好的,这个问题困扰着我有一段时间了,我无法确定是什么原因导致的。我想知道是否还有其他人遇到了这个问题或者注意到了这个问题。
在我的CSS中,我将HTML选择选项的样式设置为类似于这样的样子:
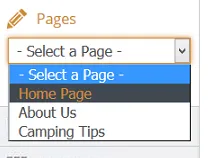
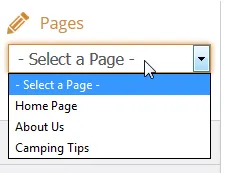
在某些电脑上,它看起来像我设定的样式一样,而在其他电脑上则似乎被覆盖了,然后它就像这样:
目前已知的一些事实可以帮助确定引起此问题的原因。 所有我测试过的电脑都运行Windows 7。 我的主要PC安装了众多程序,并没有出现这个问题。 我的笔记本电脑出现了这个问题。 我的小型PC进行了干净的安装,只安装了很少的程序,也出现了这个问题,同时没有安装任何Adobe产品。 对于出现问题的PC,在Firefox浏览器中进行刷新,问题会在5-10分钟内解决,然后再次出现。
如果这是CSS的问题,为什么刷新Firefox可以暂时解决,之后又再次出现呢?
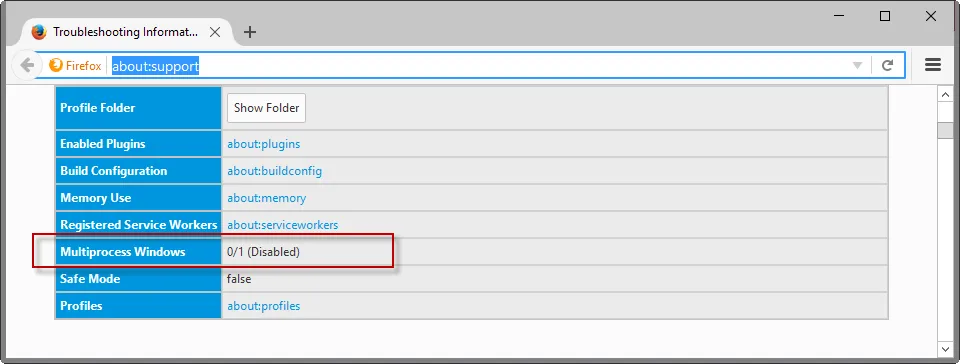
这让我想到一些后台插件或设置在刷新后被获取。
这可能是Windows上的某个应用程序引起的吗?
有人能告诉我他们是否能重现此问题,如何解决此问题以及原因是什么吗?
这是我的CSS:
SELECT {
color: #555558;
font-size: 16px;
margin: 0px 0px 8px 12px;
padding: 2px 0px 2px 5px;
width: 203px;
}
<select>
<option> - Select a Page - </option>
<option>Home Page</option>
<option>About Us</option>
<option>Camping Tips</option>
</select>
几个月前我曾经发布过有关这个问题的帖子,但现在这个问题与Firefox或CSS版本无关,因此提供的答案是错误的。Firefox 48是否删除了对