我们团队创建了一个 Angular 9 的新项目,在 Google Chrome 和 Firefox 上运行良好,但在 IE11 上无法显示任何内容。
我已经尝试了互联网上的所有方法,遵循了与此相关的每个博客,但我无法实现目标。
以下是我的 tsconfig.json。
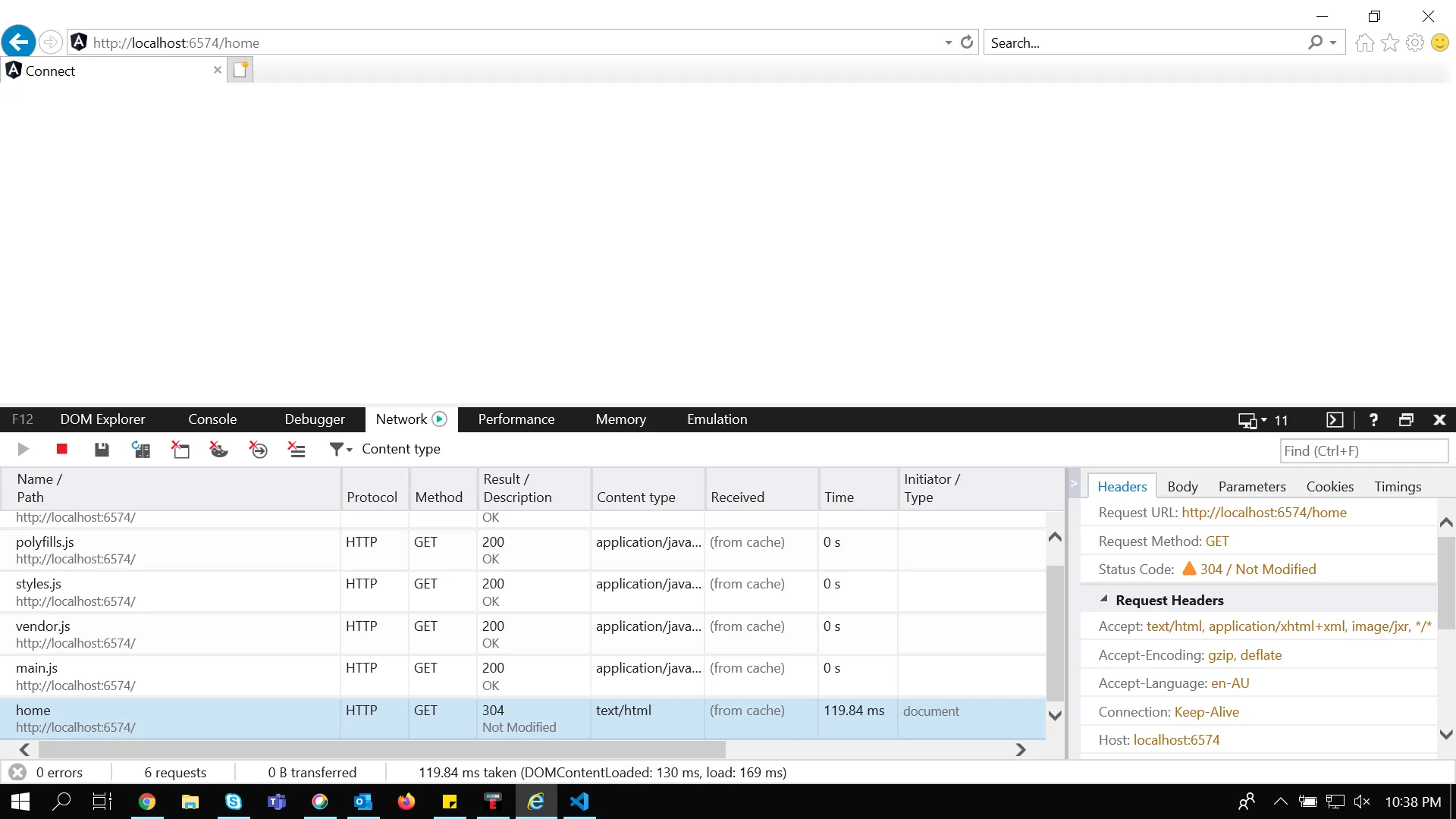
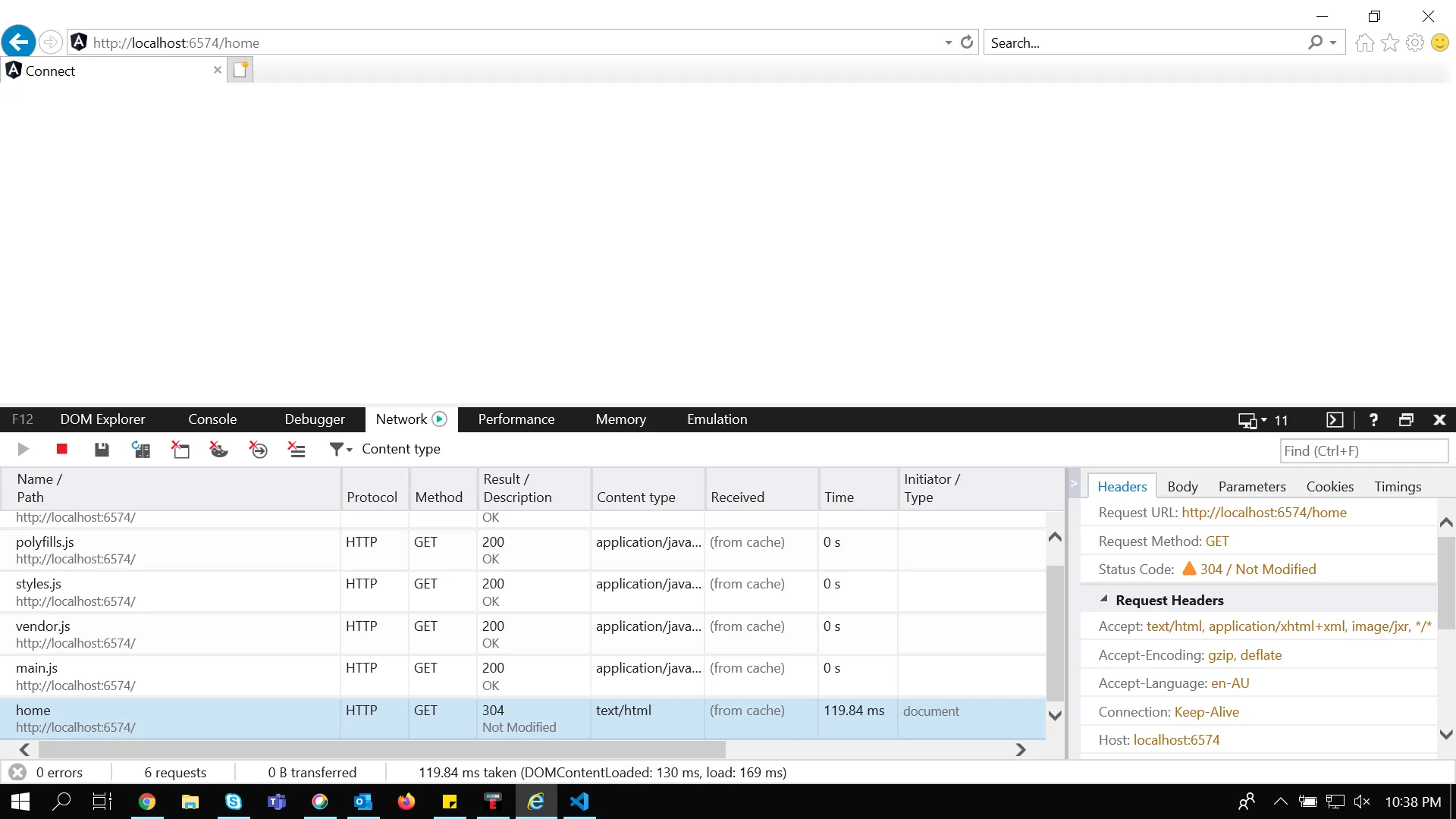
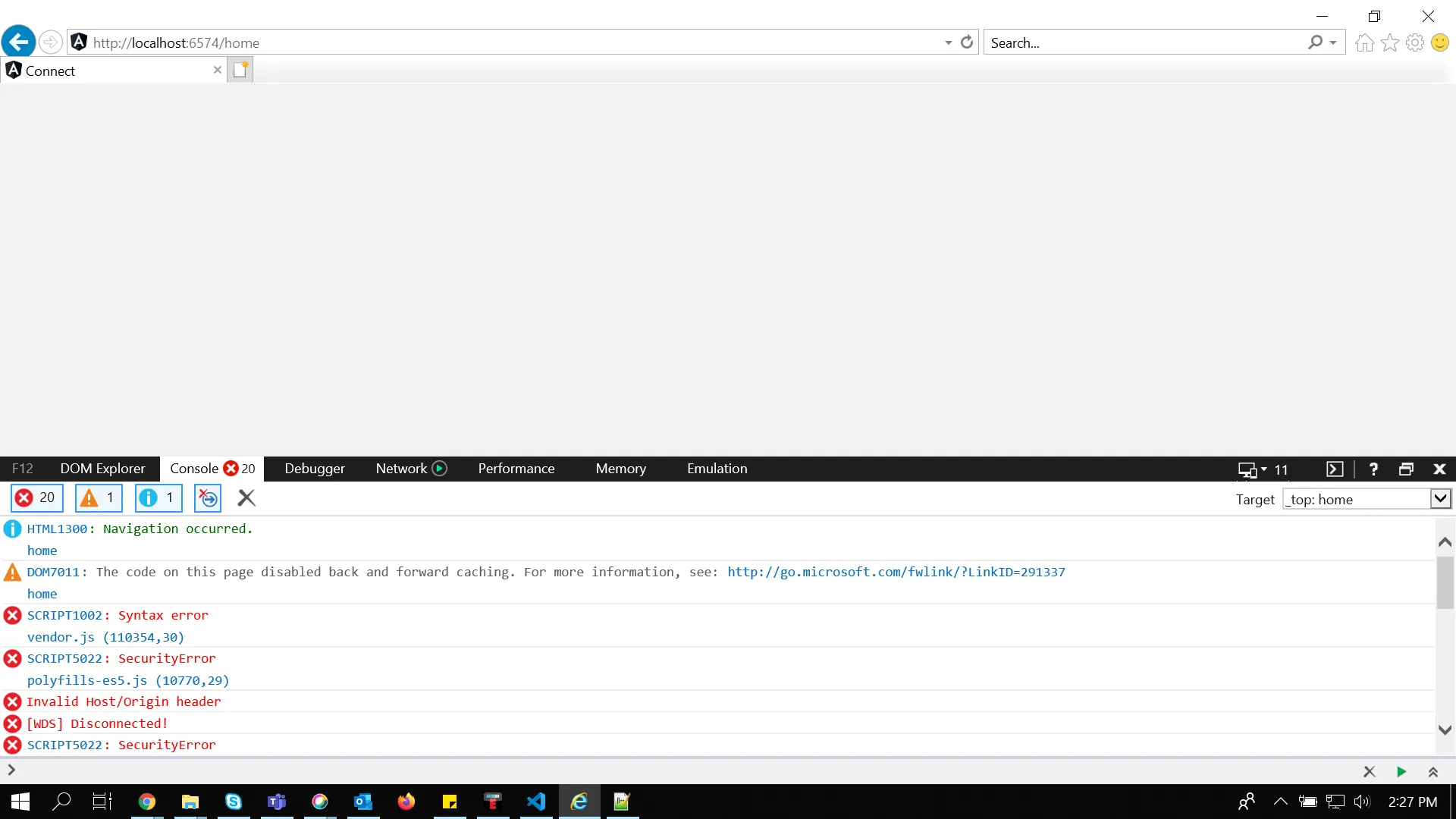
我已经查看了这个链接:https://medium.com/better-programming/how-to-fix-your-angular-app-when-its-not-working-in-ie11-eb24cb6d9920。我在其他帖子中看到一些用户在IE11的控制台中出现了错误,但是我的控制台窗口并没有出现任何错误。请查看IE11的这张屏幕截图:
 。pollyfills.ts。
。pollyfills.ts。
以下是我的 tsconfig.json。
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"allowSyntheticDefaultImports": true,
"module": "esnext",
"moduleResolution": "node",
"importHelpers": true,
"target": "es2015",
"lib": [
"es2018",
"dom"
],
"paths": {
"@app/*": ["src/app/*"],
"@modules/*": ["src/app/modules/*"],
"@services/*": ["src/app/services/*"],
"@shared/*": ["src/app/shared/*"],
"@env/*": ["src/environments/*"],
"@mocks/*": ["mocks/*"],
"@models/*": ["src/app/models/*"]
}
},
"angularCompilerOptions": {
"fullTemplateTypeCheck": true,
"strictInjectionParameters": true
}
}
tsconfig-es5.app.json
{
"extends": "./tsconfig.app.json",
"compilerOptions": {
"target": "es5"
}
}
package.json
{
"name": "connect-ui",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve --port 6574",
"start:dev": "concurrently \"npm run mocks\" \"npm start\"",
"mocks": "json-server --watch db.json --routes db.routes.json --port 6575",
"build": "ng build --base-href /ng/",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"storybook": "start-storybook -p 6576",
"build-storybook": "build-storybook"
},
"private": true,
"dependencies": {
"@angular/animations": "^9.1.9",
"@angular/common": "~9.1.0",
"@angular/compiler": "~9.1.0",
"@angular/core": "~9.1.0",
"@angular/forms": "~9.1.0",
"@angular/localize": "~9.1.0",
"@angular/platform-browser": "~9.1.0",
"@angular/platform-browser-dynamic": "~9.1.0",
"@angular/router": "~9.1.0",
"@fortawesome/angular-fontawesome": "^0.6.1",
"@fortawesome/fontawesome-svg-core": "^1.2.28",
"@fortawesome/free-brands-svg-icons": "^5.13.0",
"@fortawesome/free-regular-svg-icons": "^5.13.0",
"@ng-bootstrap/ng-bootstrap": "^6.1.0",
"@ngx-gallery/core": "^5.0.0-beta.0",
"@ngx-translate/core": "^12.1.2",
"@ngx-translate/http-loader": "^4.0.0",
"@types/zingchart": "^2.8.0",
"angular-gridster2": "^9.1.0",
"angular2-uuid": "^1.1.1",
"bootstrap": "^4.4.0",
"classlist.js": "^1.1.20150312",
"concurrently": "^5.2.0",
"core-js": "^2.5.5",
"flatpickr": "^4.6.3",
"json-server": "^0.16.1",
"moment": "^2.26.0",
"ng2-flatpickr": "^9.0.0",
"normalize.css": "^8.0.1",
"resize-observer-polyfill": "^1.5.1",
"rxjs": "~6.5.4",
"shortcut-buttons-flatpickr": "^0.3.0",
"tslib": "^1.10.0",
"web-animations-js": "^2.3.2",
"zingchart": "^2.9.0",
"zingchart-angular": "0.0.6",
"zinggrid": "^1.2.0",
"zone.js": "~0.10.2"
},
"devDependencies": {
"@angular-devkit/build-angular": "^0.901.7",
"@angular/cli": "~9.1.0",
"@angular/compiler-cli": "~9.1.0",
"@angular/language-service": "~9.1.0",
"@babel/core": "^7.10.3",
"@storybook/addon-actions": "^5.3.19",
"@storybook/addon-docs": "^5.3.19",
"@storybook/addon-knobs": "^5.3.19",
"@storybook/addon-links": "^5.3.19",
"@storybook/addon-notes": "^5.3.19",
"@storybook/addons": "^5.3.19",
"@storybook/angular": "^5.3.19",
"@types/jasmine": "~3.5.0",
"@types/jasminewd2": "~2.0.3",
"babel-loader": "^8.1.0",
"codelyzer": "^5.1.2",
"ember-cli-cors": "0.0.2",
"jasmine-core": "~3.5.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~4.4.1",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage-istanbul-reporter": "~2.1.0",
"karma-jasmine": "~3.0.1",
"karma-jasmine-html-reporter": "^1.4.2",
"protractor": "~5.4.3",
"ts-node": "~8.3.0",
"tslint": "~6.1.0",
"typescript": "~3.8.3"
}
}
我已经查看了这个链接:https://medium.com/better-programming/how-to-fix-your-angular-app-when-its-not-working-in-ie11-eb24cb6d9920。我在其他帖子中看到一些用户在IE11的控制台中出现了错误,但是我的控制台窗口并没有出现任何错误。请查看IE11的这张屏幕截图:

 。pollyfills.ts。
。pollyfills.ts。/***************************************************************************************************
* Load `$localize` onto the global scope - used if i18n tags appear in Angular templates.
*/
import '@angular/localize/init';
/**
* This file includes polyfills needed by Angular and is loaded before the app.
* You can add your own extra polyfills to this file.
*
* This file is divided into 2 sections:
* 1. Browser polyfills. These are applied before loading ZoneJS and are sorted by browsers.
* 2. Application imports. Files imported after ZoneJS that should be loaded before your main
* file.
*
* The current setup is for so-called "evergreen" browsers; the last versions of browsers that
* automatically update themselves. This includes Safari >= 10, Chrome >= 55 (including Opera),
* Edge >= 13 on the desktop, and iOS 10 and Chrome on mobile.
*
* Learn more in https://angular.io/guide/browser-support
*/
/***************************************************************************************************
* BROWSER POLYFILLS
*/
/** IE10 and IE11 requires the following for NgClass support on SVG elements */
import 'classlist.js'; //Run `npm install --save classlist.js`.
import 'core-js/es6/reflect';
/**
* Web Animations `@angular/platform-browser/animations`
* Only required if AnimationBuilder is used within the application and using IE/Edge or Safari.
* Standard animation support in Angular DOES NOT require any polyfills (as of Angular 6.0).
*/
import 'web-animations-js'; // Run `npm install --save web-animations-js`.
/**
* By default, zone.js will patch all possible macroTask and DomEvents
* user can disable parts of macroTask/DomEvents patch by setting following flags
* because those flags need to be set before `zone.js` being loaded, and webpack
* will put import in the top of bundle, so user need to create a separate file
* in this directory (for example: zone-flags.ts), and put the following flags
* into that file, and then add the following code before importing zone.js.
* import './zone-flags';
*
* The flags allowed in zone-flags.ts are listed here.
*
* The following flags will work for all browsers.
*
* (window as any).__Zone_disable_requestAnimationFrame = true; // disable patch requestAnimationFrame
* (window as any).__Zone_disable_on_property = true; // disable patch onProperty such as onclick
* (window as any).__zone_symbol__UNPATCHED_EVENTS = ['scroll', 'mousemove']; // disable patch specified eventNames
*
* in IE/Edge developer tools, the addEventListener will also be wrapped by zone.js
* with the following flag, it will bypass `zone.js` patch for IE/Edge
*
* (window as any).__Zone_enable_cross_context_check = true;
*
*/
/***************************************************************************************************
* Zone JS is required by default for Angular itself.
*/
import 'zone.js/dist/zone'; // Included with Angular CLI.
/***************************************************************************************************
* APPLICATION IMPORTS
*/
---------------EDIT--------------------




pollyfills.js吗?里面有一些针对IE的东西,你可能需要取消注释。 - mwilson