HTML文件(test.html)是
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<link href="bootstrap.css" rel="stylesheet" type="text/css"/>
<link href="bootstrap-responsive.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<h1>Hello World!!!</h1>
<a class="btn btn-primary btn-large">
Learn more
</a>
</body>
</html>
HTML和Bootstrap CSS文件放在资产文件夹中。如果我在IE / Firefox中打开HTML文件,则会正确显示。但是Android WebView无法正确呈现此内容。
WebView的代码为:
WebView webView = (WebView) findViewById(R.id.webview);
webView.getSettings().setJavaScriptEnabled(true);
String url = "file:///android_asset/test.html";
webView.loadUrl(url);
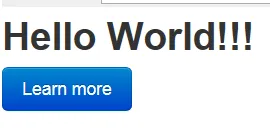
IE会呈现出这样的效果

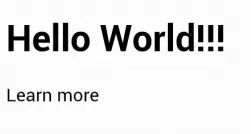
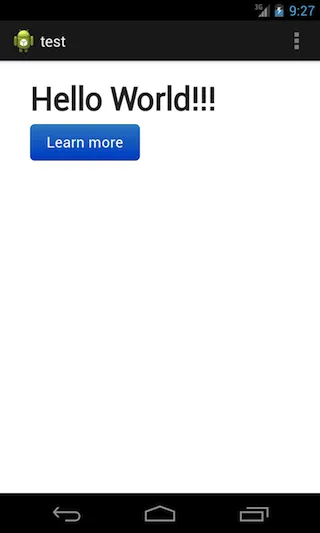
WebView会呈现出这样的效果

出了什么问题?

<uses-permission android:name="android.permission.INTERNET" />,那可能就是你的解释。 - Philzen