我正在使用Jetpack Compose制作应用栏,但是在导航图标和标题之间存在间距问题。
这是我的Compose函数:
这是我的预览功能:
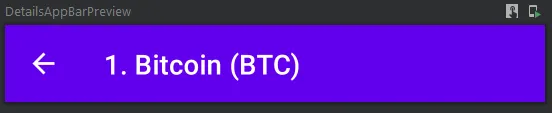
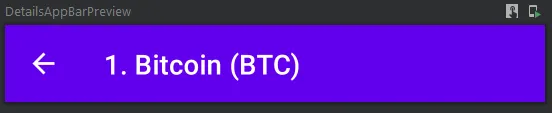
这是我的compose函数的可视预览: 这是我想要减少的空间:
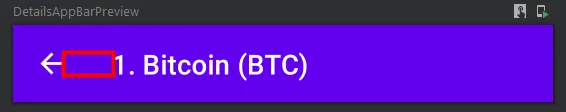
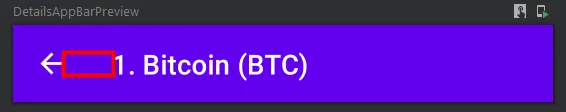
这是我想要减少的空间:
 在TopAppBar的compose函数代码中,我找不到任何参数允许我这样做。
在TopAppBar的compose函数代码中,我找不到任何参数允许我这样做。
这是我的Compose函数:
@Composable
fun DetailsAppBar(coin: Coin, backAction: () -> Unit) {
TopAppBar(
navigationIcon = {
IconButton(onClick = { backAction() }) {
Icon(
imageVector = Icons.Filled.ArrowBack,
contentDescription = null
)
}
},
title = { Text(text = "${coin.rank}. ${coin.name} (${coin.symbol})") }
)
}
这是我的预览功能:
@Composable
@Preview
fun DetailsAppBarPreview() {
val bitcoin = Coin(
id = "",
isActive = true,
name = "Bitcoin",
rank = 1,
symbol = "BTC"
)
DetailsAppBar(coin = bitcoin, backAction = {})
}
这是我的compose函数的可视预览:
 这是我想要减少的空间:
这是我想要减少的空间:
 在TopAppBar的compose函数代码中,我找不到任何参数允许我这样做。
在TopAppBar的compose函数代码中,我找不到任何参数允许我这样做。