I am trying to add axis titles to the bar chart created using mpandroid chart library. I am using more than one fragments in my activity and the bar chart is a fragment. I am adding data dynamically and everything is working fine. I want to add titles to x and y axis and when I searched I found that it is not supported by the library. They suggest we add the textview in chart or edit the library.
I know this issue is same as this post but they don't have the answer. How to add String Label to MPAndroidCharts
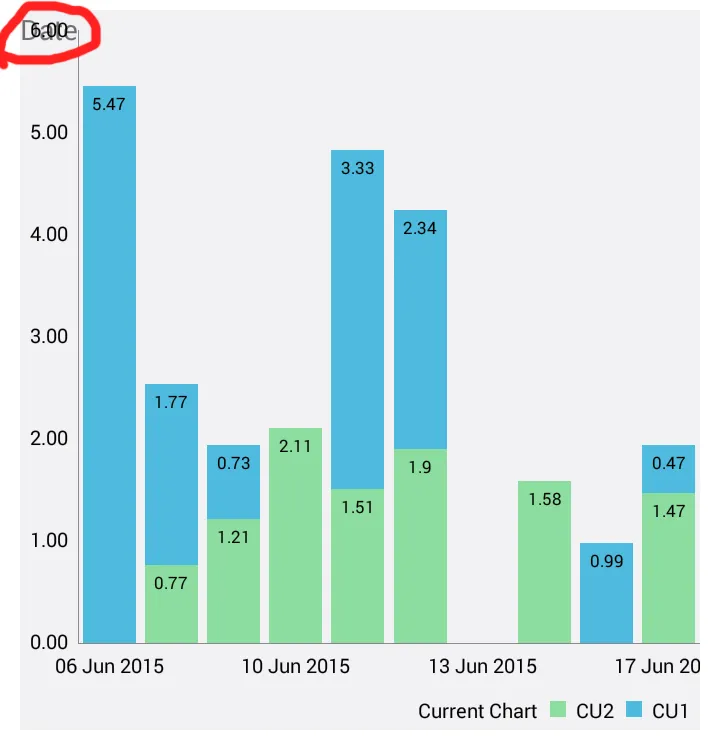
I tried adding a textview to view and it got added to the top of the graph. I tried giving layout_gravity but it is not working. How to add the textview to the bottom of the view. I also need to add y-axis title too.I tried adding to container and view too.
public class BarChartFragment extends Fragment {
ScreenUtility screenUtility;
BarChart bar;
String nameOfChart,xAxisDesciption,yAxisDescription;
TextView xAxisName;
public BarChartFragment() {
// Required empty public constructor
}
@Override
public void onCreate(Bundle savedInstanceState) {
//this.setRetainInstance(true);
super.onCreate(savedInstanceState);
if (getArguments() != null) {
}
}
public View getView(){
return bar.getRootView();
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
screenUtility = new ScreenUtility(getActivity());
ArrayList<BarEntry> entries = new ArrayList<>();
BarDataSet dataSet = new BarDataSet(entries,nameOfChart);
dataSet.setColors(getColors());
dataSet.setStackLabels(new String[]{"CU1", "CU2"});
dataSet.setValueFormatter(new MyValueFormatter());
ArrayList<String> labels = new ArrayList<String>();
ArrayList<BarDataSet> dataSets = new ArrayList<BarDataSet>();
dataSets.add(dataSet);
bar = new BarChart(getActivity());
BarData data = new BarData(labels,dataSets);
bar.setData(data);
bar.setDrawValuesForWholeStack(true);
bar.setDrawBarShadow(false);
bar.setDrawValueAboveBar(false);
bar.setHighlightEnabled(false);
bar.setDrawGridBackground(false);
bar.setDescription("");
XAxis x = bar.getXAxis();
x.setDrawGridLines(false);
x.setPosition(XAxis.XAxisPosition.BOTTOM);
YAxis yLabels = bar.getAxisLeft();
yLabels.setDrawGridLines(false);
YAxis yLabels1 = bar.getAxisRight();
yLabels1.setEnabled(false);
Legend legend = bar.getLegend();
legend.setPosition(Legend.LegendPosition.BELOW_CHART_RIGHT);
bar.animateY(2000);
int layoutHeight = screenUtility.getWidth() > screenUtility.getHeight() ? (int) screenUtility.getHeight() : (int) screenUtility.getWidth();
if(screenUtility.getHeight()>screenUtility.getWidth()) {
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams((int) screenUtility.getWidth() - 20, layoutHeight);
bar.getRootView().setLayoutParams(new ViewGroup.LayoutParams(params));
}else{
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams((int) (screenUtility.getWidth()/2) - 20, layoutHeight);
bar.getRootView().setLayoutParams(new ViewGroup.LayoutParams(params));
}
bar.setNoDataText("No Data is Available");
//Tried adding Textview Here
xAxisName = new TextView(getActivity());
xAxisName.setText("Date");
xAxisName.setGravity(Gravity.BOTTOM);
container.addView(xAxisName);
return bar.getRootView();
}

I cannot add the textview to the activity beacuse everything is added dynamically and so I have to add the textview to each graph. How to solve this and bring it bottom of the graph.