我知道这个问题已经被问了很多次,但是尽管我尝试了几个url地址,还是会出现这个错误。
我正在尝试像微软教程here 中所示那样通过一个asp.net mvc应用程序进行facebook登录。
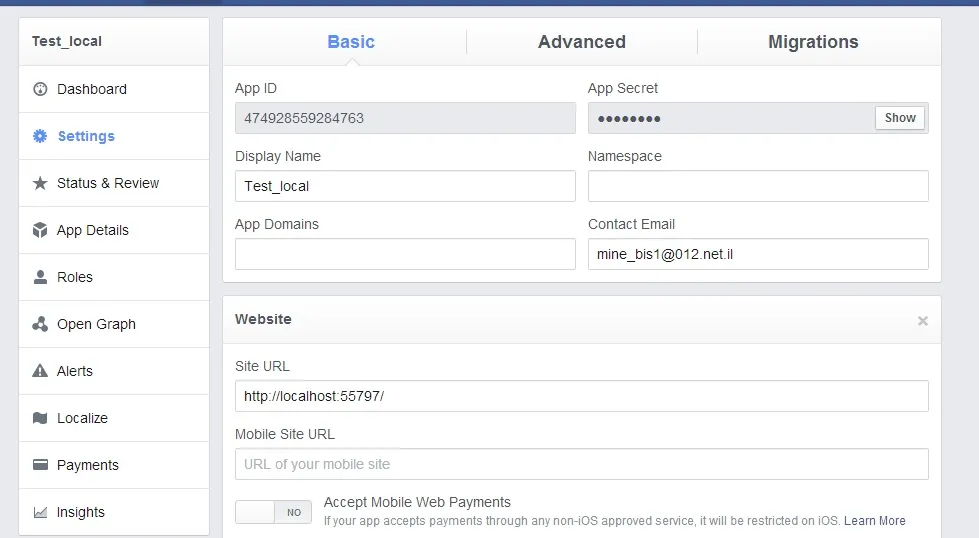
当我在本地主机上检查它时,它运行正常(Facebook中的站点URL设置为:http://localhost:55797/),但是当我尝试上传应用程序到服务器后进行检查时,它给我返回以下错误:
Given URL is not allowed by the Application configuration.: One or more of the given URLs is not allowed by the App's settings. It must match the Website URL or Canvas URL, or the domain must be a subdomain of one of the App's domains.
我的服务器登录页面是:http://proj.ruppin.ac.il/igroup20/test1/Account/Login.aspx
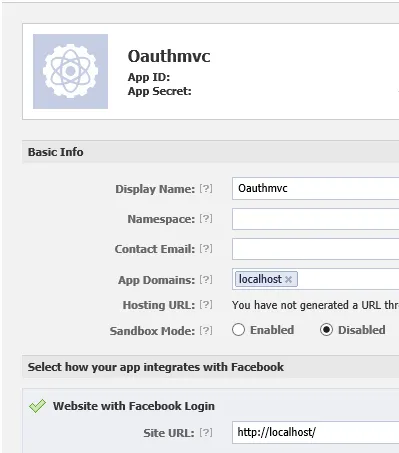
我尝试在我的Facebook应用程序设置“网站URL”中写入以下内容:
*http://proj.ruppin.ac.il/
*http://proj.ruppin.ac.il/igroup20/
*http://proj.ruppin.ac.il/igroup20/test1/
*http://proj.ruppin.ac.il/igroup20/test1/Account/
*http://proj.ruppin.ac.il/igroup20/test1/Account/Login.aspx
但是它们都对我无效。
这是我的 AuthConfig.cs 文件:
public static void RegisterOpenAuth()
{
// See http://go.microsoft.com/fwlink/?LinkId=252803 for details on setting up this ASP.NET
// application to support logging in via external services.
//OpenAuth.AuthenticationClients.AddTwitter(
// consumerKey: "your Twitter consumer key",
// consumerSecret: "your Twitter consumer secret");
OpenAuth.AuthenticationClients.AddFacebook(
appId: "474928559284763",
appSecret: "****"); //hidden just for this question
//OpenAuth.AuthenticationClients.AddMicrosoft(
// clientId: "your Microsoft account client id",
// clientSecret: "your Microsoft account client secret");
//OpenAuth.AuthenticationClients.AddGoogle();
}
编辑:
以下是我认为相关的屏幕截图,但我的GUI似乎与Tommy在这篇帖子中的不同:


编辑2:
我刚刚注意到有一个应用程序域的地方,并在那里写下了“proj.ruppin.ac.il”,在网站URL中:"http://proj.ruppin.ac.il/igroup20/test1/" 但仍然出现相同的错误。