我正在开发一个Angular 4应用程序。它在我的本地机器上运行良好。当我执行ng serve时,它将应用程序作为http://localhost:4200提供。由于这是一个POC项目,因此没有API调用,而是使用服务从assets/data.json文件获取数据。
现在我想将此站点部署到Azure。当我运行“ng build --env=prod”时,我也得到了dist文件夹。我还看到了部署成功的消息。
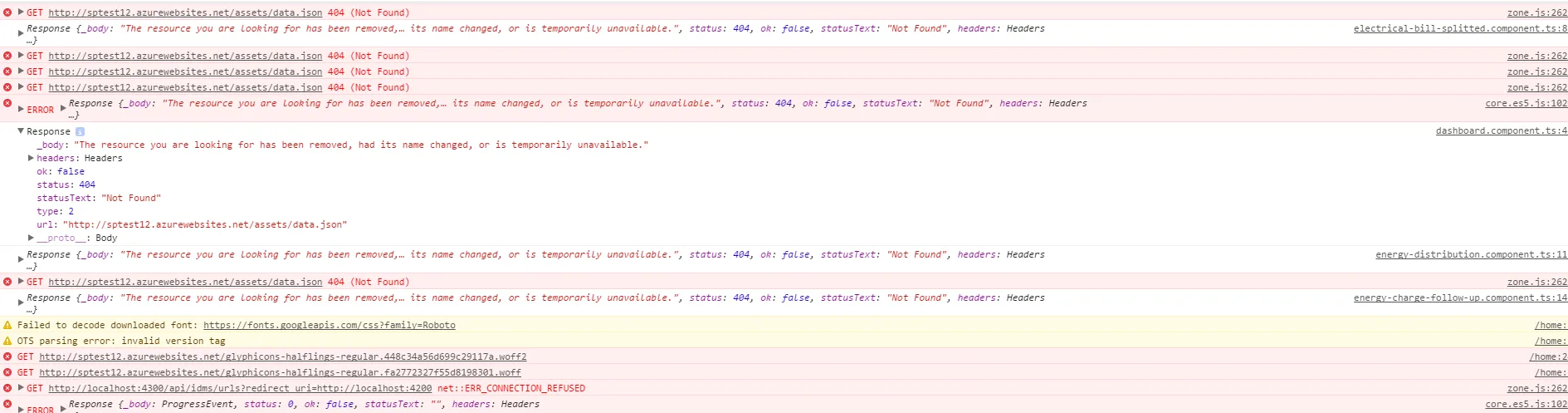
但是,在从Azure运行网站时,它无法正确加载。我启动了开发人员工具,并看到了许多404未找到消息。我还附加了屏幕截图。
我不知道为什么这个站点不能正常工作。还有一件事,当我进入本地机器上的dist文件夹并运行index.html页面时,也会收到相同的错误消息。

感谢您的帮助。任何帮助都将不胜感激。