我已经在我的HTML页面中使用了这个...
<script>
window.fbAsyncInit = function() {
// init the FB JS SDK
FB.init({
appId : 'xxxxxxxxxxxxxx', // App ID from the App Dashboard
status : true, // check the login status upon init?
cookie : true, // set sessions cookies to allow your server to access the session?
xfbml : true // parse XFBML tags on this page?
});
// Additional initialization code such as adding Event Listeners goes here
};
// Load the SDK's source Asynchronously
// Note that the debug version is being actively developed and might
// contain some type checks that are overly strict.
// Please report such bugs using the bugs tool.
(function(d, debug){
var js, id = 'facebook-jssdk', ref = d.getElementsByTagName('script')[0];
if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all" + (debug ? "/debug" : "") + ".js";
ref.parentNode.insertBefore(js, ref);
}(document, /*debug*/ false));
function shareOnFb(action, msg){
FB.ui({
method: action,
message: msg
});
}
</script>
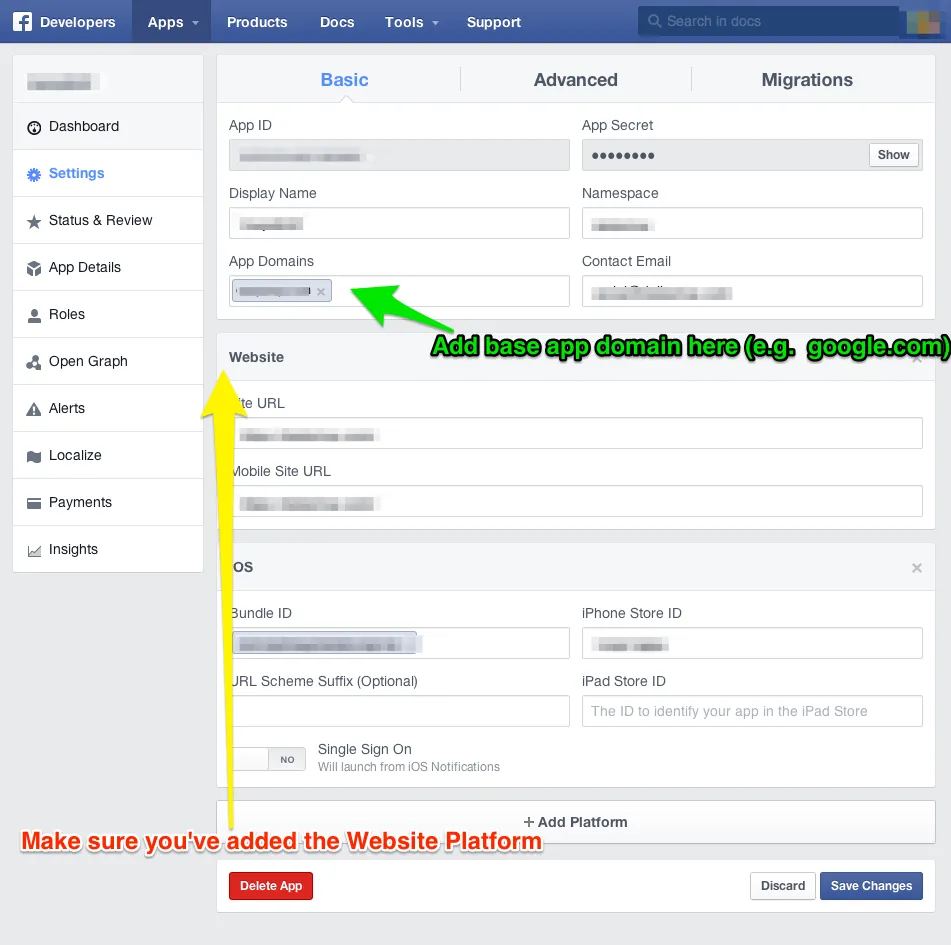
给定的URL不被应用程序配置允许:一个或多个给定的URL不被应用程序的设置所允许。它必须匹配网站URL或画布URL,或者该域必须是应用程序域之一的子域。
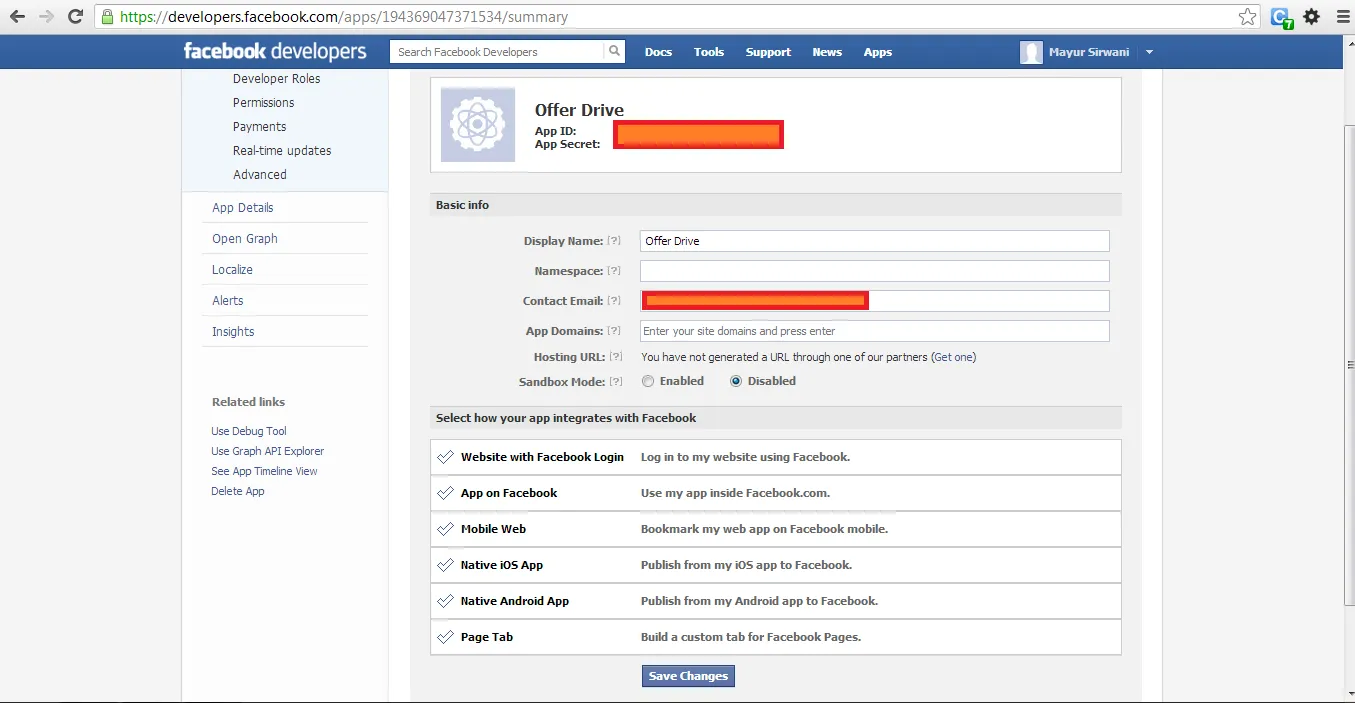
这是我的fb应用程序设置。我需要改变这里的一些东西吗?目前我正在本地运行我的网站,所以我尝试在此页面上将localhost/OfferDrive/添加到应用程序域中,但它显示错误,说它不是有效的域名。