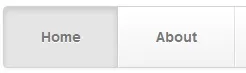
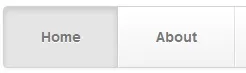
我正在使用Bootstrap的导航栏,但是每当我点击一个页面标题时,导航栏不会突出显示它以显示我在该页面上。例如,如果我在主页上,则导航栏如下所示:
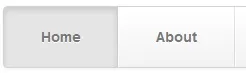
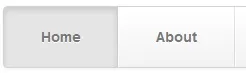
 然而,如果我点击“关于”,我进入“关于”页面,但导航栏仍然像这样:
然而,如果我点击“关于”,我进入“关于”页面,但导航栏仍然像这样:
 如何使导航栏突出显示所在页面?谢谢
如何使导航栏突出显示所在页面?谢谢
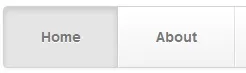
 然而,如果我点击“关于”,我进入“关于”页面,但导航栏仍然像这样:
然而,如果我点击“关于”,我进入“关于”页面,但导航栏仍然像这样: 如何使导航栏突出显示所在页面?谢谢
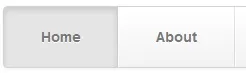
如何使导航栏突出显示所在页面?谢谢 然而,如果我点击“关于”,我进入“关于”页面,但导航栏仍然像这样:
然而,如果我点击“关于”,我进入“关于”页面,但导航栏仍然像这样: 如何使导航栏突出显示所在页面?谢谢
如何使导航栏突出显示所在页面?谢谢class="active" 应用于您想要激活的 li 元素。它不会自动处理。您需要根据自己的需求实现它。<li @if (@ViewContext.RouteData.GetRequiredString("controller") == "Home") { @Html.AttributeEncode("class=active");}>
@Html.ActionLink("Home", "Index", "Home")
</li>
<li @if (ViewContext.RouteData.GetRequiredString("action") == "Index") { @Html.AttributeEncode("class=active");}>@Html.ActionLink("主页", "Index", "Home")</li> <li @if (ViewContext.RouteData.GetRequiredString("action") == "About") { @Html.AttributeEncode("class=active");}>@Html.ActionLink("关于我们", "About", "Home")</li> - Mackan