我正在尝试按照这篇文章Splash Screens the Right Way创建Android应用程序的启动画面。正如文章所述,我创建了一个包含两个图层的LayerDrawable:背景位图和标志(也是位图)。标志需要位于屏幕底部并缩进32dp,例如。以下是我的可绘制对象:
<item
android:drawable="@drawable/splash_image" />
<item
android:id="@+id/logo"
android:bottom="@dimen/margin_splash">
<bitmap
android:gravity="bottom|center"
android:src="@drawable/logo_green" />
</item>
我将这个可绘制对象指定为我的启动画面活动主题中的android:windowBackground参数。当在支持此功能的设备上显示启动画面时(API >=19),我还希望拥有透明状态栏,因此我为不同的Android版本创建了两个资源文件,在values-v19/styles.xml中将标志android:windowTranslucentStatus设置为true。下面是我的values/styles.xml和values-v19/styles.xml:
values/styles.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="SplashTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowBackground">@drawable/bg_splash</item>
</style>
</resources>
and
values-v19/styles.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="SplashTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowBackground">@drawable/bg_splash</item>
<item name="android:windowTranslucentStatus">true</item>
</style>
</resources>
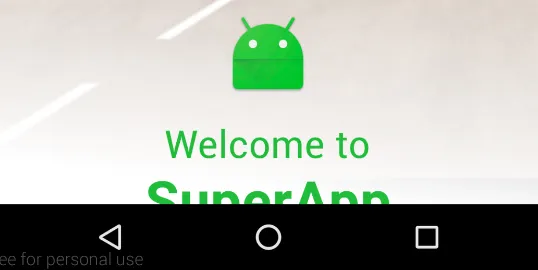
但在一些带有软导航栏的Android设备上,我的标志被它覆盖了。

我尝试将
android:windowTranslucentNavigation标志设置为false,但没有成功。有没有办法使Android软导航栏透明,并且与透明状态栏一起使用,或者我需要在我的启动屏幕活动的onCreate方法中检测软导航栏的可用性,并通过向标志添加底部缩进来更新我的LayerDrawable以匹配导航栏的高度?
谢谢。