我注意到我的 Twitter Bootstrap 工具提示没有遵循
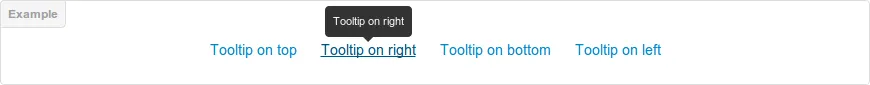
data-position。因此,我前往Twitter Bootstrap 工具提示演示,特别是查看“在 X 上的工具提示”示例,结果如下:

看起来没有支持方向?
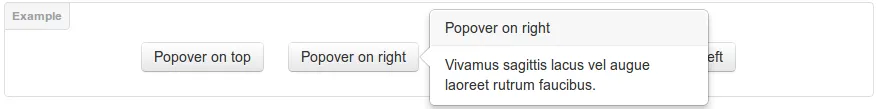
但是,工具提示继承自弹出窗口(或者可能是反过来的?),它们可以正常工作:

尝试过的浏览器:
Ubuntu 12.10上的Chromium 24.0
Ubuntu 12.10上的Firefox 19.0
这是应该报告的错误吗,还是其他情况?