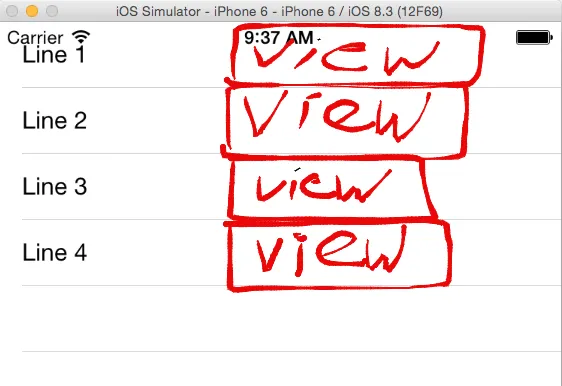
我有一个带有动态原型的表视图,目前通过编程方式显示4个元素。我通过数组分配单元格名称(见下面的代码),但我还想在每个单元格的右半部分添加一个小视图,以便在每个标签旁边显示一个小图形。我可以在storyboard中放置一个视图,但它不会自动扩展。基本上,我需要找到一种方法来修改这段代码,以在每个单元格内添加一个视图,并将我已经创建的类分配给这些视图。
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("LineCell", forIndexPath: indexPath) as! UITableViewCell
cell.textLabel?.text = oneLine.lineNames[indexPath.row]
return cell
}
这是我想要放置视图的位置: