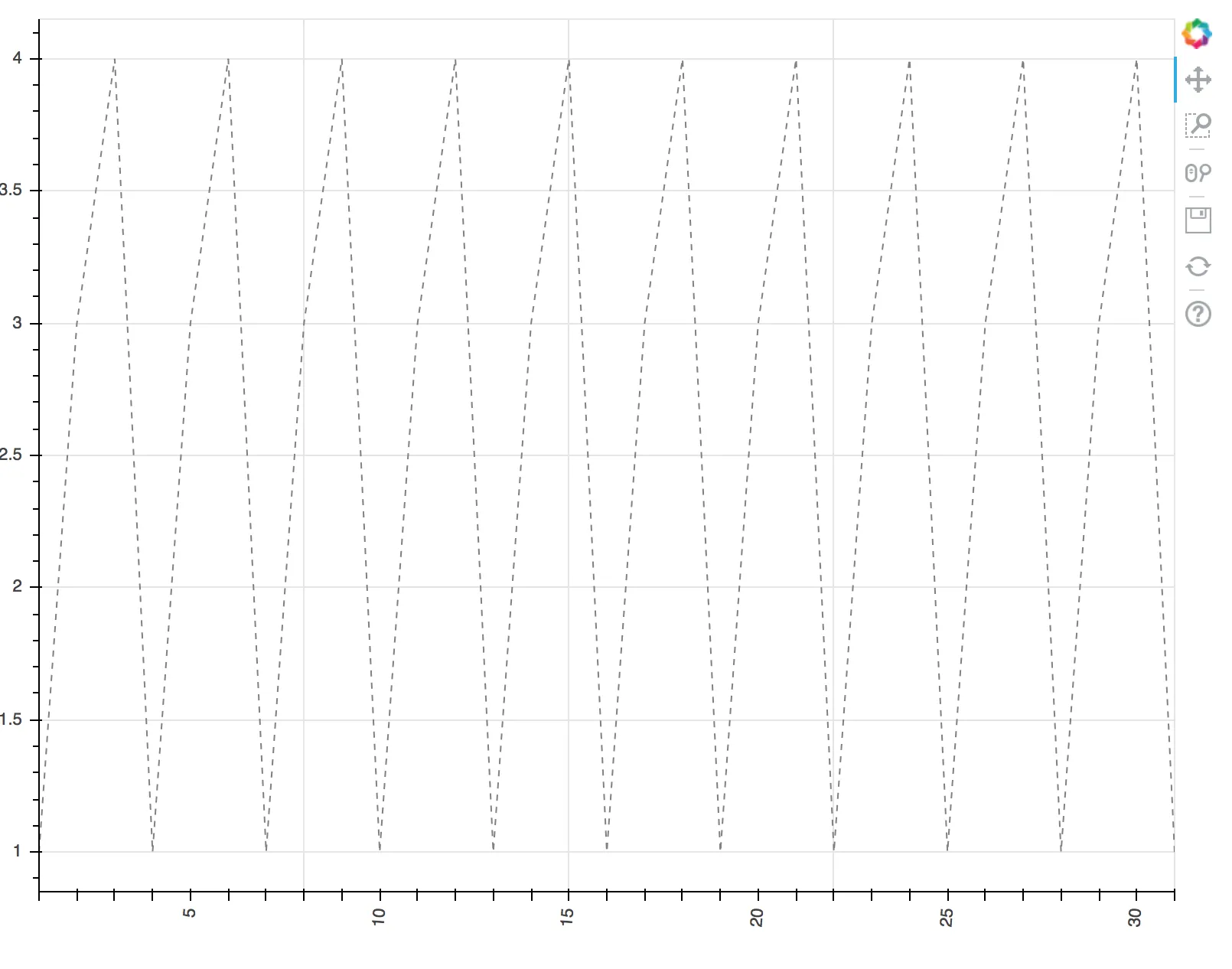
我有一个Web应用程序,用于提供Bokeh图表(使用Bokeh v0.12.7)。X轴为日期时间,显示用户定义的天数(日期范围默认为31天)。在不定义任何Bokeh刻度参数的情况下,主要刻度的数量默认为5,如以下实时Web应用程序中所示:
这个方法可以每5天正确显示主刻度,但是不会显示次刻度。另一个可能的解决方案是每天绘制主刻度,然后对于除了每5天之外的日期将刻度标签设置为不可见(不确定如何实现...)。
在这些图中显示每日次刻度的最佳方法是什么?
这是我的绘图代码的一部分(包括DaysTicker),以第一个面板为例:
https://btac-web-plots.herokuapp.com/avyview?style=snowpacktracker
我希望能够在主刻度之间显示每天的次刻度。我尝试了以下方法,它允许任何日期范围长度,并指定每5天一个主刻度(start和end是Pandas日期时间索引):num_days = ((end - start) / np.timedelta64(1, 'D')).astype(int)
fig.xaxis.ticker = DaysTicker(
days = np.arange(1, num_days, 5),
num_minor_ticks = 4
)
这个方法可以每5天正确显示主刻度,但是不会显示次刻度。另一个可能的解决方案是每天绘制主刻度,然后对于除了每5天之外的日期将刻度标签设置为不可见(不确定如何实现...)。
在这些图中显示每日次刻度的最佳方法是什么?
这是我的绘图代码的一部分(包括DaysTicker),以第一个面板为例:
fig = figure(
title="New Snow, SWE, Snow Depth, and Settlement",
name="newsnow_extra_fig",
x_axis_type="datetime",
y_axis_label='HN24 / SWE (in)',
width=width, height=height2,
tools=tools,
toolbar_sticky=False,
logo=None
)
fig.y_range = Range1d(-12, 30)
fig.extra_y_ranges = {"Depth": Range1d(start=-72, end=180)}
fig.add_layout(LinearAxis(y_range_name="Depth", axis_label='HS (in)' ), 'right')
fig.yaxis.axis_label_standoff = 5
num_days = ((end - start) / np.timedelta64(1, 'D')).astype(int)
fig.xaxis.ticker = DaysTicker(
days=np.arange(1,num_days,5),
num_minor_ticks=4
)
newcds, newcds_sums = create_newsnow_extra_cds(df, 'mid', start, end)
dline = fig.line(source=newcds,
x='Date', y='depth',
line_color="blue", line_width=2, line_alpha=0.5,
legend="snow depth (HS)", name="depthline",
y_range_name='Depth',
)
nsbars = fig.vbar(source=newcds,
x='newsnow_x', width=WIDTH, bottom=0, top='newsnow',
color="blue", alpha=0.9, legend='new snow (HN24)', name='nsbars'
)
swebars = fig.vbar(source=newcds,
x='swex10_x', width=WIDTH, bottom=0, top='swex10',
color="blue", alpha=0.3, legend='SWE x 10', name='swebars'
)
settlebars = fig.vbar(source=newcds,
x='Date', width=WIDTH*2.0, bottom='settle', top=0,
color="orange", alpha=0.75,
name="settlebars", legend="settlement"
)

month和day以及格式化的字符串。问题是:因为我将tick参数传递给new Date(),所以使用UTC (getUTCdate())是否必要?我假设tick参数由我的Pandas数据帧的索引控制? - pjwfig.xgrid.ticker = DaysTicker(days=np.arange(0,num_days,5)),其中num_days = 31,应该在[ 0 5 10 15 20 25 30]处放置刻度线。然而,网格似乎忽略了 30 并在 31 处放置了一条网格线....? - pjw