我已经研究了SO上最受欢迎的问题(问题1, 问题2, 问题3, 问题4和问题5)...但没有一个能帮助我解决我的问题。
我的应用程序设置如下... 应用程序域名: azeverything.com
沙盒模式: 已禁用
使用Facebook登录的网站
站点URL: http://azeverything.com
***应用程序域名***要求不要标识出协议,而站点URL则需要标识出协议。
我尝试使用www.azeverything.com,但也没有起作用。一切似乎都匹配。顺便说一下,这是一个WP网站。我也没有在本地开发。它全部都是实时的。


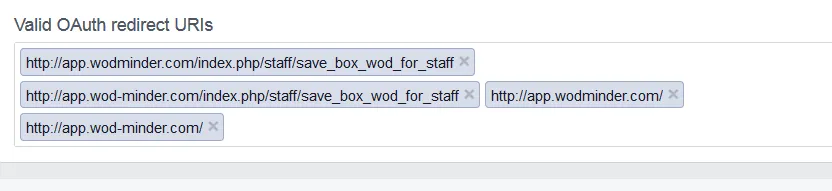
https://azeverything.hub.loginradius.com/requesthandlor.aspx?apikey=…的URL,并重定向到带有redirect_uri值为https://azeverything.hub.loginradius.com:443/socialauth/validate.sauth的登录对话框 - 而这个域名与你的应用程序域名并不相同。因此,去问“LoginRadius”这是怎么运作的。 - CBroe