我需要创建一个带视频处理功能的应用程序。
我的要求是必须创建3个视图,其中包括相机预览层。第一个视图应显示原始捕获视频,第二个应显示原始捕获视频的翻转,最后一个视图应显示原始捕获视频的反色。
我已经开始按照这个要求进行开发。首先,我创建了3个视图和相机捕获所需的属性。
我的要求是必须创建3个视图,其中包括相机预览层。第一个视图应显示原始捕获视频,第二个应显示原始捕获视频的翻转,最后一个视图应显示原始捕获视频的反色。
我已经开始按照这个要求进行开发。首先,我创建了3个视图和相机捕获所需的属性。
@IBOutlet weak var captureView: UIView!
@IBOutlet weak var flipView: UIView!
@IBOutlet weak var InvertView: UIView!
//Camera Capture requiered properties
var videoDataOutput: AVCaptureVideoDataOutput!
var videoDataOutputQueue: DispatchQueue!
var previewLayer:AVCaptureVideoPreviewLayer!
var captureDevice : AVCaptureDevice!
let session = AVCaptureSession()
var replicationLayer: CAReplicatorLayer!
extension ViewController: AVCaptureVideoDataOutputSampleBufferDelegate{
func setupAVCapture(){
session.sessionPreset = AVCaptureSessionPreset640x480
guard let device = AVCaptureDevice
.defaultDevice(withDeviceType: .builtInWideAngleCamera,
mediaType: AVMediaTypeVideo,
position: .back) else{
return
}
captureDevice = device
beginSession()
}
func beginSession(){
var err : NSError? = nil
var deviceInput:AVCaptureDeviceInput?
do {
deviceInput = try AVCaptureDeviceInput(device: captureDevice)
} catch let error as NSError {
err = error
deviceInput = nil
}
if err != nil {
print("error: \(err?.localizedDescription)");
}
if self.session.canAddInput(deviceInput){
self.session.addInput(deviceInput);
}
videoDataOutput = AVCaptureVideoDataOutput()
videoDataOutput.alwaysDiscardsLateVideoFrames=true
videoDataOutputQueue = DispatchQueue(label: "VideoDataOutputQueue")
videoDataOutput.setSampleBufferDelegate(self, queue:self.videoDataOutputQueue)
if session.canAddOutput(self.videoDataOutput){
session.addOutput(self.videoDataOutput)
}
videoDataOutput.connection(withMediaType: AVMediaTypeVideo).isEnabled = true
self.previewLayer = AVCaptureVideoPreviewLayer(session: self.session)
self.previewLayer.frame = self.captureView.bounds
self.previewLayer.videoGravity = AVLayerVideoGravityResizeAspect
self.replicationLayer = CAReplicatorLayer()
self.replicationLayer.frame = self.captureView.bounds
self.replicationLayer.instanceCount = 1 //
self.replicationLayer.instanceTransform = CATransform3DMakeTranslation(0.0, self.captureView.bounds.size.height / 1, 0.0)
self.replicationLayer.addSublayer(self.previewLayer)
self.captureView.layer.addSublayer(self.replicationLayer)
self.flipView.layer.addSublayer(self.replicationLayer)
self.InvertView.layer.addSublayer(self.replicationLayer)
session.startRunning()
}
func captureOutput(_ captureOutput: AVCaptureOutput!,
didOutputSampleBuffer sampleBuffer: CMSampleBuffer!,
from connection: AVCaptureConnection!) {
// do stuff here
}
// clean up AVCapture
func stopCamera(){
session.stopRunning()
}
}
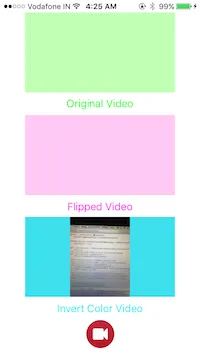
我在这里使用CAReplicatorLayer来展示在3个视图中捕获视频。我将self.replicationLayer.instanceCount指定为1,然后得到了如下输出。
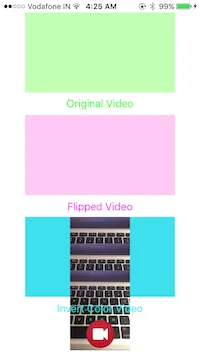
如果我将self.replicationLayer.instanceCount指定为3,则输出如下。请指导我如何以三种不同的视图显示捕捉视频,并提供一些将原始捕捉视频转换为翻转和反色的想法。谢谢。