我正在制作一个应用程序,使用3个SeekBar让用户创建RGB颜色。然后,我希望使用WallpaperManager将这个颜色设置为用户的背景。
如果我有三个值,一个代表红色,一个代表绿色,一个代表蓝色,是否有一种方法可以创建一个只填充了该颜色的正方形位图?
// Here you create the bound of your shape
Rect rect = new Rect(0, 0, 1, 1);
// You then create a Bitmap and get a canvas to draw into it
Bitmap image = Bitmap.createBitmap(rect.width(), rect.height(), Config.ARGB_8888);
Canvas canvas = new Canvas(image);
//You can get an int value representing an argb color by doing so. Put 1 as alpha by default
int color = Color.argb(alpha, red, green, blue);
//Paint holds information about how to draw shapes
Paint paint = new Paint();
paint.setColor(color);
// Then draw your shape
canvas.drawRect(rect, paint);
public class MainActivity extends AppCompatActivity {
SeekBar skRed;
SeekBar skGreen;
SeekBar skBlue;
RgbView myView ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
skRed=(SeekBar) findViewById(R.id.redBar);
skGreen=(SeekBar) findViewById(R.id.greenBar);
skBlue=(SeekBar) findViewById(R.id.blueBar);
myView = (RgbView) findViewById(R.id.customView);
myView = (RgbView) findViewById(R.id.customView);
// This is sample color combination replace with your seekbar values
Button colorChange=(Button) findViewById(R.id.button);
colorChange.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Bitmap creation code
myView.setDrawingCacheEnabled(true);
myView.buildDrawingCache();
// bm is your required bitmap
Bitmap bm = myView.getDrawingCache();
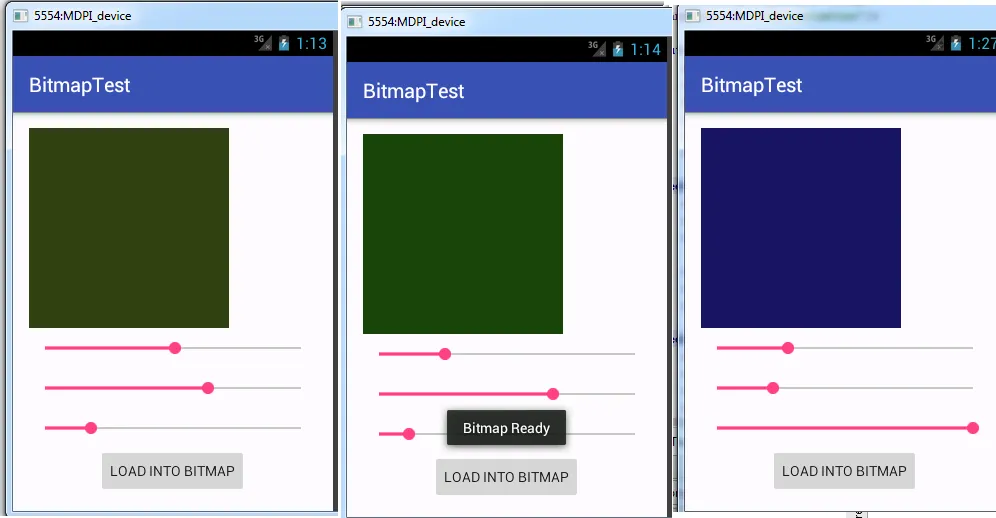
Toast.makeText(MainActivity.this,"Bitmap Ready",Toast.LENGTH_LONG).show();
}
});
skRed.setOnSeekBarChangeListener(changeListener);
skGreen.setOnSeekBarChangeListener(changeListener);
skBlue.setOnSeekBarChangeListener(changeListener);
}
SeekBar.OnSeekBarChangeListener changeListener=new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
// calling setColor() of custom view , passing current seekbar values from 3 seekbars
myView.setColor(skRed.getProgress(),skGreen.getProgress(),skBlue.getProgress());
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
};
}
自定义视图:RgbView.java
public class RgbView extends View {
Paint p=new Paint();
public RgbView(Context context) {
super(context);
init(null, 0);
}
public RgbView(Context context, AttributeSet attrs) {
super(context, attrs);
init(attrs, 0);
}
public RgbView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(attrs, defStyle);
}
private void init(AttributeSet attrs, int defStyle) {
p.setColor(Color.RED);
}
public void setColor(int Red, int Green, int Blue)
{
p.setARGB(255, Red, Green, Blue);
invalidate();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawRect(0,0, getHeight(),getWidth(),p);
}
}
主活动的XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.talha.projects.bitmaptest.MainActivity">
<com.talha.projects.bitmaptest.RgbView
android:layout_width="match_parent"
android:layout_height="200dp"
android:id="@+id/customView"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Load into Bitmap"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" />
<SeekBar
android:layout_width="match_parent"
android:layout_height="40dp"
android:id="@+id/redBar"
android:layout_below="@+id/customView"
android:layout_alignRight="@+id/customView"
android:layout_alignEnd="@+id/customView" />
<SeekBar
android:layout_width="match_parent"
android:layout_height="40dp"
android:id="@+id/greenBar"
android:layout_below="@+id/redBar"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<SeekBar
android:layout_width="match_parent"
android:layout_height="40dp"
android:id="@+id/blueBar"
android:layout_below="@+id/greenBar"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
 项目链接。
项目链接。