Material UI中是否存在类似于Bootstrap的默认导航栏?
12
- Rido
1
@HemersonCarlin,不,我想要的是Material UI的导航栏有菜单。 - Rido
3个回答
4
不幸的是,Material-UI没有像Bootstrap那样提供navbar组件。(它确实有一个appbar,但我认为那不是你要找的)。此外,它也没有像Bootstrap一样默认提供自动响应式布局。它只提供了工具,所以你需要自己来处理。
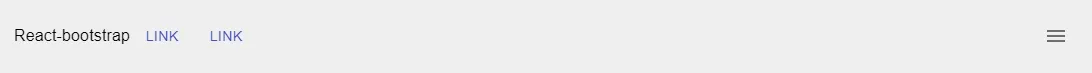
然而,可以使用一些基本的 MUI 组件和 flex 来组成导航栏:
import React from "react";
import "./styles.css";
import { Box, Typography, Button, IconButton } from "@material-ui/core";
import MenuIcon from "@material-ui/icons/Menu";
export default function App() {
return (
<Box display="flex" bgcolor="grey.200" p={2} alignItems="center">
<Typography>React-bootstrap</Typography>
<Box>
<Button color="primary">Link</Button>
<Button color="primary">Link</Button>
</Box>
<Box flexGrow={1} textAlign="right">
<IconButton>
<MenuIcon />
</IconButton>
</Box>
</Box>
);
}
这里是实时演示:
- Mohsen Taleb
0
你需要使用 appbar(https://mui.com/components/app-bar/)组件,配合抽屉组件(https://mui.com/components/drawers/)等。
显然,这种“原子”方法是 MUI 建议我们采用的(配置构建块并制作自己的组件)。我也有点难以理解这个组件,但我开始逐渐掌握了它。
- Dragos
-1
AppBar 更像是其他组件的容器,本身并没有太多功能。我认为您想要做的是将菜单添加到 AppBar 中(更具体地说,是添加到 AppBar 内部的工具栏中):
https://material-ui.com/components/menus/
您也可以添加常规按钮:
https://material-ui.com/components/buttons/
一个简单的例子: <AppBar>
<Toolbar>
<Menu>
<MenuItem>An item</MenuItem>
<MenuItem>Another item</MenuItem>
</Menu>
<Button>A button</Button>
</Toolbar>
</AppBar>
- Emil Karlsson
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接