我正在使用Angular 4,有一个问题:当我运行项目并使用ng serve时,哪个文件会首先渲染?有很多文件,如main.ts、angular-cli.json、app.module等,当我运行ng serve时我不知道发生了什么。
当我运行Angular 4应用程序时,哪个文件首先运行?
7
- fariba.j
1
我已经编辑了我的答案,并提供了更多详细信息,如果您认为它的解释更好,可以选择它作为答案。 - Sajeetharan
4个回答
13
在Angular应用程序中,Index.html是起点,然后是main.ts。
Index.html之后是main.ts,它告诉哪个文件要运行。它的主要作用是引导应用程序。
main.ts是应用程序的入口点,使用即时编译将应用程序编译并引导应用程序。Angular可以在多个环境中引导,我们需要导入一个特定于环境的模块,其中Angular查找哪个模块将首先运行。
// The browser platform with a compiler
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
// The app module
import { AppModule } from './app/app.module';
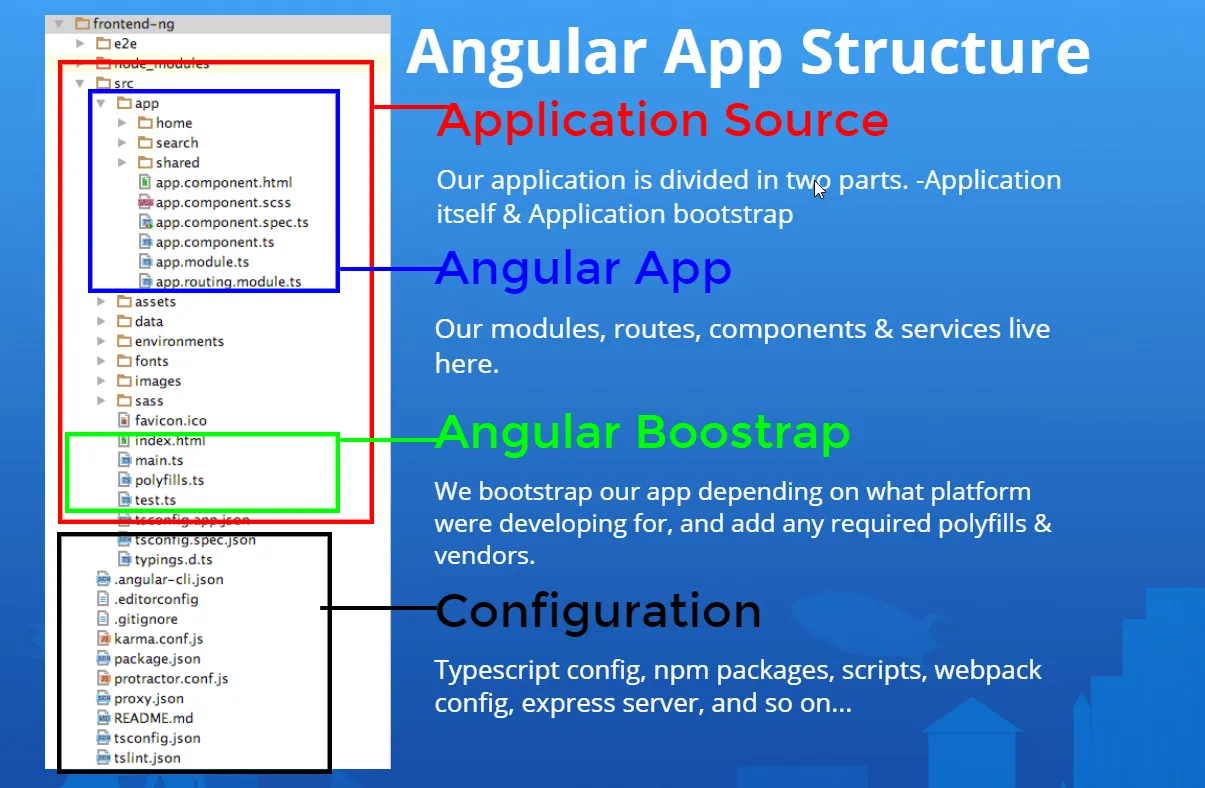
请查看下面的图表,它很好地解释了这个结构。

- Sajeetharan
10
angular.json -> Angular CLI配置文件 main.ts -> Angular模块引导应用程序文件。设置您应用程序的入口模块。 app.module.ts -> 基于您的入口模块,它配置了从该模块首先加载哪个组件以及其他依赖模块,组件,管道,服务。
- Abhishek
3
那 index.html 怎么样? - fariba.j
“index.html”是浏览器请求的页面,因此它将是加载的第一件事。 - user184994
这是模板入口点(在angular.json中查看)。一旦组件加载,它将在app.component.ts文件中搜索index.html中提到的选择器,否则会抛出错误。在我看来。 - Abhishek
2
只有一件奇怪的事情,如果在'app.component.ts'的'@Component({'之前添加'console.log',你会发现其中一个会先被调用。
因为Angular不是同步工作的。Angular遵循非阻塞方式。
- John Zuo
0
从index.html开始设置标题,然后进入body标签,那是app组件的选择器。每当ng-serve构建我们的应用程序时,它会在运行时自动将这些“包”添加到我们的index.html文件中。因此,从这些包中,第一个代码必须从“main.ts”文件执行,即“main.ts”文件是Angular应用程序执行的主文件。然后调用引导方法,该方法将调用appModule,并加载分组到appModule中的组件列表。
- Baljeet Singh Khalsa
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 在NodeUnit中首先运行init - 单独的文件
- 3 使用JSON服务器运行Angular 4应用程序
- 3 Angular应用是如何运行的?哪个文件首先执行?
- 3 运行 Angular 7 应用程序时找不到模块 'node-sass'
- 8 Angular 4 + Electron - 如何运行应用程序并监视更改(实时重载)
- 3 使用共同的Node.js服务器(渲染)运行多个Angular 4应用程序
- 3 在Azure上无法正确运行Angular 4应用程序
- 4 Angular 4在*NgIf完成后运行代码
- 3 Ionic 4 应用程序无法作为 Electron 应用程序运行
- 3 使用Node.js运行Angular应用程序