我开始使用Flutter Markdown,但我想对其进行对齐,但一直无法实现。
我尝试使用Center和Alignment,但没有起作用。
import 'package:flutter/material.dart';
import 'package:flutter_markdown/flutter_markdown.dart';
class OutsideBankHourDescription extends StatelessWidget {
@override
Widget build(BuildContext context) {
String text =
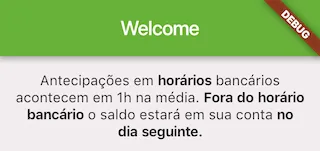
"Antecipações em __horários__ bancários acontecem em 1h na média. __Fora do horário bancário__ o saldo estará em sua conta __no dia seguinte.__";
return Expanded(
child: Container(
alignment: Alignment.center,
child: Markdown(
styleSheet: MarkdownStyleSheet.fromTheme(Theme.of(context)),
data: text,
),
),
);
}
}