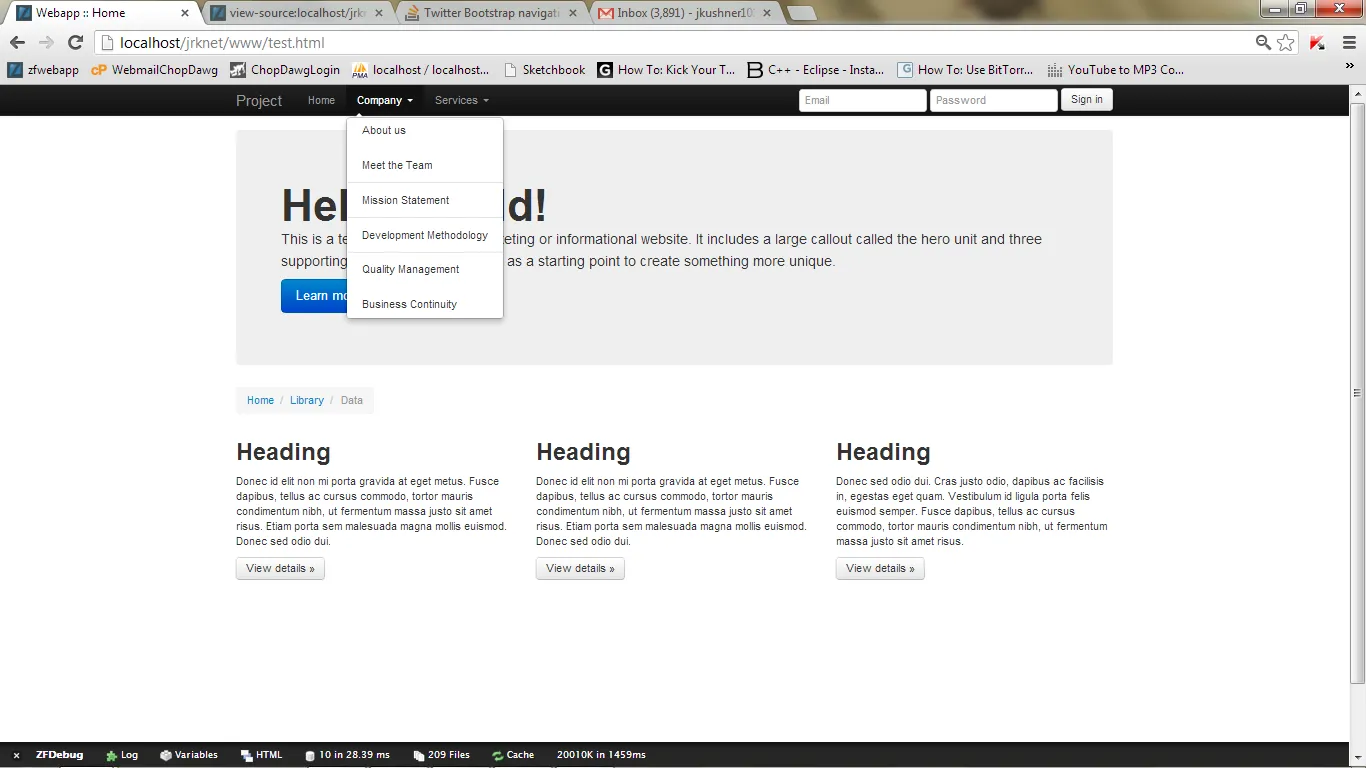
我的导航栏在每个子页面元素中没有显示分隔符。这只在谷歌浏览器中发生,而不是在IE或FF中。这是一个图片(点击此处查看更大的图片):

<li class="dropdown">
<a href="/jrknet/www/company" class="dropdown-toggle" data-toggle="dropdown" data-target="#">
Company
<b class="caret">
</b>
</a>
<ul class="dropdown-menu">
<li>
<a href="/jrknet/www/company/about-us">
About us
</a>
</li>
<li class="divider">
</li>
<li>
<a href="/jrknet/www/company/meet-the-team">
Meet the Team
</a>
</li>
<li class="divider">
</li>
<li>
<a href="/jrknet/www/company/mission-statement">
Mission Statement
</a>
</li>
<li class="divider">
</li>
<li>
<a href="/jrknet/www/company/development-methodology">
Development Methodology
</a>
</li>
<li class="divider">
</li>
<li>
<a href="/jrknet/www/company/quality-management">
Quality Management
</a>
</li>
<li class="divider">
</li>
<li>
<a href="/jrknet/www/company/business-continuity">
Business Continuity
</a>
</li>
</ul>