HTML language support suggests Angular tags and properties.
"html.suggest.angular1": false,
"html.suggest.ionic": false,
"html.suggest.html5": false,
只需找到您的语言,并将suggest = false设置为关闭建议弹出窗口。
更新
设置以关闭所有弹出窗口
"editor.parameterHints": false
- Eldho
4
3这个回答中的第一行是唯一有效的。这就是正确答案。 - mikael1000
我需要在Visual Studio中关闭相同的工具提示。请问有人可以指导吗? - user6159419
9另外,我发现
"editor.hover.delay": 1000对我来说已经足够了。 - Mark C4对我来说,默认悬停行为最让人恼火的事情是,阻止鼠标指针点击悬停单词上方的文本。我对下一个设置感到非常高兴:
"editor.hover.sticky": false。这样做可以避免这种情况的发生。 - Dao100
"editor.hover.enabled": false,
是您的防弹解决方案。然后您可以使用CTLR + K,CTLR + I。
- BigKids
7
我非常喜欢这个功能,除此之外,我还在我的 Mac 上将大写锁定键设置为超级键。因此,热键将是大写锁定键 + i。 - Jørgen Vik
1这在Linux上可以工作!然而默认的
ctrl + k 不起作用,我不得不手动将“显示定义预览悬停”映射到 ctrl + k 上,现在它非常好用。在使用键盘调用悬停后,Escape键也可以在Linux上正常工作。 - Elijah Lynn烦死了。BigKids的解决方案可行,所以我就停在那里了。 - Malik A. Rumi
感谢
Ctrl K,Ctrl I 快捷键... 我将"显示悬停"和"调试:显示悬停"的键盘命令重新映射到 F1 (因为 F1 最初显示命令面板),这将根据需要显示悬停工具提示。 - Sreenikethan I这似乎不再起作用了。即使在编辑器设置中使用延迟也是如此。很奇怪。我真希望 vscode 不要试图做太多事情。 - Harlin
显示剩余2条评论
49
- juandaco
1
1截至2019年,该值似乎不再有效。BigKids的答案是唯一对我有用的答案,并且具有额外的优势,即仍然允许您在需要时显式调用提示。 - Hashim Aziz
36
在菜单中,选择
文件 > 首选项 > 设置。
我发现将编辑器的悬停延迟值设为较大的数值(在设置搜索栏中搜索“延迟”)对我来说很有效。默认值是300毫秒。这并不能真正消除工具提示的需求,但是让它们只在2秒后出现,可以大大减少视觉杂乱。- Logan
5
谢谢。我已将所有设置为false,但工具提示仍然存在。将延迟设置为较大的值是我找到的唯一有效解决方案 :) - TheCat
编辑器在哪里?这些 VS Code 的设置真的让我很烦。我怎么知道建议选项中哪些与当我悬停在 CSS 块上时弹出的元素相关(我正在使用将 CSS 合并在同一文件中的 Svelte)? - MikeyB
谢谢。我喜欢在需要时使用工具提示,但默认的300毫秒值会使它在我尝试设置光标时出现。很烦人! - TribeOfOne
我也感谢您 - 悬停提示很有用,但是它们即使在您悬停在工具提示本身上时仍然可见:上面的行变得不可编辑,除非您非自然地移动光标。 - Mike Simmonds
这是更好的答案。我将其设置为900毫秒。 - Nav
27
- Darrell Brogdon
5
救命稻草。我无法使用鼠标进行多行选择! - joehinkle11
1谢谢。这个功能让我发疯了。 - Linda Keating
@darrell 你在使用什么主题? - silian-rail
Gruvbox Dark Soft - Darrell Brogdon
谢谢,它有效了,在最新版本或更新版本的VSC中,此选项在“首选项->在线服务设置”下提到。或者,您可以在用户设置中添加一行“editor.hover.delay”: 3000(加引号),并指定您所需的值,而不是3000。 - Brainwash
24
在版本1.27.2中,我发现只有这个参数
"editor.hover.enabled": false禁用了所有的工具提示。- Fabian Vilers
1
有人在你之前两天就已经发布了这个答案。 - Hashim Aziz
16
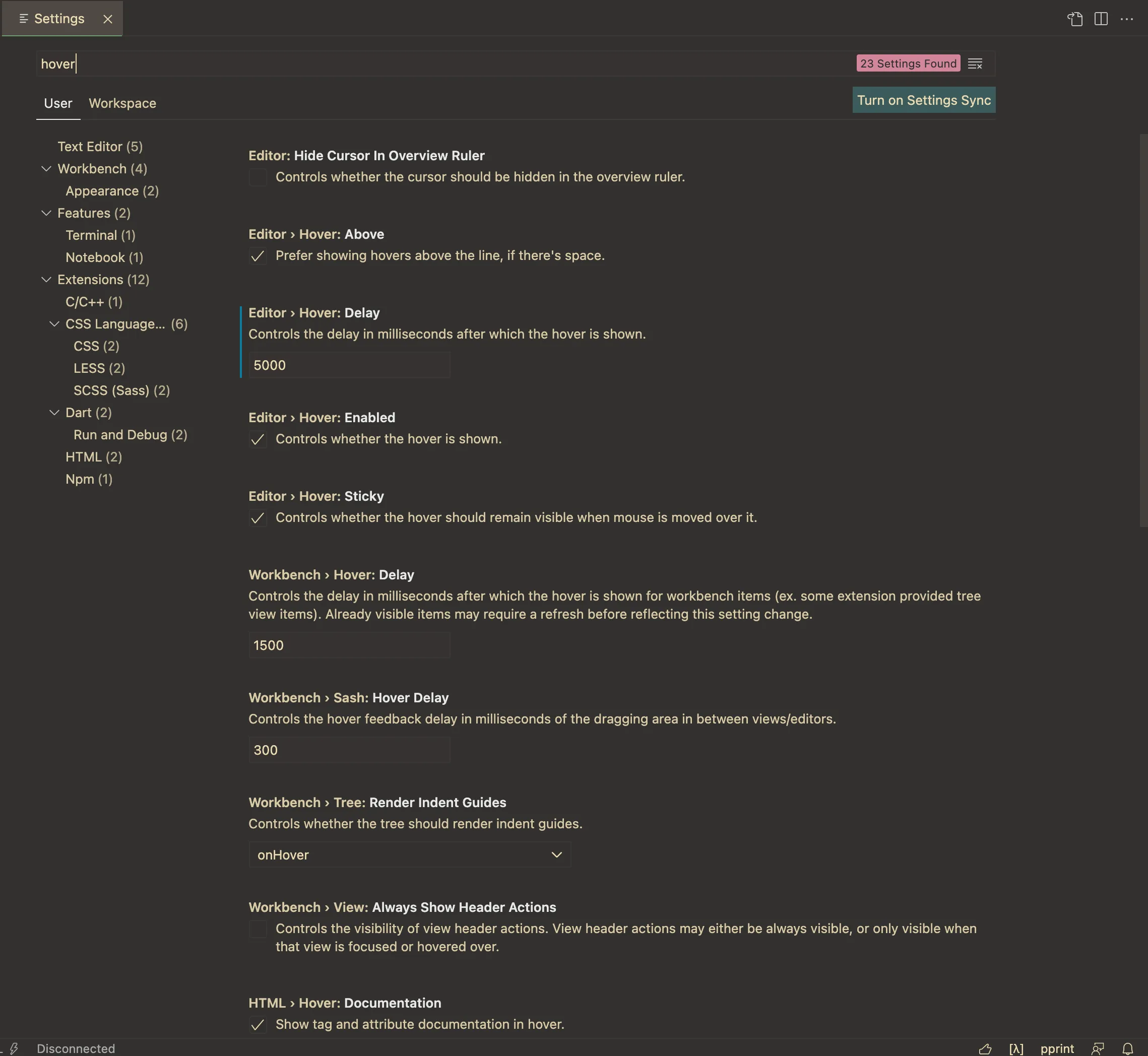
这里有一个简单的方法,没人提到过:Code → Preferences → Settings。搜索 "hover"。取消选中“Editor > Hover: Enabled” 处的复选框。
- Elias Zamaria
14
Cntrl + shift + P -> 首选项: 打开设置 (JSON)
"editor.parameterHints": false,
"editor.hover.enabled": false
我必须做这两件事。
- keemahs
2
2谢谢这个快捷方式,有时候你太懒了,不知道设置在哪里? - Irf
两者有什么区别?在Python中,第一个没有着色,并且可以在可调用函数的括号内触发;后者是有着色的,并且可以从函数/方法名称触发。否则,这两个都显示相同的信息。 - Bananeen
7
这是一个适合初学者的版本,假设您对VS Code知之甚少(就像我一样)。
Windows. VS Code版本:1.37.1
点击此处:https://dev59.com/D1gR5IYBdhLWcg3wnOVw#53512394 或者向上滚动! :)
注意:我感谢其他人发布了几乎完全相同的答案,但正如我所提到的,这是假设用户对VS Code有很少/没有经验的初学者版本。
Windows. VS Code版本:1.37.1
- 在VS Code中:
按F1然后输入“settings”或“preferences”-然后单击“Preferences: Open User Settings”
- 或 -
从顶部菜单:文件>首选项>设置
- 或 -
热键:ctrl + , - 在设置窗格中,输入“hover”(无需按“enter”)
- 设置窗格应立即显示悬停设置
- 取消勾选“Editor › Hover: Enabled”
禁用hover
- F1然后输入“Open Settings (JSON)”
-或-
导航到设置JSON文件并在VS Code中打开
https://code.visualstudio.com/docs/getstarted/settings#_settings-file-locations - 将以下内容添加到JSON文件中(在花括号内,包括引号):“editor.hover.enabled”:false
注意:每行都需要在其后加上逗号。如果添加到顶部,请在此行后加上逗号。如果添加到底部,请在上一行后面加上逗号。 - 别忘了保存!
JSON的样子
点击此处:https://dev59.com/D1gR5IYBdhLWcg3wnOVw#53512394 或者向上滚动! :)
注意:我感谢其他人发布了几乎完全相同的答案,但正如我所提到的,这是假设用户对VS Code有很少/没有经验的初学者版本。
- Chris DiPiero
2
for Versions 1.31+ this one line did it for me:
"editor.parameterHints.enabled": false
- artgrohe
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 6 在Visual Studio Code中,如何禁用所有建议和其他工具提示?
- 35 移除 Visual Studio Code 的悬停提示
- 38 如何在Visual Studio Code中关闭灯泡提示
- 20 在Visual Studio Code中使用Python 3.x类型提示
- 32 Visual Studio Code智能提示没有自动弹出
- 3 Visual Studio Code TypeScript 智能提示停止工作
- 4 AngularJS + Visual Studio Code 智能提示功能
- 5 Visual Studio Code - 无法看到灯泡提示
- 13 Visual Studio Code提示工具提示的位置是否可以更改?
- 245 如何在Visual Studio Code中触发参数提示?